글을 작성하다보면 프로그램 코드나 스크립트 등등을 포스팅 중간에 삽입하는 경우가 있습니다.
코드를 조금 이쁘게, 그리고 전문가 냄새가 나게 넣을 수 있는 방법이 무엇일까요?
마크다운 에디터(Markdown editor)
마크다운 에디터(Markdown editor)에서는 간단히 ~ Javascript와 같은 구분 표시로 쉽게 이를 구현할 수 있어서 오랬동안 사용해 왔습니다.
예를 들어 마크다운 에디터(Markdown editor)에서는 아래와 같이 표시하고 코드를 넣으면 이를 HTML로 변환시켜 줍니다.
~~~javascript
ufw enable # 방화벽을 활성화한다.
ufw allow 80/tcp # 일반 웹 정보 관련 입출력 통로
ufw allow 443/tcp # SSL 설치 시 웹 정보 관련 입출력 통로
ufw allow 22/tcp # ssh용 포트
~~~
또는 아래와 같은 코드를 사용할 수 있습니다.
<code>
ufw enable # 방화벽을 활성화한다.
ufw allow 80/tcp # 일반 웹 정보 관련 입출력 통로
ufw allow 443/tcp # SSL 설치 시 웹 정보 관련 입출력 통로
ufw allow 22/tcp # ssh용 포트
</code>
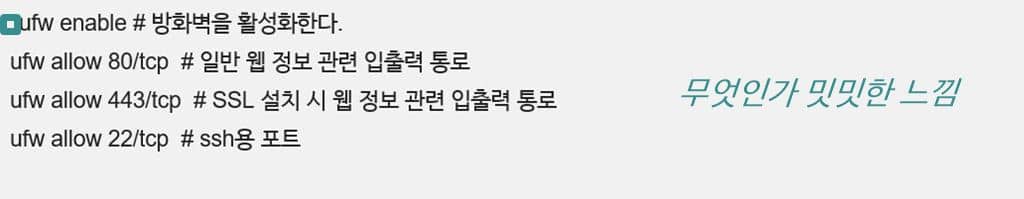
위 삽입된 코드는 아래 이미지처럼 구현되어 브라우저에서 보여집니다.
이렇게 마크다운 에디터(Markdown editor)에서 구현한 코드도 두가지 정도 문제가 있는데요.
첫째는 여기에는 무조건 첫줄이 한칸 들어가서 시작되고(조절할 수 있는 옵션이 있지 않을까 싶은데요. 찾지를 못하고 있습니다.)
둘째는 조금 디자인이 밋밋합니다.

ColorScript 사이트(colorscripter.com)
코드를 상당히 전문가스럽게 삽입할 수 있게 만들어주는 사이트가 Color Scripter라는 사이트입니다.
사이트에 삽입하고 싶은 코드를 넣으면 미려한 모양의 코드가 들어간 HTML을 만들어 줍니다.
코드 삽입 방법을 치면 이사이트 소개하는 포스팅이 엄청나게 널려 있습니다.
그만큼 코드를 유려하고 전문가스럽게 삽입하고 싶은 니즈가 많다는 반증도 되겠죠.
그런데 저의 경우는 세가지 정도 문제가 발생하더군요.
첫째는 HTML code가 너무 복잡하고 깁니다. 단 몇줄을 넣으려고해도 모든 옵션을 전부 표시해주는 것 같더군요. 그래서 변환 HTML코드가 길다보니 마크다운에서 작업하기 불편합니다.
예를 들어 apt-get update 한 줄을 HTML로 표시하는 코드가
아래처럼 길죠. 여러 줄을 표시하며면 그만큼 더 길고 복잡해집니다.
|
1
|
apt–get update
|
cs |
둘째는 드물긴하지만 일부(에를 들어 Feedly에서 보았을 시)에서 코드가 깨져서 보입니다.
아래는 Feedly에서 깨져 보이는 화면을 캡춰한 것인데요. 내용을 전혀 알 수 없을 정도로 부분적으로만 보입니다. 다행스러운 것은 대부분의 브라우저에서는 잘 보입니다.

세번째는 매우 치명적인데요. 사람들이 포스팅에 적어놓은 코드를 참조하는 경우, 그 코드를 응용해 새로운 코드를 만들거나 바로 적용하는 경우인데요.
Color Script 사이트에서 만든 HTML은 -기호를 –로 바꾸어 버리더군요. 이러면 시스템에서 다른 기호로 인식합니다.
SSL에서 작업 시 그대로 복사해 실행하면 syntax error near unexpected token 등등의 에러 메세지를 내고 작동하지 않습니다.
일일히 -를 -로 바꾸면 작동합니다.

왜 이런 문제가 발생했을까요?
곰곰히 생각해보고 여러 테스트를 해본 결과, 선택 언어를 자동(bash)로 선택하면 이런 문제가 발생합니다. 따라서 언얼어를 CSS등으로 변경하면 이런 문제가 발생하지 않더군요.
아래 비교를 보시죠
언어를 자동(bash) 선택 시
|
1
2
3
4
5
6
7
|
apt–get update
apt–get upgrade
wget http://mysqltuner.pl/ –O mysqltuner.pl
wget https://raw.githubusercontent.com/major/MySQLTuner–perl/master/basic_passwords.txt –O basic_passwords.txt
wget https://raw.githubusercontent.com/major/MySQLTuner–perl/master/vulnerabilities.csv –O vulnerabilities.csv
perl mysqltuner.pl
|
cs |
언어를 CSS로 변경항 시
|
1
2
3
4
5
6
7
|
apt-get update
apt-get upgrade
perl mysqltuner.pl
|
cs |
다른 대안들은
처음에는 이런 저런 문제로 Color Script 사이트(colorscripter.com)를 이용하면 안되겠다는 방향을 내렸죠.
그리고 다른 대안을 열심히 찾았습니다.
코드는 HTML로 이쁘게 만들어주는 것에는 여러가지 종류가 있더군요.
- SyntaxHighlighter처럼 사이트 자체에 설치하는 것
- 코드를 HTML로 바꾸어주는 워드프레스 플러그인등
- colorscripter.com처럼 인터넷 상에서 코드를 HTNML로 변환해주는 hilite.me/같은 사이트등
다른 여러가지를 사용해도 디자인이 그래도 깔끔하게 떨어지는 곳이 많지가 않았습니다.
- 와 같은 코드를 미려하게 HTNL로 변환해주는 사이트를 찾았지만 썩 마음이 들지는 않더군요.
다른 대안들이 더 있는지 확인해 봐야 겠습니다.

