사이트 운영 시 필히 만날 수 밖에 없는 이미지 도용 핫링크를 방지해 트래픽을 안정적으로 유지하고, 서버 자원을 효율적으로 이용하는 워드프레스 핫링크 방지 방법에 대해서 알아봅니다.
오늘 서버 문제가 있어서 이런 저런 log 파일들을 살펴보다가 생각보다 많은 이미지와 폰트들이 다른 사이트에 핫링크되어 사용되고 있다는 것을 발견했습니다.
나름 서버단에서 이미지 핫링크에 대한 대비를 했다고 생각했는데 뭔가 문제가 있는지 이미지 핫링크 방지가 제대로 작동하지 않는 것 같았습니다. 어쩌면 제가 적용했던 코드가 완전하지 않았을 수 있을 것입니다.
그래서 다시 한번 이미지 핫링크 방지 방법에 대해서 살펴봤습니다.
이미지 핫링크(Image hotlink)란?
핫링크란 이미지나 동영상과 같은 콘텐츠를 보여줄 때, 이 콘텐츠 소스가 해당 사이트에서 제공하는 것이 아니라 다른 사이트의 이미지나 동영상을 가져다 보여주는 것을 말합니다.
우리 말로 이야기하면 이미지 무단 도용이라고도 할 수 있습니다. 대개 해당 사이트 주인장의 허락없이 이미지나 동영상 링크를 그대로 사용해기 때문에 여러가지 문제를 일으킵니다.
- 핫링크로 인해서 오리지널 사이트 소유자에게 비용이 발생합니다.
아시다시피 사이트 운영이 공짜가 아니기 때문에 해당 사이트를 운영하기 위해서는 서버와 같은 물리적 하드웨어 사용 비용과 인터넷으로 데이타를 보내고 받는 트래픽에 대한 비용이 발생합니다.
핫링크 규모가 커지면 사이트 운영자는 추가로 비용을 내야하는 문제가 발생합니다. - 대부분 핫링트는 불법입니다.
어쩌면 많은 사람들이 인식하지믄 못하지만 웹 이미지에는 라이센스 제한이 걸려 있기 때문에 이러한 핫링크로 불법 상태가 되어 버립니다.
. “귀하가 소유한 사이트 또는 블로그에서만 사용”한다는 라이센스 규정에 위반 - 핫링크가 증가하면 해당 서버 자원이 금방 고갈될 수 있습니다.
. 핫링크가 걸려 갑자기 트래픽이 증가되는 경우 평소의 몇백만배 이상의 서버 리퀘스트(요청)가 발생하면서 CPU등 사용 자원 여분이 줄어들고
. 심지어는 공동으로 자원을 하용하는 호스팅에서는 해당 계정을 정지해 버릴 수 있습니다. - 일반적으로 핫링트를 사용하는 사람들은 핫링크 행위가 문제가 된다는 의식이 별로 없는 경우가 많습니다.
. 그러나 위에서 지적하다시피 불법이고, 해당 사이트 운영을 어렵게 만들기 때문에 사용해서는 안됩니다.
이미지 핫링크로 문제가 되었던 오트밀 사례
이미지 핫링크로 문제가 되었던 대표적인 사례가 오트밀 사례입니다.
한 때 인터넷 언론사로 성가를 올리고 있었던 허핑턴 포스트(Huffington Post)는 오트밀에서 제공하는 다양한 웹 만화를 핫링크 했습니다.
인기있는 만화를 영향력 있는 인터넷 매체인 허핑턴 포스트에서 링크를 걸자 엄청난 트래픽이 발생하고, 이에 다라 오트밀은 엄청난 트래픽 비용을 물어야 했습니다.
이에 대응해 오트밀은 핫링크 방지 기능을 추가하고 허핑턴 포스트에서 문단으로 링크를 걸었기 때문에 엄청난 비용이 발생했다는 내용의 메세지와 그래를 있는 이미지가 대신 보여지도록 만들었습니다.
허핑턴 포스트를 통해서 오트밀 만화 이미지를 보던 사람들에게 이는 도용된 이미지라는 것을 확실히 알려 준 것이죠.
아파치에서 이미지 핫링크 방지
우선 웹서버로 아파치를 사용한다면 .htaccess에서 다음과 같은 기본 코드를 적용할 수 있습니다.
- 두번째 줄은 블랭크 리퍼러를 허용
일부 사용자는 웹 브라우저가 보내는 페이지 레퍼러 정보를 삭제하는 방화벽 설정 또는 바이러스 백신 프로그램을 사용하기 때문에 이 옵션을 추가할 필요가 있음
이를 허용하지 않으면 해당 사용자에게는 모든 이미지가 보여지지 않게 될 수 있음 - 세번째 줄 부터는 이미지 등을 보여 줄 수 있는 사이트를 정의
. 자기 사이트
. 구글
. 빙
. 야후
. 네이버 서치
. 다음 서치
. 피드버너 - 마지막 줄은 옵션으로 보호 이미지 대신 보여줄 이미지를 정의
- CDN을 사용하면서 이 규칙을 적용하는 경우 CDN 서브 도메인을 추가
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC] #자기 사이트
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?google.com [NC] #구글
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?bing.com [NC] #빙
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yahoo.com [NC] #야후
RewriteCond %{HTTP_REFERER} !search\.naver.com [NC] #네이버봇
RewriteCond %{HTTP_REFERER} !ws\.daum\.net [NC] #다음봇
RewriteCond %{HTTP_REFERER} !feedburner\. [NC] #피드버너
RewriteRule \.(jpg|jpeg|png|gif|svg)$ https://yourdomain.com/hotlink-placeholder.jpg [NC,R,L]
Code language: PHP (php)NGINX에서 이미지 핫링크 방지
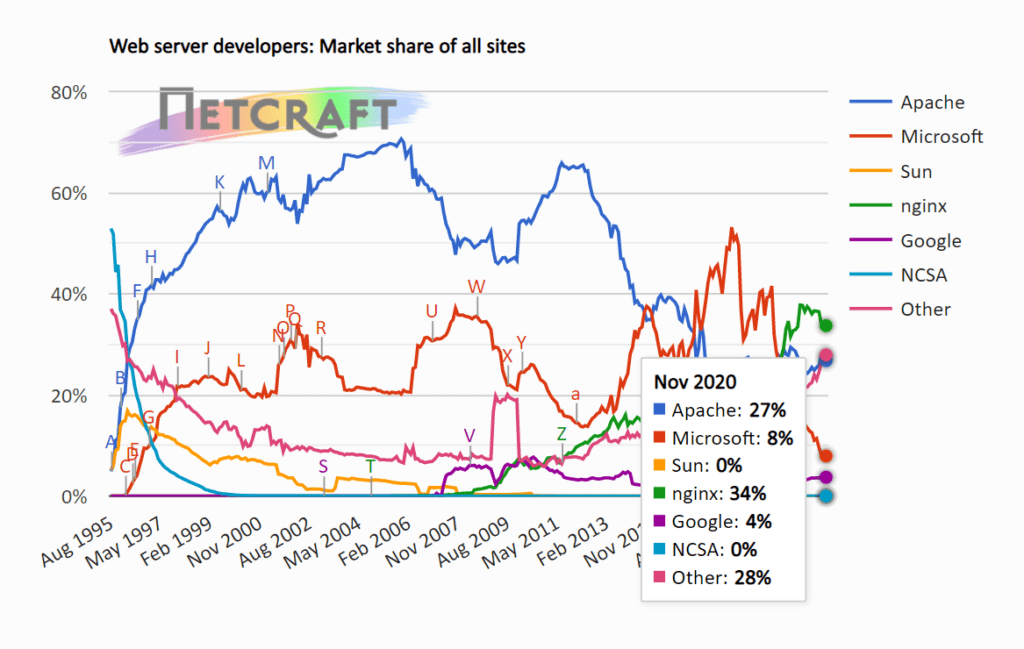
예전에서는 웹서버로 아파치를 가장 많이 사용했지면 최근 들어서는 가볍고 효율성이 좋은 NGINX가 가장 많이 사용하는 웹서버가 되었습니다.
코로나 팬데믹으로 쇼핑 사이트드링 증가해서인지 모르지만 지난 2020년 8월인가를 기점으로 NGINX가 가장 높은 점유율을 가진 웹서버로 등극했더군요. 2020년 11월 기준 NGINX 점유율 34%로 27%에 그친 아파치를 여유롭게 리드하고 있습니다.

아무튼 NGINX가 가장 많이 사용되는 웹서버가 되었기 때문에 NGINX 사용자가 많을 것이니 여기에서 이미지 핫링크 방지 방법이 더욱 더 유용할 수 있겠네요.
이에 대해서 여러가지 설명이 많이 있지만 “NGINX 이미지 외부 링크 막기 설정 방법”에서 비교적 자세하게 설명되어 있기 때문에 이 글을 기반으로 (일부 먹히지 않는 부분은) 수정 설명해 봤습니다.
NGINX에서 이미지 핫링크 방지는 server 블럭 안의 위치하는 location에서 확장자를 지정, 해당 확장자 파일들은 valid_referers에서 요청하는 경우에만 제대로 보여주고 그 외 리퍼러 요청은 403에러 처리하는 하도록 합니다.
- ($host)으로 해당 사이트가 반영되도록
~.domain. 형식으로 이미지를 보여줘도 되는 사이트 지정
도메인 지정 와이드카드는 오직 *만 제대로 작동하는 것 같음
도메인 지정은 *.google.com 같은 포맷만 제대로 작동하고, ~.google.과 같은 방식은 작동하지 않음- 이미지 요청이 올 경우 보여줄 이미지를 설정하든지 아니면 403 에러 메세지 보여주기 결정
. rewrite (.*)$ /custom/403_forbidden.png redirect;
. return 403; - 어디에서 핫링크를 요청하는지 로그에서 기록
access_log /var/log/nginx/hotlink-access.log;
<code>location ~* \.(jpeg|jpg|gif|png|bmp|svg|swf|ico|zip|7z|ttf|woff|webp|eot)$ {</code>
<code> valid_referers none blocked</code>
<code> server_names ~($host) ~.google. ~.bing. ~.yahoo.;</code>
<code> if ($invalid_referer) {</code>
<code> # rewrite (.*)$ /custom/403_forbidden.png redirect;</code>
<code> return 403;</code>
<code> access_log /var/log/nginx/hotlink-access.log;</code>
<code> }</code>
<code> }</code>
Code language: PHP (php)워드프레스 플러그인 사용
위에서는 조루 아파치나 NGIN와 같은 웹서버에서 직접 제어하는 방법을 사용했지만 일반 호스팅을 사용하는 경우 한 서버에 여러 사이트를 운영한다는 특성상 개별 사이트에 맞추어 서버 세팅을 할수 없기에 뽀족한 방법이 없습니다.
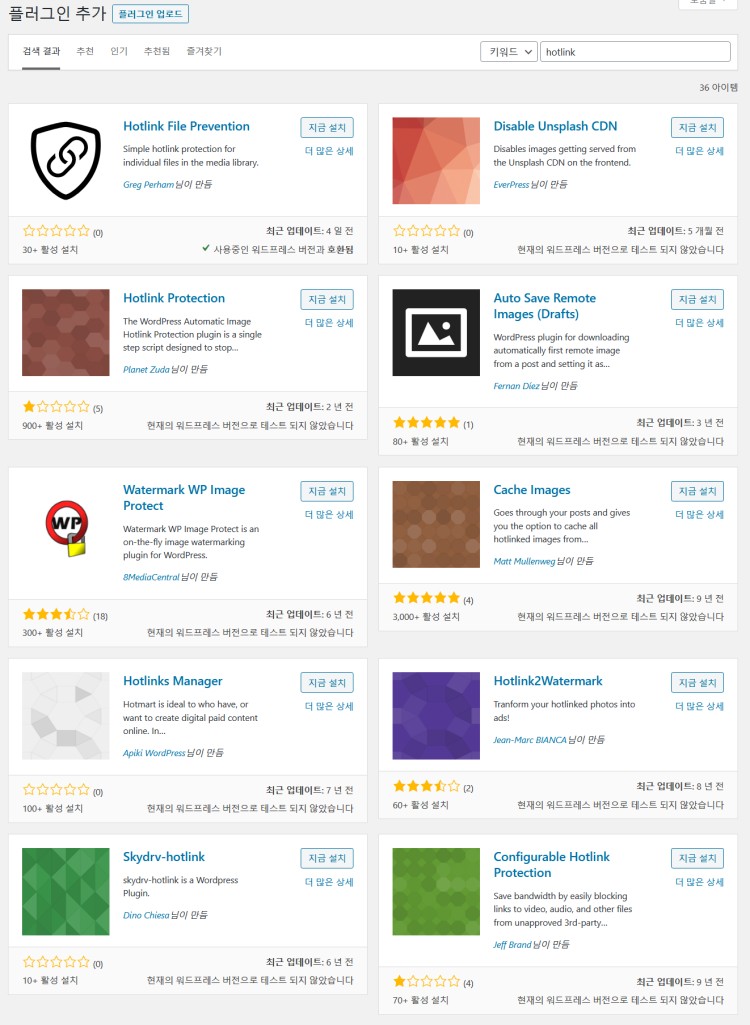
그럴 경우에는 이를 지원하는 플러그인을 사용해 대응할 수 있습니다. 워드프레스 플러그인에서 hotlink를 검색어로 입력하면 다양한 플러그인들이 나옵니다.
많은 플러그인들이 있지만 안전하고 계속 유지 관리가 잘 되는 플러그인은 많지 않다는 평가입니다.

차리리 보안 플러그인 중에서 인기가 높은 All In One WP Security And Firewall을 사용하는 것을 추천하고 있습니다. 이 All In One WP Security And Firewall 플러그인은 보안 플러그인들 중에서도 좋은 평가를 받고 있고 보안과 관련한 다양한 기능들을 지원하고 있습니다.

CDN 활용 방법 외
최근에서는 글로벌 비즈니스를 위해서는 CDN 사용이 불가피해지고 있는데요. CDN 사용은 트래픽 절감이나 속도 개선등을 넘어서 디도스 방어와 같은 보안 관련 니즈에 의해서 활용도가 높이지고 있기도 합니다.
만약 CDN을 사용한다면 클라우드플레어나 KeyCDN과 같은 CDN 업체들은 무료로 성능이 뛰어난 핫링크 방지 기능을 제공하고 있습니다.
이들 CDN에서는 매우 세밍하게 리퍼러들에 대한 미세 조정할 수 있는 옵션이 있기 활용 가치가 높습니다.
더우기 CDN에서 핫링크 방지 기능을 사용하기로 했다면 서버나 워드프레스 자체에서는 아무런 조치를 취할 필요가 없습니다.
Amazon S3 사용 시 적용 코드
이 방법은 직접 사용해 보지는 않았고, How to Prevent Hotlinking in WordPress (7 Easy Methods)에서 소개하는 방법을 그대로 여기서도 소개하니 참고만 하시기 바랍니다. 그 글에도 자세한 설명은 별로 없긴 합니다.
Amazon S3의 bucket policies에서 아래와 같은 코드를 적용한다고 하네요.
{
"Version": "2008-10-17",
"Id": "preventHotLinking",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "<em>" }, "Action": "s3:GetObject", "Resource": "arn:aws:s3:::my-brand-new-bucket/</em>",
"Condition": {
"StringLike": {
"aws:Referer": [
"http://yourwebsitename.com/<em>", "http://www.yourwebsitename.com/</em>"
"https://google.com/<em>" "https://bing.com/</em>"
"https://yahoo.com/*"
]
}
}
}
]
}Code language: PHP (php)참고
서버에서 PNG 이미지 최적화로 사이트 속도 개선 방법
서버에서 JPEG 이미지 최적화로 사이트 속도 개선 방법



