오늘은 사이트 속도 최적화 방법중에서 가장 귀찮고도 어려운 이미지 최적화 방안에 대해서 알아봅니다.
흔히 사용하는 이미지 포맷에는 JPEG와 PNG 그리고 드물게 GIF가 있는데요. 이 중에서 가장 많이 사용하는 JPEG파일 최적화에 대해서 먼저 살펴보죠,
그리고 PNG 파일 최적화 방법은 아래 글을 참조하시기 바랍니다.
또한 이미지 최적화 방법 중 WebP 포맷을 이용해 사이트 로딩 속도를 높이고 트래픽을 줄이는 방법에 대해서는 아래 글을 참조하시기 바랍니다.
1. JPEG 압축 모드에는 무엇이 있을까?
먼저 JPEG 압축에 대해서 본격적으로 살펴보기 전에 JPEG관련 배경 지식 몇가지를 살펴보죠.
1.1. JPEG 이미지 압축모드 세가지
먼저 JPEG 이미지 압축포맷 종류를 알아 보도록 합니다.
당연히 JPEG 가 널리 사용되고 역사도 오래되었기 때문에 끊임없이 새로운 기술이 등장했기에 상당히 많은 압축 모드가 있습니다.
이러한 압축모드 중 널리 사용되는 압축모드 세가지는 Baseline(순차적으로 보여주는 jpeg), Progressive(점진적으로 보여주는 jpeg), 그리고 Lossless(무손실)입니다.
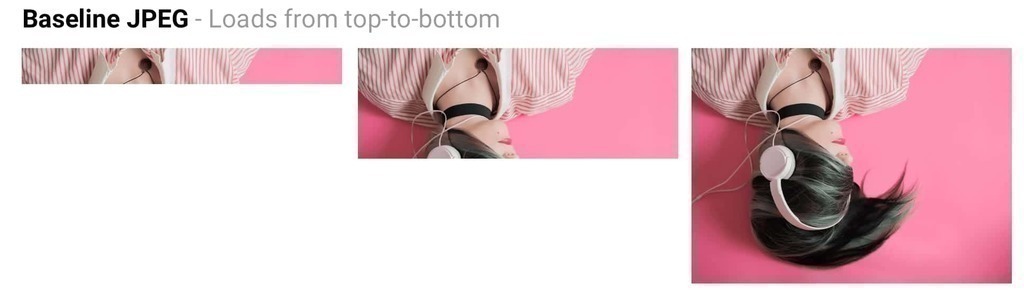
- Baseline JPEG는 인코딩과 디코딩이 위에서 아래로 진행되기 때문에 웹에서 이미지는 위에서부터 아래로 순서대로 보여줍니다.

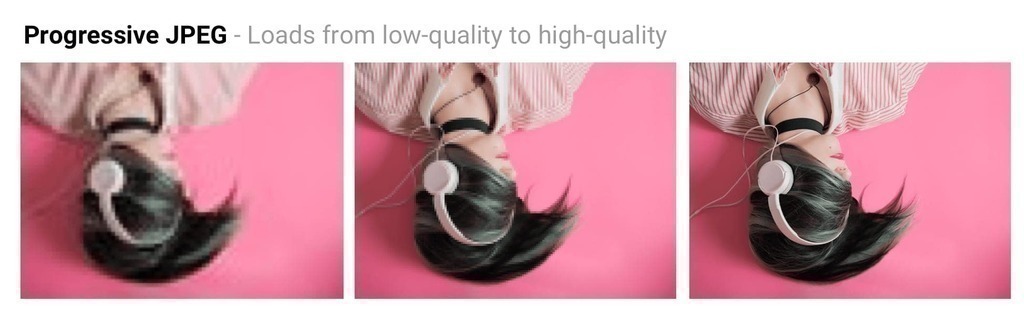
- Progressive JPEG는 이미지를 여러번 나누어서 스캡합니다. 첫번째는 흐리게 나타나는 낮은 품질의 이미지이고 스캔 횟수가 늘어날수록 이미지가 뚜렸해지고 품질이 정상에 가까워집니다.

- Lossless JPEG는 말 그대로 이미지 품질 저하없이 EXIF 데이타만 제거하거나 이미지 허프만 테이블을 최적화는 정도로 이미지 품질 저하없이 압축하는 것입니다.
1.2. 웹에서 좋은 압축모드는?
그러면 웹에서는 무엇이 좋을까요?
일반적으로 인터넷 속도가 느려도 저품질 이미지를 먼저 보여주고 이미지가 로딩되면 완전한 이미지를 보여주면 사용자들은 사이트가 느리다는 인식을 받지 않는다고 합니다.
그런 의미에서 처음에는 흐린 이미지를 보여주다가 점점 또렸하게 보여주는 Progressive JPEG 방식이 더 낫습니다.
이미지rk 아닌 동영상관련 내용이지만, 넷플릭스의 성공 요인중의 하나로 이런 방식으로 영상 품질 또는 영상 접속에 대한 불만을 최소화한 점이 손꼽히고 있습니다.
즉 넷플릭스는 인터넷 망 상태에 따라 처음에는 저화질 영상을 보여주다가 데이타를 완전히 받으면 고화질 영상으로 전환해 보여주는 기술을 개발, 적용해 낮은 품질의 인터넷 환경하에서도 사용자들의 불만을 최소화하면서 스트리밍 서비스를 할 수 있었습니다.
또한 Progressive JPEG 이미지 용량이 10k 이상되는 경우 Baselinr 방식보다 대역폭이 2~10% 줄어들어 보다 높은 압축이 가능합니다.
다만 이러한 Progressive JPEG 이미지 압축은 인코딩 속도가 느립니다. 경우에 따라서 Baseline 방식보다 3배이상 걸릴 수 있습니다.
그러나 데스크탑 PC를 사용하거나 서버에서 한가한 시간을 이용해 압축한다면 이런 시간 소요는 감당할 수 있을 것입니다.
모바일과 같은 리소스가 제한적인 디바이스에서는 다소 무리가 따를 수 있습니다.
2. 어떤 압축 알고리즘(인코더)을 사용할 것인가?
JPEG 이미지 품질을 크게 낮추지 않으면서도 파일 크기를 획기적으로 줄일 수 있다면 정말 좋겠죠.
어떤 JPEG 인코더를 사용하느냐에 따라 압축률이 차이가 납니다.
이에 대한 답은 이 글에서 추천하는 내용을 그대로 가져오겠습니다.
- 일반 웹 이미지 에셋: MozJPEG
- 품질이 주요 고려 대상이고 인코딩 시간이 길어도 상관없다면: Guetzli를 사용
그리고 압축 알고리즘(인코더)의 옵션을 변경해 보다 풍부하고 효율적으로 압축하고 싶다면 아래 방법을 사용할 수 있습니다.
- JPEGRecompress(내부적으로 MozJPEG을 사용)
- JPEGMini : 유료 서비스
Guetzli와 유사하게 자동으로 최상 품질로 인코딩 해줌.
Guetzli처럼 정교하지는 않으나 속도가 더 빠름 - ImageOptim API : 유료 서비스
결국 JPEG 압축시 여러 옵션을 주려면 자체적으로 구축 가능한 JPEGRecompress를 사용할 수 밖에 없다는 결론이네요. 비용이 많다면 다른 유료 서비스를 이용할 수 있겠지만요.
2.1. Guetzil에 대해서
Guetzil은 구글에서 만든 지각력을 갖춘 JPEG 인코더입니다.
즉 사람 눈으로는 차이를 느낄 수 없는 수준의 압축 상태를 자동으로 판별해 최상의 품질을 유지하면서 높은 압축율을 보여주는 새로운 기술입니다.
구글의 최신 기술이 잘 녹여든 이 Guetzli에 대한 칭찬도 많지만 이에 대한 비판도 많습니다.
장점이라면 압축율이 가장 좋다고 합니다.
그렇지만 일부 테스트 결과는 MozJPEG를 활용한 JPEGRecompress보다는 못하다는 테스트 결과도 있습니다. 압도적으로 압축율이 좋다고 말할 수 없죠
그렇지만 앞서 이야기한대로 자동으로 눈으로 확인 불가능한 수준까지 압축을 해주기 때문에 가장 효율적으로 이미지를 활용할 수 있습니다.
반면 단점도 많이 있죠. 아래와 같은 단점을 지적할 수 있을 것 같습니다.
- 압축시간이 많이 걸려 CPU에 많은 부담을 줍니다.
MozJPEG보다 800~1000배 더 시간이 걸린다고 하네요. - jpeg Progressive 옵션을 지원하지 않습니다.
- 오직 sRGB만 지원합니다.
- 정적인 콘텐츠에서만 사용 가능합니다.
구글에서는 Guetzli는 고품질 이미지에 사용하라고 제안합니다. (Butteraugli는 q=90+에 가장 적합)
2.2. MozJPEG는 뭐죠?
MozJPEG는 파이어폭스 브라우져를 개발한 곳으로 유명한 모질라는 인터넷 사용 경험 개선을 위한 여러가지 프로젝트를 진행해 왔는데요.
이 중 하나가 웹 트래픽을 줄이고, 로딩을 빠르게 만들어 인터넷 사용 경험을 개선하기 위한 획기적인 JPEG 파일 압축 방식을 2014년에 발표했습니다.
이 방식을 사용하면 JPEG 파일 용량을 약 10%이상 줄일 수 있다고 합니다.
일반적으로 MozJPEG는 압축 품질을 q=75 정도로 세팅하면 가장 좋다고 합니다.
2.3. 무엇을 사용할 것인가?
구글에서 야심차게 개발한 Guetzil은 압축은 뛰어나지만 너무 서버 자원을 많이 요구하고 몇가지 단점도 있습니다.
따라서 Guetzil 대안으로 MozJPEG를 적용한 JPEGRecompress를 사용하기로 했습니다.
3. 우분투에서 JPEGRecompress 적용 방법
우분투 18.04가 적용된 Vultr VPS 서버에서 테스트한 방법입니다.
3.1. 백업
뭐든 새로운 작업을 하려면 완벽한 백업을 한다음 해야죠.
지금 하려는 것은 워드프레스에서 사용하는 JPEG 이미지를 최적화하는 방법이므로 최소한 이미지들은 전부 백업해 놓은 것이 좋습니다.
우선은 이미지 폴더인 uploads 폴더 전체를 백업하기로 하죠.
아래와 같은 명령어를 사용하면 금방 전체 이미지를 압축해 줍니다.
# tar -cvzf imagebackup20200129.tgz /****/****/wp-content/uploadsCode language: PHP (php)3.2. 먼저 MozJPEG 설치하자
jpeg-recompress는 기본 압축 알고리즘으로 MozJPEG를 사용하므로 이를 설치해 줍니다.
MozJPEG를 설치하기 전에 업데이트 및 MozJPEG 컴파일에 필요한 프로그램들을 설치합니다.
apt-get update
apt-get install build-essential autoconf pkg-config nasm libtool git gettext libjpeg-dev -y
Code language: PHP (php)다음으로는 MozJPEG 최신 버젼이 무엇인지 확인합니다. MozJPEG 최신 버젼 확인은 여기 링크 주소에서 할 수 있습니다. 제가 확인 시 v3.3.1이 최신 버젼이네요.
MozJPEG 최신 버젼 3.3.1.을 wget을 사용해 다운받습니다.
cd /tmp
wget https://github.com/mozilla/mozjpeg/archive/v3.3.1.tar.gz -O mozjpeg.tar.gz
tar -xf mozjpeg.tar.gz
cd mozjpeg-3.3.1
autoreconf -fiv
./configure --with-jpeg8 --prefix=/usr
make
make installCode language: PHP (php)3.3. jpeg-recompress 설치하기
아래 명령어를 사용해서 jpeg-recompress를 설치합니다.
다만 jpeg-archive는 2.2.0으로 업데이트되었지만 리눅스용으로 컴파일된 것을 찾지못해 2.1.1 버젼을 그대로 사용했습니다.
apt-get install bzip2
cd /tmp
wget https://github.com/danielgtaylor/jpeg-archive/releases/download/2.1.1/jpeg-archive-2.1.1-linux.tar.bz2 -O jpeg-archive.tar.bz2
tar -xf jpeg-archive.tar.bz2
cp jpeg-recompress /usr/bin/jpeg-recompress
chmod 755 /usr/bin/jpeg-recompressCode language: PHP (php)여기까지 마쳤다면 필요한 모든 것은 설치된 셈입니다.
3.4. jpeg-recompress에서 사용가능한 이미지 매트릭스
jpeg-recompress에서는 아래 이미지 매트릭스가 사용 가능합니다. 디폴트는 SSIM입니다.
| Name | Option | Description |
|---|---|---|
| MPE | -m mpe | Mean pixel error (as used by imgmin) |
| SSIM | -m ssim | Structural similarity DEFAULT |
| MS-SSIM* | -m ms-ssim | Multi-scale structural similarity (slow!) (2008 paper) |
| SmallFry | -m smallfry | Linear-weighted BBCQ-like (original project, 2011 BBCQ paper) |
이러한 매트릭스 및 옵션 명령어를 사용해 이미지를 압축합니다. 예를드면 아래와 같은 명령을 사용할 수 있습니다.
jpeg-recompress --quality medium --method ssim dog.jpg dogoutput.jpg
jpeg-recompress --quality high --method smallfry --min 60 dog.jpg dogsmallfry.jpg
jpeg-recompress --quality high --accurate --method smallfry --min 60 dog.jpg accurate.jpgCode language: PHP (php)3.5. Screen 설치
서버에 있는 수만개의 이미지를 압축한다면 screen을 설치해 사용하라고 합니다.
이 screen은 SSH 세션이 끊겨도 계속 작업을 진행하기 때문에 수만장의 이미지 압축처럼 장시간 작업이 필요한 경우 유용하다고 합니다.
apt-get install screenCode language: PHP (php)screen 명령을 사용해 screen 세션으로 전환합니다.
screenCode language: PHP (php)3.6. JPEG 파일의 Batch 최적화
특정 폴더, 워드프레스에서는 이미지가 있는 uploads 폴더에 있는 jpeg 파일 전체를 압축하려면 아래와 같은 명령을 사용합니다.
- find 명령은 하위 폴더를 포함해 모든 이미지가 압축 처리되도록 검색합니다.
- 목적에 맞도록 적절한 quality와 min 값을 매트릭스 및 압축 옵션을 적용해야 합니다.
find /***/******/wp-content/uploads -type f -iname '*.jpg' -exec jpeg-recompress --quality medium --min 60 --method smallfry \{} \{} \;Code language: PHP (php)3.7. screen 해제
Batch 작업을 위해 작동했던 screen을 해제하기 위해는 Ctrl+A를 누른다음 D를 누릅니다.
screen을 다시 가동시키려면 아래 명령을 사용합니다.
screen -rCode language: PHP (php)3.8. 이미지의 EXIF 정보를 일괄 삭제하기
exiftool를 이용하면 이미지의 EXIF 정보를 일괄 삭제 가능합니다.
먼저 exiftool를 설치합니다.
apt install exiftoolCode language: PHP (php)일괄 삭제는 아래와 같은 명령을 사용합니다.
- 디폴트로 이미지를 jpg_original 확장자를 붙여 백업하도록 되어 있음
- 백업하지않고 압축파일만 사용하려면 -overwrite_image 옵션을 사용합니다.
find /***/******/wp-content/uploads -type f -iname "*.jpg" -exec exiftool -overwrite_original -all= \{} \;Code language: PHP (php)
