모바일에서 웹이지 속도를 최적화해 로딩 속도를 빠르게 만들어 모바일 사용 경험을 개선하고자 했던 구글 서비스인 구글 AMP가 점점 득보다는 실이 많다는 지적에 따라 구글 AMP 삭제를 원하는 경우가 늘고 있습니다.
오늘은 기존 워드프레스 사이트에 적용된 구글 AMP를 안전하게 삭제하는 방법에 대해서 알아봅니다.
인터넷 사용 환경 개선을 위한 구글의 시도들
글은 인터넷 환경 개선이 궁극적으로 구글 비지니스 성과로 이어진다고 생각하기 때문에 웹사이트 성능 개선을 위해 여러 면방에서 과감한 투자를 진행해 오고 있습니다.
인터넷 사용 트렌드가 동영상 중심으로 흐르고, 소셜 미디어 비중이 급격이 증가하드라도 아직도 웹사이트를 통한 광고 비중이 절대적으로 높기 때문입니다.
최근 발표된 구글 실적에 따르면 구글 실적중 10% 정도가 유튜브 광고 매출이며 구글 광고 검색은 아직도 60%정도를 차지한다고 합니다.
그렇기때문에 구글이 워드프레스를 연구하기도하고(구글에는 워드프레스팀이 있다고해요), 아치티나 NGINX와 같은 웹서버의 성능을 올릴 수 있는 구글 페이지 스피드를 개발해 보급하기도 하고, 모바일에서 사이트 로딩 속도를 높이기 위해서 AMP라는 서비스(?) 제공하고 있기도 합니다.
그런데 이런 구글의 솔류션들은 알게 모르게 구글 비지니스를 원활하게 하는 경향을 보여주기 때문에 경우에 따라서 이런 저런 충돌을 일으키기도 하고 웹사이트의 자율성을 해치기도 합니다.
그런 이유로 저는 NGINX에 적용괸 구글 페이지 스피드 사용을 중단했고, AMP에 대해서는 적용과 삭제를 거듭해 왔습니다.
최근에는 우여곡절끝에 다시 구글 AMP를 삭제하하였는데요. 이 과정에서 경험하고 공부했던 구글 AMP를 제대로 삭자면서도 구글 검색에 제대로 반영하는 방법에 대해서 다시 한번 살펴보려고 합니다.
구글 AMP 삭제에 대해서는 2018년 초에 한번 정리 한적이 있습니다. 그 이후 크게 변경된 사항은 없지만 약간 혼란스러운 점이 있어서 이번에 종합적으로, 체계적으로 재정리하면서 보완하였습니다.
1. 방법 1 – 마크업 링크 삭제 및 재 인덱싱
구글 AMP를 삭제하는 첫번째 방법은 그동안 AMP 플러그인과 구글 봇들이 만들어 놓은 각종 작업들을 깨끗이 지우고 다시 인덱싱하도록 만드는 방법입니다.
구글 봇이 AMP 페이지를 인식하는 방법
그러면 구글 봇은 어떻게 이 페이지가 AMP가 가능한 페이지인지를 알 수 있을까요?
우리가 설치한 AMP 플러그인은 각 포스트나 페이지 헤더에 이 페이지/포스트에 AMP 페이지가 있다는 것을 구글 봇에게 알려주는 마크업 링크 코드를 삽입합니다.
바로 웹페이지 헤더에 있는 rel="amphtml"마크업 링크 코드가 바로 그것입니다.
사이트를 방문한 구글 봇은 웹페이지 헤더에 있는 rel="amphtml"를 보고 이 페이지가 AMP 가능한 페이지임을 알고 이에 다라 인섹싱하고 모바일에서 AMP 페이지로 연결되도록 합니다.
웹페이지 헤더에서 rel=”amphtml 링크 제거해야 할 이유
그렇기때문에 구글 AMP를 완전히 지우려면 각 웹페이지 헤더에 있는 rel=”amphtml 링크를 제거해야 합니다.
그렇지않으면 비록 AMP 플러그인을 삭제하고 구글 인덱싱에서 지워도 구글 봇은 지속적으로 AMP 페이지로 인식하고 모바일에서는 AMP 페이지로 연결되도록 인덱싱할 것입니다.
결론 : SEO에 영향을 주지 않고 AMP를 제거하려면 먼저 rel="amphtml" 링크를 제거해야 합니다.
1.2. rel=”amphtml” 링크 제거 방법
그러면 어떻게 웹페이지 헹더에 있다는 rel=”amphtml 링크 제거할 수 있을까요?
플러그인 이용
가장 간단히 할 수 있는 방법은 웹페이지에 있는 이런 마크업 링크 코드를 찾아서 없애주는 플러그인을 이용하는 것입니다.
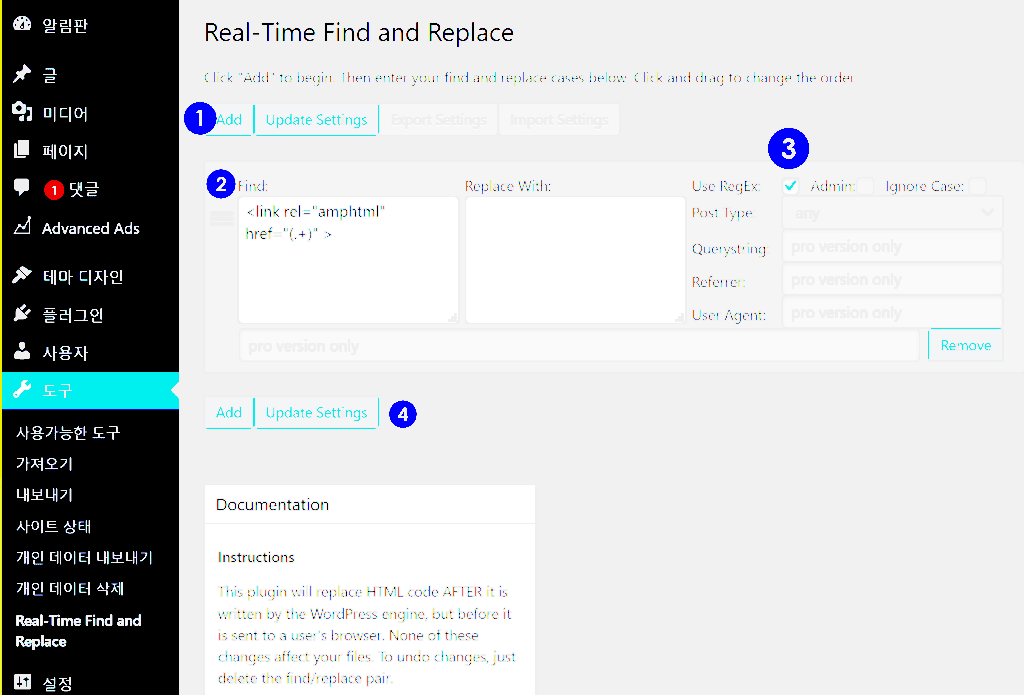
바로 Real-Time Find and Replace라는 플러그인이 그것인데요.
- 우선 Real-Time Find and Replace 플러그인을 설치, 활성화합니다.
- 도구에서 Real-Time Find and Replace 플러그인을 선택한 다음
① Add 버튼을 눌러
② Find 필드에는<link rel="amphtml" href="(.+)" >를 입력하고 Replace 필드는 비워 놓습니다.
③ 그 다음 Regex 옵션엔 Admin을 선택 체크 표시한 후
④ Update Setting을 누릅니다.

위에서 소개한 Real-Time Find and Replace 외에도 Better Search Replace 플러그인이나 Search and Replace 와 같은 플러그인을 사용할 수 있습니다.
1.2. AMP 페이지에 NOINDEX 세팅
다음으로는 AMP 페이지에 이 페이지는 인덱싱이 안되어 있으니 다시 스캔해서 인덱싱하도록 구글 봇에게 알려줍니다.
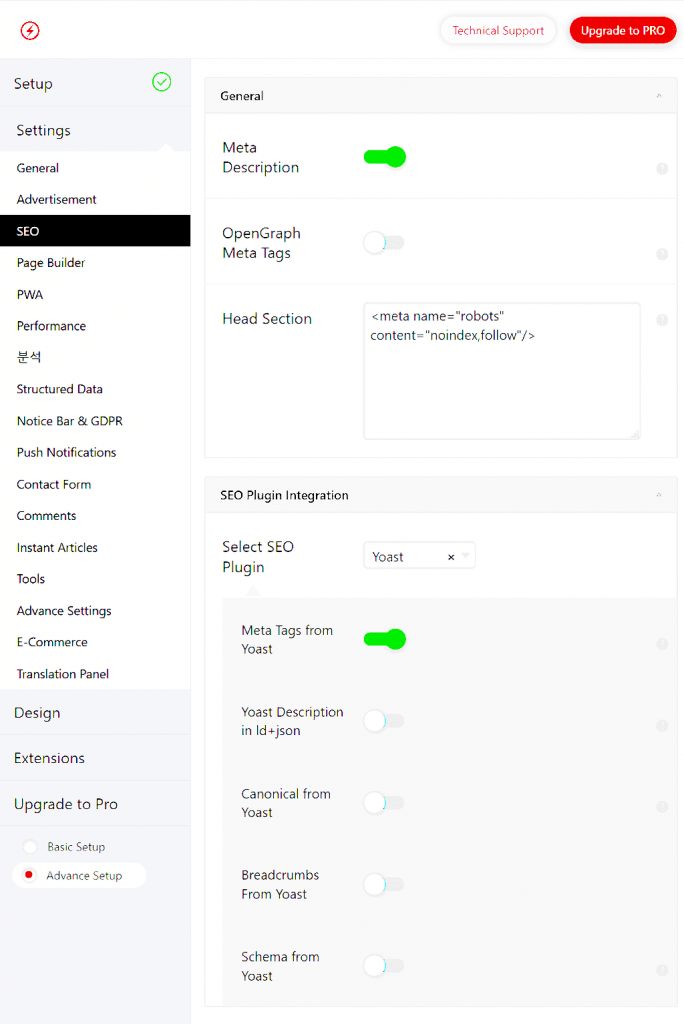
- 먼저 AMP 플러그인인 AMP for WP 플러그인 세팅으로 이동합니다.
- 다음 SEO로 이동
- 헤드 섹션에 아래 메타 코드를 입력합니다.
<meta name="robots"
content="noindex,follow"/>Code language: PHP (php)저는 Accelerated Mobile Pages 플러그인을 사용하고 있는데요. 여기에서도 SEO 세팅이 있어서 여기를 변경했습니다.

1.3. 구글 서치 콘솔에 최신 사이트맵 제공
위와 같은 단계를 거치면 어느 정도 시간이 지나면(1~2주정도 걸린다는 이야기도 있습니다) 새롭게 인덱싱이 완료됩니다.
그러나 그 시간을 단축하려면 구글에게 최종 정리된 사이트맵을 제공해 좀 더 빨리 재 인덱싱해 달라고 요청할 수 있습니다. 어던 글을 보니 이렇게 해서 4일 정도에 끝냈다는 이야기가 있습니다.
구글 서치 콘솔에 사이트맵 제공 방법
이제는 구글에 최신 사이트맵을 제공해서 우리 사이트를 최신으로 업데이트하고 인덱스에 반영해 달라고 요청해야 합니다.
- 먼저 최신 사이트맵을 만듭니다.
사이트맵 플러그인이 설치되어 있다면 자동으로 제출 될 수 있겠지만 그렇지않다면 수동으로 사이트맵을 만듭니다. - 수동으로 사이트맵을 들 수 있는 곳은 xml sitemap generator – free unlimited pages, Online XML Sitemap Generator등이 있습니다.
: Online XML Sitemap Generator는 속도가 빠른 것이 장점이지만 무료로 만들 수 있는 갯수를 제한하고 있습니다. 그날의 트래픽 등을 고려해 무료로 작성 가능한 수치를 알려주고 있는데요. 제가 테스트한 날은 4,600개까지 가능하다고 해서 여기를 이용했습니다. 어지간한 작은 블로그 사이트는 무료로 이용 가능합니다.
: xml sitemap generator – free unlimited pages는 페이지 제한이 없는 대신 시간이 몇배 더 걸립니다. 굉장히 자세하고 정교하게 사이트맵을 만들어 줍니다. - SFTP로 사이트 루트에 사이트맵을 올립니다.
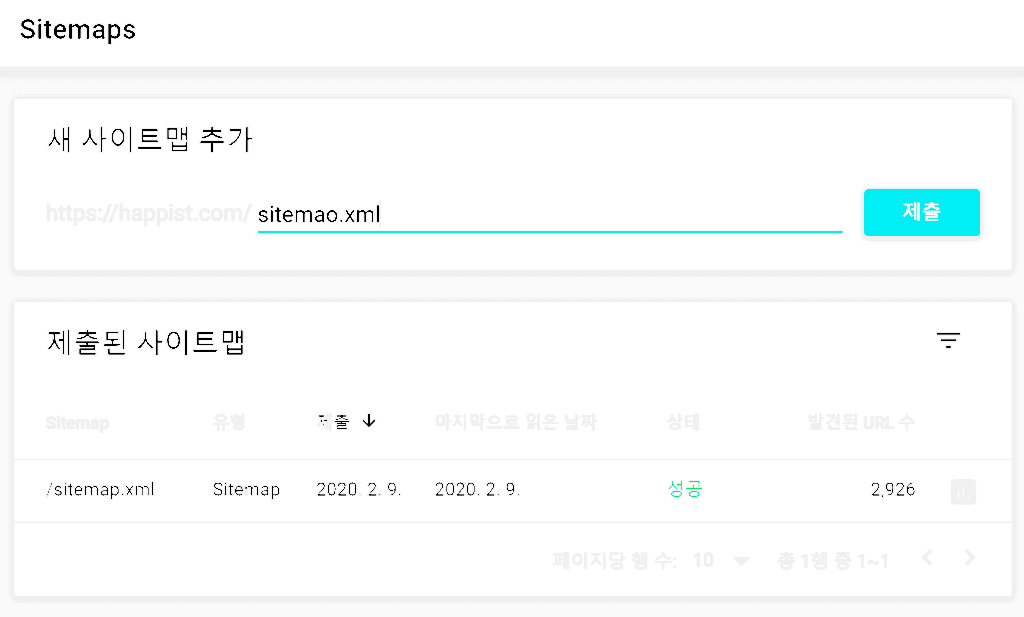
- 이제 구글 서치 콘솔로 이동합니다. 크롤링 – Sitemaps로 이동해 사이트맵을 등록하고 제출합니다.

그러면 진짜 이제부터는 구글 소관으로 넘어갑니다. 구글은 AMP페이지를 NOINDEX하고 오리지널 페이지를 전부 다시 인덱스해줍니다.
1.4. AMP 플러그인 삭제
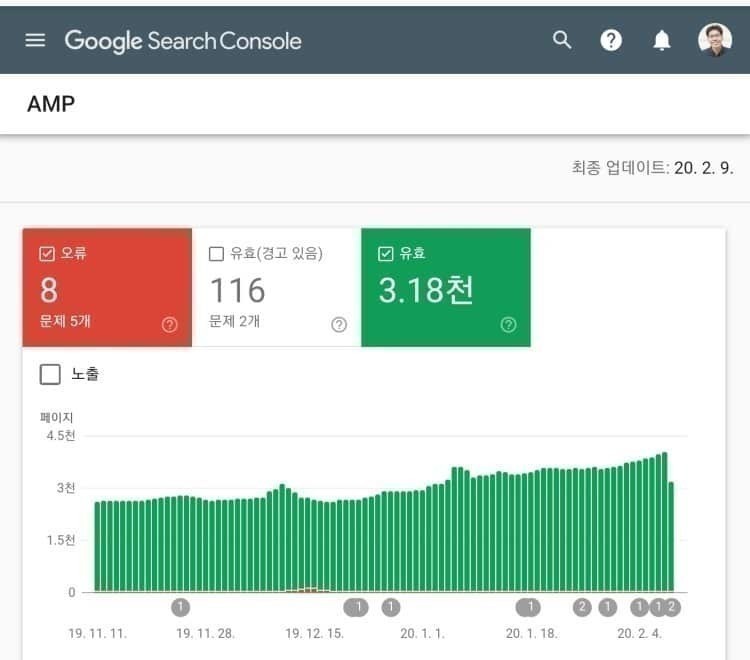
시간이 지나 AMP 페이지가 구글 서치 콘솔에서 사라지기 시작합니다.
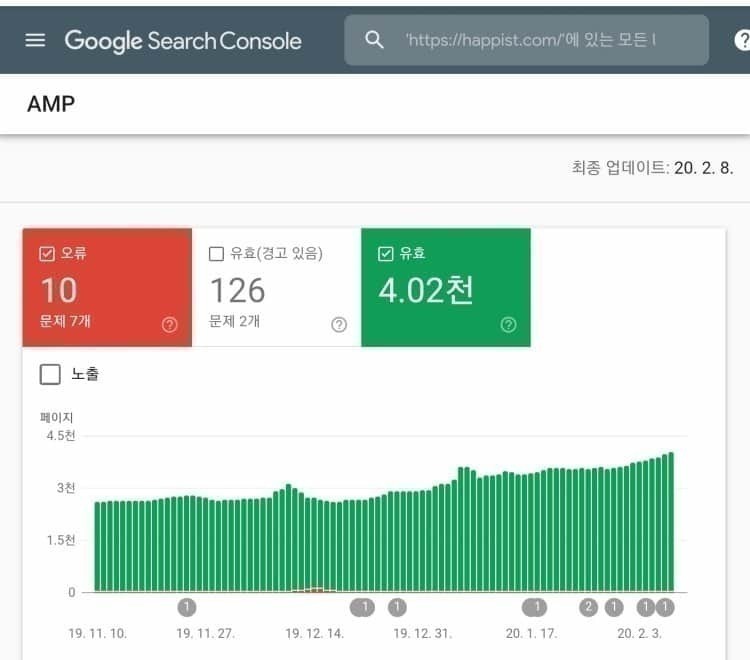
아래는 AMP 삭제를 위해 조치들을 취하기 전의 상태입니다.

AMP 삭제 조치하고 사이트맵을 제출 후 1일 지난 후의 모습니다. AMP 유효 건수가 4.02천개에서 3.18천개로 약 800여개가 줄었음을 알 수 있습니다.

어느 정도 시간이 지난 AMP 페이지들이 없어지면 AMP 플러그인을 삭제합니다.
2. 방법 2 – AMP 플러그인 삭제 후 리다이렉트 설정
이 방법은 조금 더 단순한 방식일 수 있습니다.
그냥 AMP 플러그인을 삭제하고 모바일에서 AMP를 찾으면 일반 문서로 연결해 주는 방법입니다.
2.1. AMP 플러그인 삭제
첫번째 단계는 AMP 플러그인을 삭제합니다. 이는 너무 간단한 작업이니 별도 설명은 불필요할 듯 합니다.
2.2. 리다이렉트 설정
다음으로 할인은 리다이렉트 설정으로 모바일 페이지 요청이 오면 이를 일반 페이지로 연결시켜주는 것입니다.
이런 리다이렉트 방법은 간단히 리다이렉트 플러그인을 사용할 수도 있고, 서버에서 리다이렉트 설정을 할 수 있습니다.
리다이렉트 플러그인 사용
이러한 리다이렉트를 가능하게 해주는 첫번째 방법은 리다이렉트 플러그인을 설치하는 것입니다.
첫번째로 Source URL 필드에 아래 코드를 입력
/(.*)\/ampCode language: PHP (php)그리고 Source URL 입력 후 바로 옆에 있는 정규표현식(Regax) 옵션에 체크해 줍니다.
다음 Target URL에는 운영하는 사이트 주소를 포함해 다음과 같은 형식의 코드를 입력합니다. 여기 사이트인 happist.com이라면 아래와 같겟죠.
https://happist.com/$1Code language: PHP (php)Group 부분을 눌러 드랍다운 메뉴 중 “Redirections”을 선택합니다.
마지막으로 Add Redirect 버튼을 눌러 저장 합니다.
아파치 서버에서 세팅하기
플러그인을 사용하지 않고 서버에서 직접 세팅할 수 있습니다. 먼저 아파피 서버라면 아래와 같이 .htaccess에 코드를 입력합니다.
// Redirect AMP to non-AMP
RewriteEngine On
RewriteCond %{REQUEST_URI} (.+)/amp(.*)$
RewriteRule ^ %1/ [R=301,L]Code language: PHP (php)NGINX 웹서버에서 세팅하기
NGINX 웹서버를 상요하고 있다면 아래 코드를 NGINX 세팅에서 추가해 줍니다.
if ($query_string ~ "^(.*)amp(.*)$") {
rewrite ^(.*)$ $uri? permanent;
}Code language: PHP (php)또는 아래와 같은 코드 제안도 있습니다. 혹시 작동하지 않으면 이것 저것 테스트해 보시기 바랍니다. 이 코드는제가 사용하고 있는 것입니다.
# AMP 삭제 후 AMP 주소로 오는 요청을 오리지널 페이지 주소로 되돌림 location ~ /amp/$ {
rewrite ^(.*/)amp/$ $1 permanent;
}Code language: PHP (php)또는 아래와 같은 코드도 제안됩니다.
location ~ ^/amp/(.*)$ {
return 301 /$1;
}Code language: PHP (php)또는 아래와 같은 코드 제안도 있습니다. 혹시 작동하지 않으면 이것 저것 테스트해 보시기 바랍니다.
# nginx configuration
location / {
rewrite (.+)/amp(.*)$ /%1/ redirect;
}Code language: PHP (php)


