구글은 모바일 크롬에서는 모바일 사용자 경험을 강화하기 위해 크롬 85 버젼부터 속도가 빠른 웹사이트 및 웹 페이지에 ‘빠른 페이지(Fast Page”라는 인증 표시를 달아 사용자들이 더 많이 그 페이지를 선택할 수 있도록 하겠다고 밝혔습니다.
여기서는 구글이 추진하려는 모바일 크롬에서 “빠른 페이지”인증에 대해서 살펴보고, 더 나아가 사이트 운영자로서 어떤 대처를 해야할지 간단히 살펴보도록 하겠습니다터넷 사용자 경험 강화로 구글 비지니스 모델 경쟁력 강화
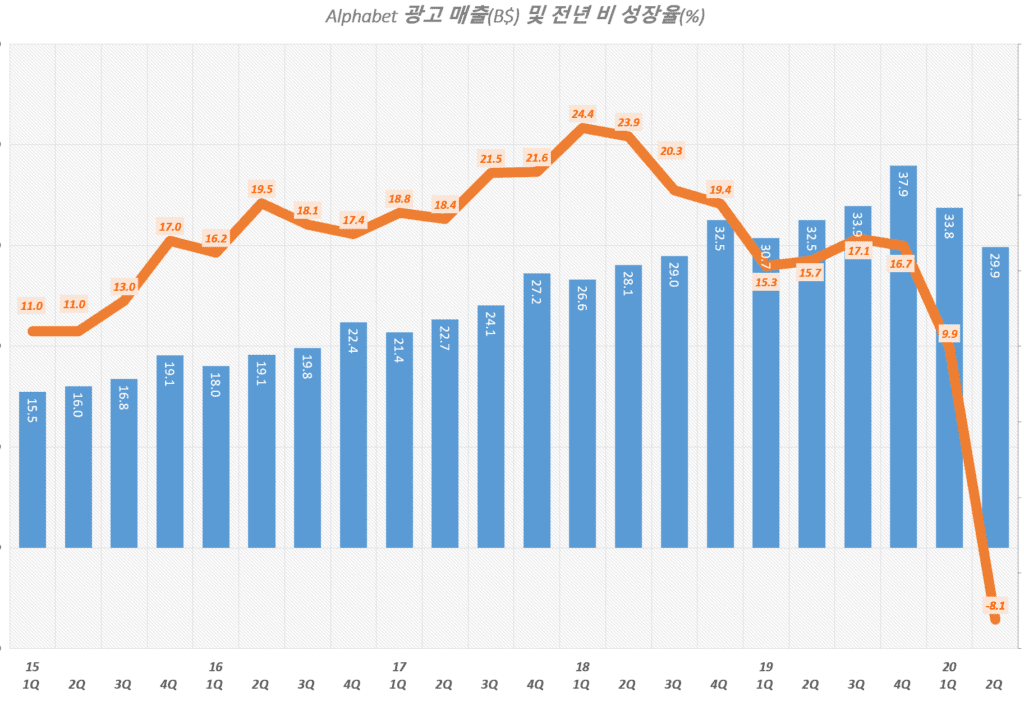
구일글의 가장 중요한 비지니스 모델은 인터넷에서 이루어지는 디지탈 광고입니다. 구글은 분기마다 300억 달러 이상의 광고 더매출을 올리고 있으며 이는 구글 매출에서 차지하는 비중이 한 때는 90%에 이르기도 했습니다. 뭐 지난 20년 2분기에는 광고 매출 감소 78% 수준까지 하락하긴 했습니다만..
디지탈 광고는 인스타그램과 같은 소셜미디어에서 이루어지는 광고, 아마존닷컴과 같은 쇼핑몰에서 이루어지는 광고 그리고 일반 인터넷 사용시 볼 수 있는 광고등으로 나누어 볼 수 있습니다.
이러한 광고 유형 중 구글이 주력하는 것은 일반 인터넷 사용 과정에서 이루어지는 광고를 주력으로 하고 있습니다. 소셜미디어 광고는 페이스북과 인스타그램을 가지고 있는 페이스북이 강세를 보이고 있고, 쇼핑 검색 광고는 아마존닷컴을 소유하고 있는 아마존이 강점을 가지고 있습니다.
광고 유현 중 구글은 일반 인터넷 사용중에 광고를 보여주어 매출을 올리기 때문에 일반 인터넷 사용 환경을 개선해 사람들이 더 많이 일반 인터넷을 사용하게 만든다면 구글 광고 비지니스에 도움이 될 수 있습니다.

그렇기 때문에 구글은 소셜 미디어나 쇼핑몰과 같은 특정 목적의 인터넷 사이트보다는 블로그와 같은 유용한 콘텐츠를 가진 일반 인터넷 사용 환경을 개선하는 프로젝트를 진행해왔습니다.
그러한 인터넷 사용 경험을 개선하는 가장 좋은 방법은 인터넷 사용 속도를 개선시키는 것인데요. 구글은 이를 위해 여러 가지 활동을 하고 있죠. 대표적으로 AMP라는 속도에 중점을 둔 모바일 전용 포맷을 들 수 잇습니다.
그리고 구글은 TTFB와 같은 속도관련 요소를 중시해 이를 구글 검색 순위에 반영하면서 사이트 운영자들이 인터넷 속도를 개선토록 유도하고 있습니다. 그리고 2021년부터는 사이트 속도를 조금 더 적극적으로 검색 순위에 반영하겠다는 계획을 밝히기도 했습니다.
모바일 크롬 “빠른 페이지” 인증
이러한 움직임과 더불어 최근 모바일 검색 시 사용자들이 ‘빠른 페이지’를 우선적으로 클릭할 수 있도록 검색 결과에서 ‘빠른 페이지’를 표시토록 하겠다고 밝혔습니다.
이는 모바일 크롬 84버젼이후부터 적용된다고 합니다. 아무래도 크롬 점유율이 가장 높기 때문에 다른 부라우저들도 이런 트렌드를 따라갈 가능성이 높습니다.
- 구글 크롬 85버젼부터 적용(현재 이 버젼은 개발 중으로 베타 버젼을 설치해 테스트할 수 있음)
- 구글에서 측정 시 일정 정도 빠른 속도가 나오는 사이트에는 ‘빠른 페이지(Fast Page)’ 인증
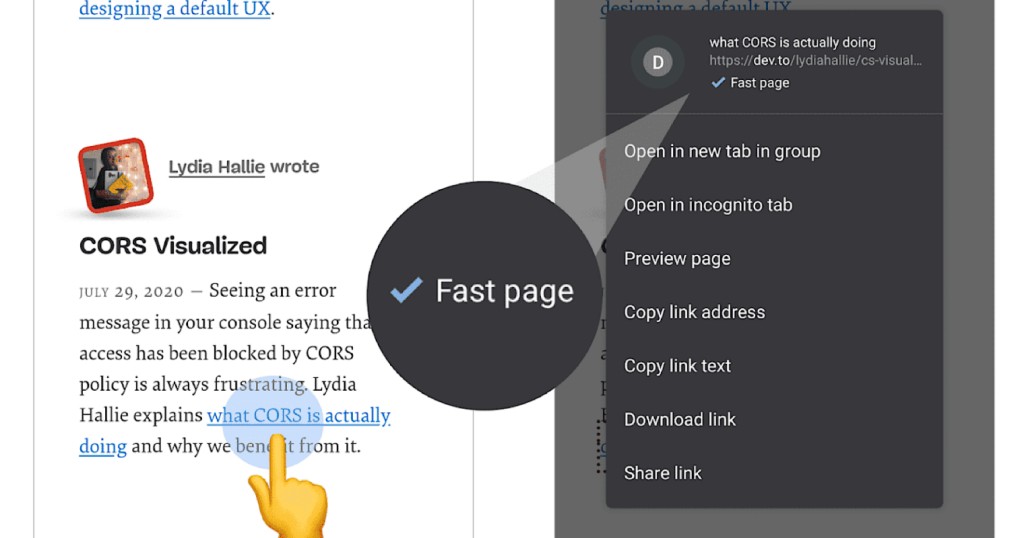
- 이 표시는 모바일 이용 중 링크를 길게 클릭하면 나오는 여러가지 여러가지 메뉴 중 최상단부에 Fast page 표시

모바일 속도 개선을 위해서는 무엇을 개선해야 할까?
인터넷 트래픽에서 모바일이 차지하는 비중이 커지기 때문에 모바일 페이지 속도를 점점 더 중시하고 있는데요.
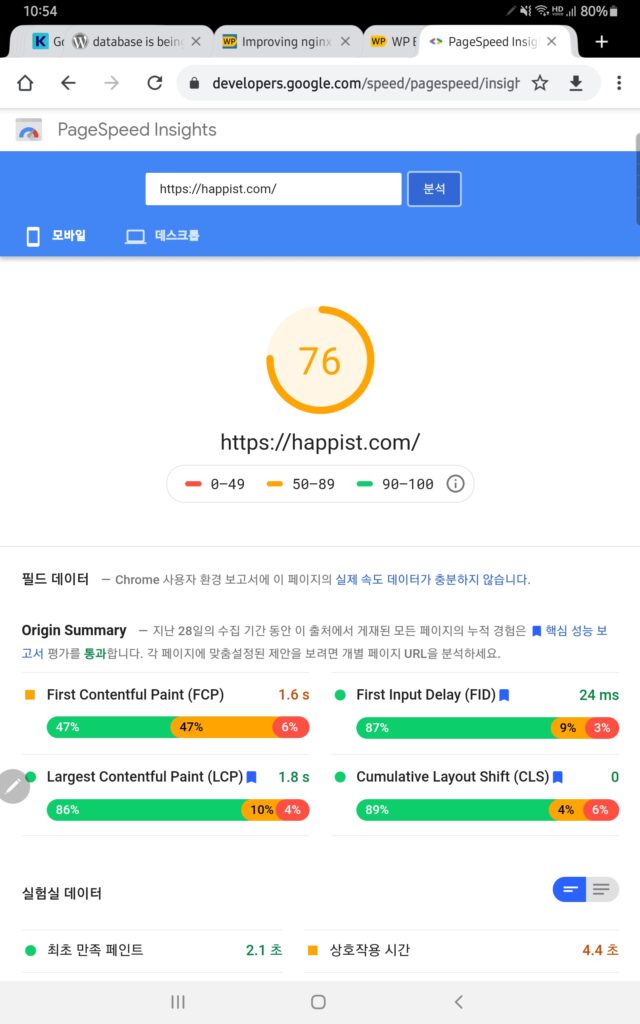
현재 구글에서 제공하는 모바일 및 데스크탑 스피드 측정 항목인 4가지 항목이 주요 고려 대상이 될 것이라고 합니다. 그러려면 모바일에서 구글 페이지 스피드 측정 시 그린 인증을 획득할 필요가 있을 것 같습니다.
- First Contentful Paint(FCP)
스크롤없이 볼 수 있는 콘텐츠가 전부 로드되는 데 필요한 시간으로 사용자가 새 페이지를 요청한 순간부터 브라우저에서 스크롤없이 볼 수 있는 부분의 콘텐츠가 렌더링 될 때까지 걸리는 시간 - First Input Delay(FID)
사용자가 페이지와 처음으로 상호 작용한 시간, 예를들어 릴크를 클릭하거나 버튼을 탭하거나 사용자 정의 자바스크립트 기반 컨트롤과 같은 이벤트 실핼 시 지연 시간을 의미
일반적으로 100ms 면 Good으로 평가 - Largest Contentful Paint(LCP)
화면에서 볼 수 있는 가장 큰 이미지 또는 텍스트 블록의 렌더링 시간
일반적으로 2.5초 이내면 Good으로 평가 - Cumulative Layout Shift(CLS)
페이지가 전체 로드되는 동안 예기치않게 발생하는 모든 개별 레이아웃 변동 이동 점수를 합한 것
일반적으로 0.1이하면 Good이라고 평가, 0.25이하는 개선 필요, 0.25이상은 Poor로 평가