우커머스 상품을 매력적으로 보여주는 방법 중의 하나는 상품 이미지를 멋지게 보여주는 것이죠.
최근 상품 페이지에서 이미지를 하나 하나 클릭해서 보여주지 않고 연달아 보여주되 상품 설명부는 고정시키는 레이아웃이 좋은 반응을 얻고 있습니다.
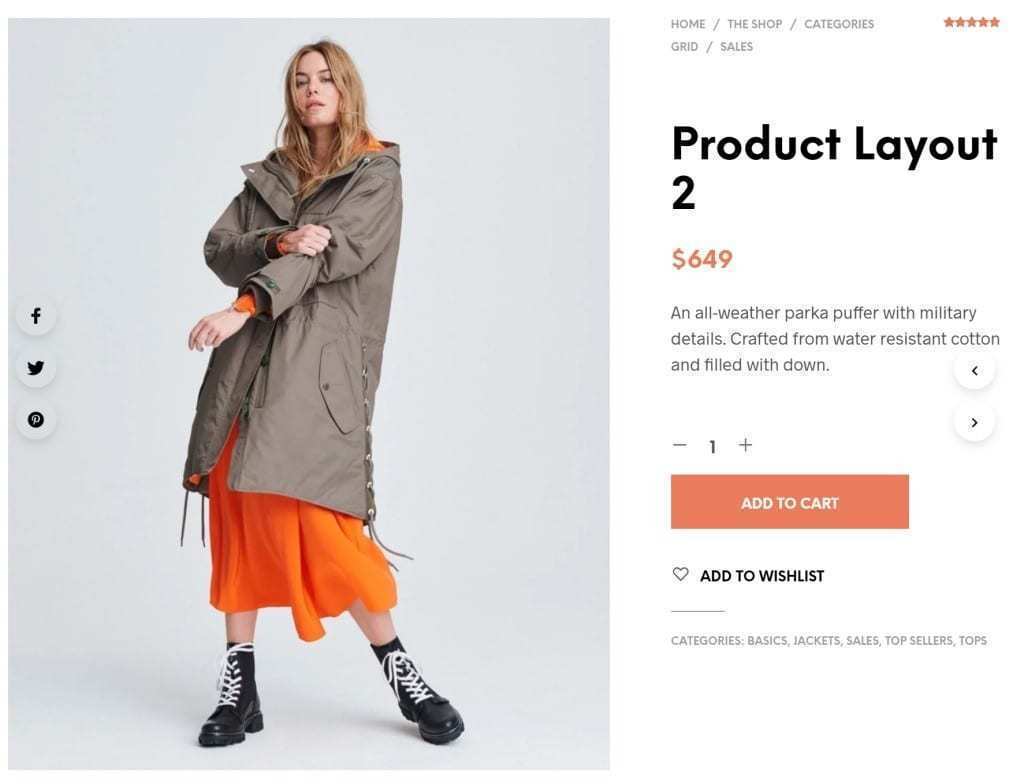
아래 shopkeeper라는 쇼핑몰 전용 우커머스 테마의 Product Layout인데요. 패션 상품의 경우 상품 설명에 괜찮은 레이아웃으로 보이네요.
Shopkeeper 테마의 Product Layout 2

Table of contents
목차 보이기
GeneratePress 테마에서 구현하기
generatePress 테마에서도 이와 비슷하게 상품 레이아웃을 구현할 수 있습니다. 제가 테스트해보니 아직 디자인적으로 더 가다듬어야 하겠지만 …
여기서는 GeneratePress에서 소개하고 있는 방법을 소개합니다.
코드만들기
우선 우커머스 상품 페이지에서 상품 설명부를 고정한채 이미지를 스크롤할 수 있는 코드를 만듭니다.
<div class="woo-gallery-stack hide-on-mobile">
<?php if ( has_post_thumbnail( $product->id ) ) {
$attachment_ids[0] = get_post_thumbnail_id( $product->id );
$attachment = wp_get_attachment_image_src($attachment_ids[0], 'full' ); ?>
<img src="<?php echo $attachment[0] ; ?>"/>
<?php }
global $product;
$product_image_ids = $product->get_gallery_image_ids();
foreach( $product_image_ids as $product_image_id ) {
$image_url = wp_get_attachment_url( $product_image_id );
echo '<img src="'.$image_url.'">';
}?>
</div>Code language: PHP (php)GeneratePress 테마의 Hook Element 생성
그 다음으로 GeneratePress 테마의 Hook Element 생성합니다.
- 위에서 만든 코드를 추가합니다.
- Hook은 ” woocommerce_before_single_product_summary “를 선택합니다.
- PHP 실행에 체크합니다.
- 디스플레이 규칙에 모든 상품을 선택합니다. 이는 선택적으로 상품 카테고리등을 제한할 수도 있겠죠.
CSS 코드 추가
커스텀 CSS를 추가하는 곳에 아래 CSS 코드를 추가합니다.
@media (min-width: 768px) {
.woocommerce-product-gallery {
display: none;
}
.woo-gallery-stack {
width: 50%; /* adjust % to match container layout */
float: left;
}
.woocommerce div.product div.summary {
position: -webkit-sticky;
position: sticky;
top: 60px; /* Adjust vertical position of sticky summary */
}
.single-product div.product .woocommerce-tabs,
.single-product div.product .related.products,
.single-product div.product .upsells.products {
width: 50%; /* match width of gallery stack */
display: inline-block;
}
}Code language: PHP (php)


