오늘은 Nginx 웹서버에서 최고의 이미지 압축 포맷이라고 불리우는 Webp 적용 방법을 알아봅니다.
적용 방법에는 매우 다양한 방법이 있는데요, 오늘은 조금 단순하면서 적용하기 용이한 방법을 소개합니다.
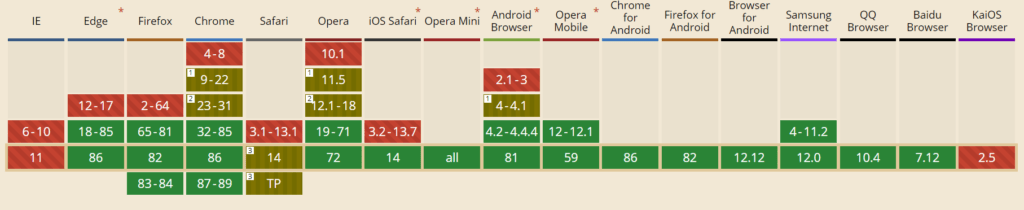
참고로 WebP를 지원하는 브라우저에 대한 관심이 높을 수 밖에 없는데요. 아래 링크 페이지에서 WebP 지원 브라우저 현황을 볼 수 있습니다.
이에 따르면 WebP 포맷은 20년 11월 현재 전체 브라우저 79% 정도 87.7%를 커버하고 있네요(데스크탑 90%, 모바일 87%)
이 글을 작성한 지 1년이 채 지난지 않았는데 webp 포맷 커버리지 10%이상 올랐습니다. 아마도 아이폰에서 이 webp 포맷을 지원하면서 비율이 크게 올라간 것 같습니다.

이 방법은 아래 글을 기반으로 정리, 수정 보완했습니다.
1. WebP 설치
먼저 우분투 NGINX 웹서버에서 WebP를 설치합니다. 우분투에서는 apt-get 명령어를 사용해 WebP를 설치하면 그것으로 끝입니다.
apt-get install webpCode language: PHP (php)2. Webp 적용을 위한 NGINX 웹서버 세팅
이제는 NGINX 웹서버 세팅을 통해서 WebP 이미지를 브라우저가 지원하는지 학인 후 지원한다면 Webp 이미지가 기본으로 설정되도록 만듭니다
먼저 NGINX 웹서버 동작을 설정하는 http 블락안에 다음 코드를 추가합니다.
이는 브라우저가 WebP 이미지를 지원하는지 확인합니다. 만약 브라우저가 Webp 이미지를 지원한다면 WebP 이미지 파일이 웹 소스의 기본 이미지 파일로 설정됩니다.
인터넷 익스플러처럼 WebP 이미지를 지원하지 않는다면 WebP 이미지가 아닌 본래의 jpg나 png 파일을 웹 소스의 기본 이미지 파일로 설정합니다.
map $http_accept $webp_suffix {
default "";
"~*webp" ".webp";
}Code language: PHP (php)다음으로는 server 블락안에 다음 코드를 추가합니다.
이는 브라우저가 WebP 이미지를 지원하는 경우, 모든 이미지(jpg, png)에 대한 WebP 이미지를 로딩하도록 합니다.
location ~* ^.+\.(jpe?g|png) {
add_header Cache-Control "public, no-transform";
add_header Vary "Accept-Encoding";
try_files $uri$webp_suffix $uri =404;
expires max;
}Code language: PHP (php)Webp 적용위해 NGINX 웹서버에서 이미지 변환하기
글을 작성 시 jpg 파일과 함께 WebP 이미지 파일을 같이 올렸다면 상관이 없지만 대부분은 그렇지 않기 때문에 서버에 있는 jpg나 png 포맷 이미지에 WebP 포맷 이미지를 추가합니다.
즉 서버의 이미지 저장 폴더에는 확장자가 jpg 또는 png인 이미지 파일 하나와 WebP 확장자를 가진 이미지 파일의 2개의 이미지가 존재하게 됩니다.
웹서버는 WebP 이미지를 지원하는 브라우저에게는 WebP 이미지를 로딩해 주고, 지원하지 않는 브라우저에게는 원래의 jpg 또는 png 파일을 로딩합니다.
그렇기 때문에 WebP 이미지를 이용한다는 것은 기존 jpg 파일에 추가로 WebP 이미지를 추가로 가지고 있기 때문에 서버 용량을 더 많이 차지 합니다.
다만 WebP 이미지를 지원하는 대부분의 브라우져에서는 로딩 속도가 빠르고 트래픽 양이 줄어드는 긍정적인 효과가 있습니다.
아래 코드는 jpg나 png 파일 원본은 그대로 유지하면서 추가로 WebP 파일을 생성해주는 코드입니다.
여기에서는 쉽게 사용하기 위해 sh 파일 스크립트로 사용하도록 만들겠습니다.
먼저 webp.sh 파일을 만듭니다. 만드는 파일 위치는 적절히 관리 가능한 곳에 만듭니다.
여기서는 제가 주로 사용하는 편집기로 가장 쉽다는 nano를 사용했으니 여러분이 사용하는 편집기로 webp.sh 파일을 만들고 코드를 입력하면 됩니다.
nano webp.shCode language: PHP (php)다음으로는 webp.sh 파일안에 WebP 파일 생성 코드를 추가합니다.
- 아래 코드 중 echo가 있는 줄은 삭제해도 무방합니다.
- 이미지 파일이 있는 폴더 위지는 서버의 풀 주소를 사용합니다.
예를 들어 /home/mysite/wp-content/uploads - WebP 파일을 만드는 명령어인 cwebp의 옵션을 정합니다. 옵션은 아래와 같은 것들이 있습니다.
-lossless : 무손실 WebP 이미지 파일을 만듭니다.
-q : 압축율 지정 예를 들어 -q 80처럼
-quiet : 아무것도 인쇄하지 말라는 옵션
-resize width height : 이미지 크기를 조정, width나 height 중 하나가 0이라면 종횡비를 유지 - Webp 적용을 위한 압축율을 조정할 수 있습니다.
아래는 압축 옵션으로 -q 80를 적용하고 있는데요. 이 압축율 대신 다른 원하는 압축율로 변경합니다. 예를 들어 -q 90처럼 말입니다.
중간 품질 -q 75가 WebP에선 기본값이라고 하네요.
80~99는 고품질로 WebP의 잇점은 감소한다고 구글은 이야기합니다. WebP는 품질보다 속도가 중요한 경우 사용하라고 하네요.
echo "===== Converting images into WebP .webp ====="
for x in `find 이미지 파일이 있는 폴더 위치(예 /var/www/happist) -type f \( -iname \*.jpeg -o -iname \*.jpg -o -iname \*.JPG -o -iname \*.png \)`
do cwebp -quiet -q 80 ${x} -o ${x}.webp;
echo "Converted $x to ${x}.webp"
doneCode language: PHP (php)다음으로는 webp.sh 파일을 실행 가능하도록 만들어야 합니다. 이는 chmod 명령어를 사용합니다.
chmod a+x webp.shCode language: PHP (php)이제 준비가 다 끝났습니다. 아래와 같은 방식으로 webp.sh를 실행시켜 WebP 이미지를 생성하도록 합니다.
sh webp.shCode language: PHP (php)Webp 적용을 위한 cwebp 옵션
Options:
-h / -help ............. short help
-H / -longhelp ......... long help
-q <float> ............. quality factor (0:small..100:big), default=75
-alpha_q <int> ......... transparency-compression quality (0..100),
default=100
-preset <string> ....... preset setting, one of:
default, photo, picture,
drawing, icon, text
-preset must come first, as it overwrites other parameters
-z <int> ............... activates lossless preset with given
level in [0:fast, ..., 9:slowest]
-m <int> ............... compression method (0=fast, 6=slowest), default=4
-segments <int> ........ number of segments to use (1..4), default=4
-size <int> ............ target size (in bytes)
-psnr <float> .......... target PSNR (in dB. typically: 42)
-s <int> <int> ......... input size (width x height) for YUV
-sns <int> ............. spatial noise shaping (0:off, 100:max), default=50
-f <int> ............... filter strength (0=off..100), default=60
-sharpness <int> ....... filter sharpness (0:most .. 7:least sharp), default=0
-strong ................ use strong filter instead of simple (default)
-nostrong .............. use simple filter instead of strong
-sharp_yuv ............. use sharper (and slower) RGB->YUV conversion
-partition_limit <int> . limit quality to fit the 512k limit on
the first partition (0=no degradation ... 100=full)
-pass <int> ............ analysis pass number (1..10)
-crop <x> <y> <w> <h> .. crop picture with the given rectangle
-resize <w> <h> ........ resize picture (after any cropping)
-mt .................... use multi-threading if available
-low_memory ............ reduce memory usage (slower encoding)
-map <int> ............. print map of extra info
-print_psnr ............ prints averaged PSNR distortion
-print_ssim ............ prints averaged SSIM distortion
-print_lsim ............ prints local-similarity distortion
-d <file.pgm> .......... dump the compressed output (PGM file)
-alpha_method <int> .... transparency-compression method (0..1), default=1
-alpha_filter <string> . predictive filtering for alpha plane,
one of: none, fast (default) or best
-exact ................. preserve RGB values in transparent area, default=off
-blend_alpha <hex> ..... blend colors against background color
expressed as RGB values written in
hexadecimal, e.g. 0xc0e0d0 for red=0xc0
green=0xe0 and blue=0xd0
-noalpha ............... discard any transparency information
-lossless .............. encode image losslessly, default=off
-near_lossless <int> ... use near-lossless image
preprocessing (0..100=off), default=100
-hint <string> ......... specify image characteristics hint,
one of: photo, picture or graph
-metadata <string> ..... comma separated list of metadata to
copy from the input to the output if present.
Valid values: all, none (default), exif, icc, xmp
-short ................. condense printed message
-quiet ................. don't print anything
-version ............... print version number and exit
-noasm ................. disable all assembly optimizations
-v ..................... verbose, e.g. print encoding/decoding times
-progress .............. report encoding progress
Experimental Options:
-jpeg_like ............. roughly match expected JPEG size
-af .................... auto-adjust filter strength
-pre <int> ............. pre-processing filter
Code language: PHP (php)참고
아파치에서 inotify-tools을 사용한 WebP 이미지 적용 및 관리 방법
NGINX에서 최고의 이미지 압축 포맷 WebP 적용 방법
[워드프레스 최적화] 구글 페이지스피드 활용, 최고 이미지 포맷 WebP 이용 방법
Imagemagick 이용, 이미지 사이즈 일괄 변경 방법
서버에서 PNG 이미지 최적화로 사이트 속도 개선 방법
서버에서 JPEG 이미지 최적화로 사이트 속도 개선 방법
새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
