오랬동안 익스플로러를 사용하다가 크롬에 새로운 기능들이 많아서 크롬을 사용하기로 했습니다. 크롬을 잘 사용하기 위해서 크롬 폰트 변경으로 인터넷 사용시 미려한 폰트로 가독성과심미성을 높이는 방법을 알아봅니다.
크롬이 좋다고는 하지만 은행 등 이용 문제 그리고 회사 시스템은 마이크로소프트 인터넷 익스플러러만 지원하기 때문에 크롬은 대체적으로 보조적으로 사용하고 있습니다.
브라우저에서 제일 원하는 것 – 웹 폰트 지정
위도우즈 운영체제가 windows10으로 업데이크 되면서 마이크로소프트에서 적극적으로 사용 권장하는 에지(Edge)를 사용해보려고했는데 제가 필요한 기능들은 대부분 사용할 수 없어서 한계가 많더군요.
브라우저에서 가장 원하는 것 중의 하나가 모니터에 보여지는 웹 폰트를 제가 원하는 폰트로 설정해 사용하고 싶은데 마이크로소프트 엣지(Edge)에서는 아직 이런 기능을 지원하지 않아 불편하더군요.
크롬을 사용하면서도 이 폰트를 변하고 하고 싶었습니다. 기본 굴림폰트는 너무 흔하고 아름답지 못하다고 생각이 듭니다. 계속 쳐다보고 있어야한다면 이왕이면 좋은 폰트를 사용하는게 좋겠죠
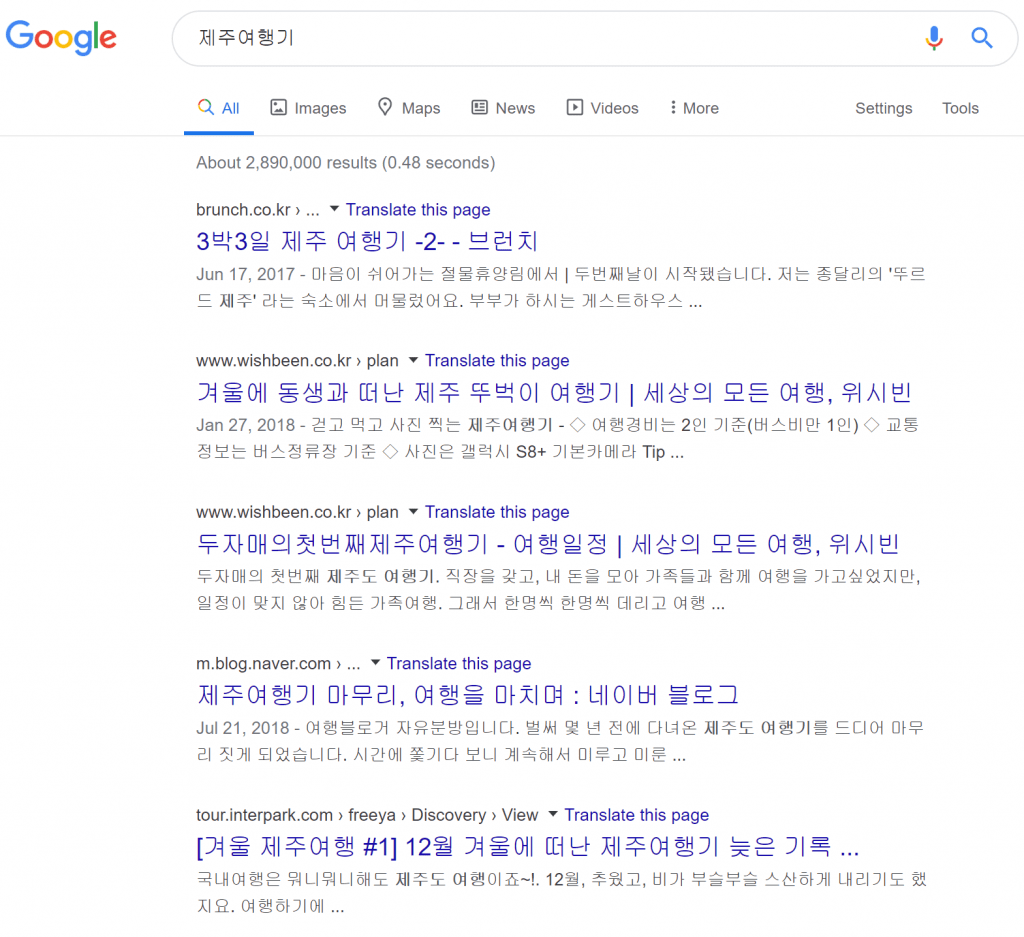
아래는 굴림폰트로 구글 검색 결과를 보여주는 화면인데요. 아무래도 굴폰트는 갈수 적응하기 힘들어지네요. 더우기 글자를 키울수록 이쁘지 않죠.

[변경 사항 추가] 초기 크롬에서는 이 포스팅에서 언급한 것처럼 굴림이 기본 폰트로 설정되었습니다.
그러나 윈도우즈 자체가 윈도우즈8, 윈도우즈10 등으로 업그레이드되면서 윈도우즈 기본 폰트 자체가 맑은고딕으로 변경되었고 그러면서 어느 순간 크롬도 기본적으로 맑은고딕을 기본 폰트로 설정됩니다.
그렇기때문에 맑은고딕에 만족하는 경우 그냥 초기 설정 그대로 사용하셔도 됩니다. 요즘에는 개성이 강한 다양한 글꼴들이 많이 등장했기 때문에 취향에 따라 마음에 드는 글꼴을 선택하면 될 듯 합니다.
크롬 폰트 변경 방법
크롬에서 폰트를 변경하는 방법은 여러가지가 있습니다.
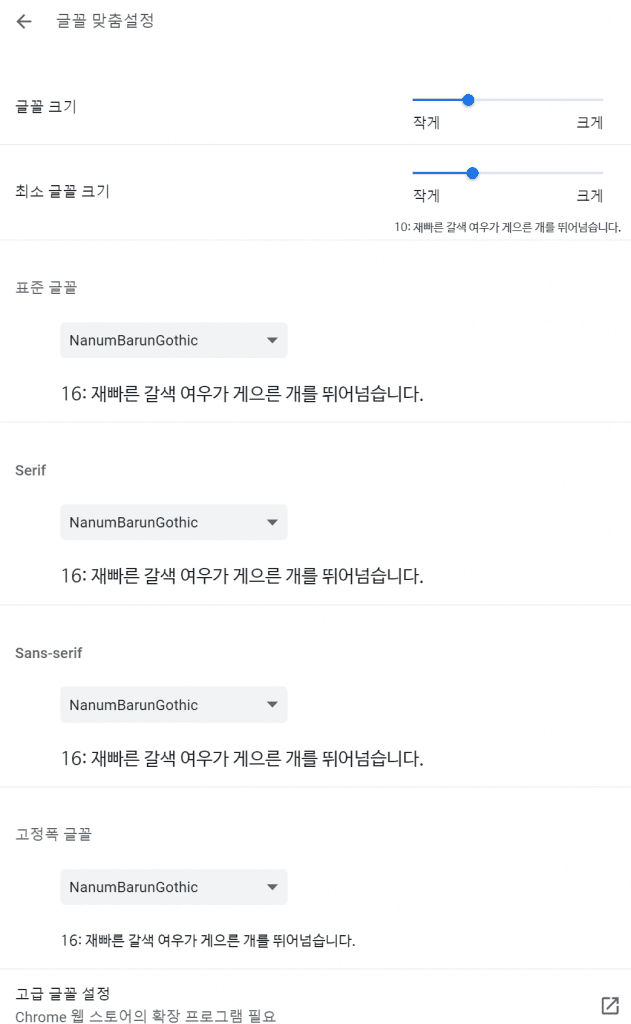
가장 간단히 할 수 있는 방법은 설정 – 모양 – 글꼴 맞춤 설정에서 글꼴 크기 및 다양한 글꼴을 설정해 주는 방법입니다.
저는 나눔바른고딕이 모바일에 최적화된 폰트라는 주장에 당분간은 나눔바른고딕을 적용하기로 했습니다. .
그래서 글꼴 맞춤 설정에서 표준 글꼴, Serif, Sans-serif 그리고 고정폭 글꼴의 4가지를 변경할 수 있도록 되었 있는데요. 저는 이러한 글골을 전부 나눔바른고딕(NanumBarunGothic)으로 변경하였습니다.
- 표준 글꼴 : 웹페이지가 특정한 글꼴을 지정하지 않았을 경우 보여 줄 글꼴
- Serif : 웹페이지 글꼴을 Serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Serif 글꼴은 획에 삐침이 있는 글꼴로 바탕이나 명조체와 같은 글꼴이 여기에 해당
- Sans-serif : 웹페이지 글꼴을 Sans-serif 계열의 글꼴을 적용 시 보여 줄 글꼴. Sans-serif 글꼴은 Serif와 달리 글자에 각 획에 삐침이 없는 글꼴로 고딕체가 이에 해당

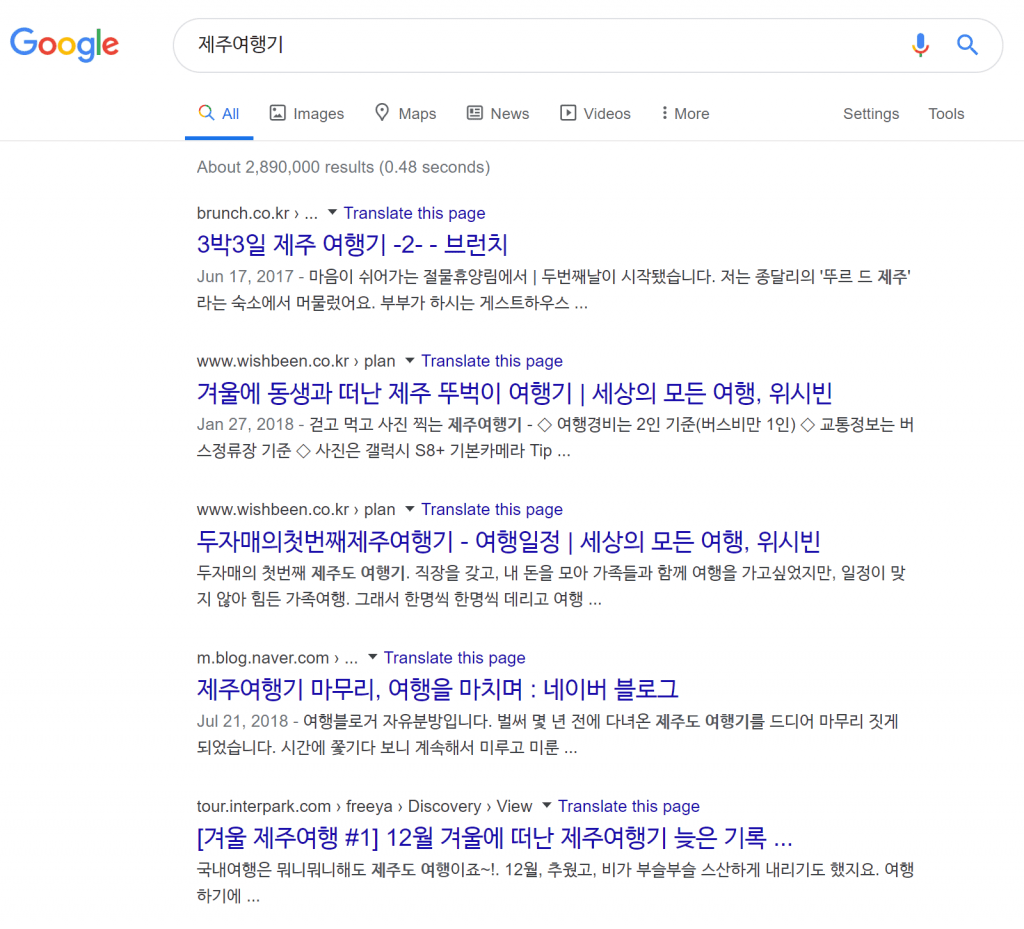
그러면 아래와 같이 구글 크롬에서도 나눔바른고딕(NanumBarunGothic)로 웹 브라우징을 할 수 있습니다.
위에서 보여준 굴림에 비해서 상당히 가독성도 뛰어나고 보기에도 좋습니다. 한마디로 인터넷 서핑할 만하죠.

웹사이트의 웹 스타일을 무시하는 방법
크롬에서 위와 같이 글꼴을 설정해도 그 사이트에서 특정 글꼴을 사용하도록 설정되어 있다면 대부분의 브라우저는 사이트의 웹 스타일을 존중해 줍니다.
이는 크롬도 마찬가지입니다. 그렇기에 웹 사이트에서 웹 스타일을 정의해 놓았다면 크롬은 이를 존중해 크롬 변경 폰트가 아닌 사이트에서 설정한 폰트로 보여줍니다.
이게 싫고 모든 웹 페이지를 브라우저에서 설정한 폰트로 보여주는 방법이 있습니다. 인터넷 익스플러러에서는 브라우저 자체에서 웹 스타일을 무시하라는 옵션이 있죠. 이 옵션을 사용하면 모든 웹 페이지는 특정 폰트로만 보여집니다.
웹 스타일을 무시하는 방법 – 크롬 확장 프로그램 ‘stylus’ 사용
크롬은 자체적으로 웹 스타일을 무시하는 옵션을 제공하지 않습니다. 그렇기 때문에 웹 스타일을 무시하고 브라우저 설정 폰트로만 보고싶다면 크롬 확장 프로그램을 사용해야합니다.
이런 크롬 확장 프로그램으로 ‘stylus’가 있는데요.
크롬 확장 프로그램 stylus 추가
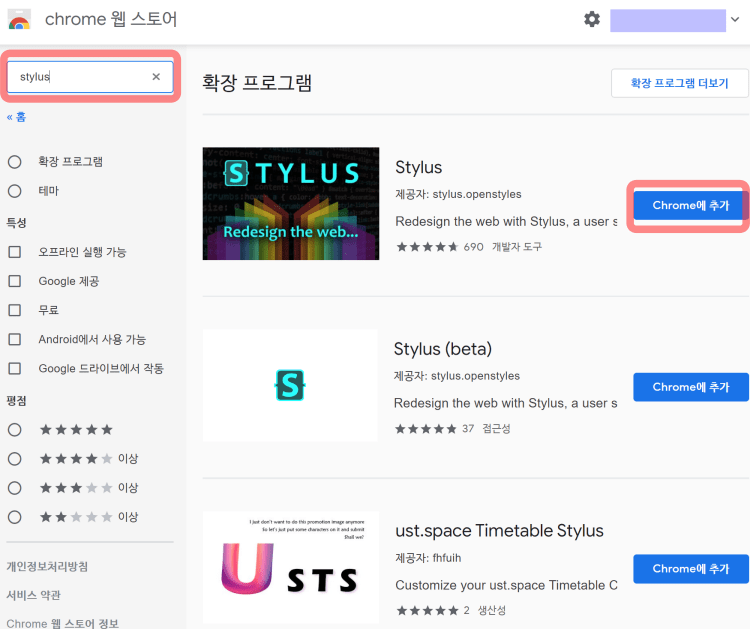
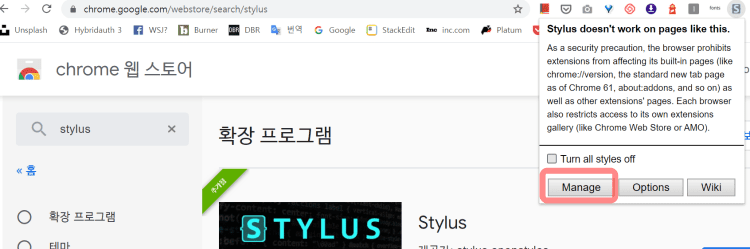
우선 chrome 웹 스토어로 이동해서 ‘stylus’를 검색해 stylus가 나오면 Chrome에 추가 버튼을 눌러 확장 프로그램에 추가합니다.

크롬 확장 프로그램 stylus 스타일 추가
‘stylus 확장 프로그램을 추가하면 크롬 맨 오른쪽 위에 S모양의 아이콘이 생기고 이곳에서 stylus 확장 프로그램의 스타일을 설정할 수 있습니다.
S모양의 아이콘을 누르면 Manage와 Option 등을 설정할 수 있는 버튼이 보이는 데요. 여기서 Manage를 누릅니다.

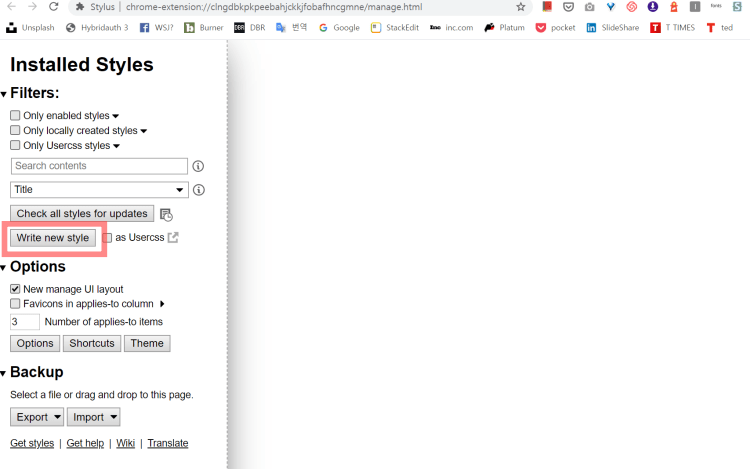
이제 여기서 새로운 스타일을 추가합니다. 여기서 whrite new style 버튼을 누릅니다.

그러면 Add style 화면이 나오는데요. 원하는 스타일명을 입력합니다. 예를들어 NanumBarunGothic과 같은 이름을 입력합니다.
그리고 오른쪽 코드 입력 화면에 아래에 제시한 코드를 복사해 붙입니다. (만약 나눔바른고득체가 아닌 다름 폰트를 사용하고 싶다면 아래 코드에서 NanumBarunGothic 대신 원하는 폰트 이름으로 대체하면 됩니다.)그리고 저장합니다.

아래 코드는 윈도우즈용 코드입니다.
@font-face {
font-family: "돋움";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Dotum";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "DotumChe";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "굴림";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Gulim";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "GulimChe";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "AppleGothic";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "맑은 고딕";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Malgun Gothic";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "맑은고딕";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "MalgunGothic";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "명조";
src: local("NanumBarunGothic");
}
@font-face {
font-family: Myeongjo;
src: local("NanumBarunGothic");
}
@font-face {
font-family: "나눔명조";
src: local("NanumBarunGothic");
}
@font-face {
font-family: NanumMyeongjo;
src: local("NanumBarunGothic");
}
@font-face {
font-family: "바탕";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Batang";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "바탕체";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "BatangChe";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "NanumBarunGothic";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "serif";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "sans-serif";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Helvetica";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Tahoma";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Geneva";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Arial";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Apple SD Gothic Neo";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "AppleSDGothicNeo-Regular";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Verdana";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Lato";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "FontAwesome";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Helvetica Neue";
src: local("NanumBarunGothic");
}Code language: PHP (php)맥용 코드는 아래를 사용합니다.
@font-face {
font-family: "돋움";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Dotum";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "DotumChe";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "굴림";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Gulim";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "GulimChe";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "AppleGothic";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "맑은 고딕";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Malgun Gothic";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "맑은고딕";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "MalgunGothic";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "명조";
src: local("NanumBarunGothic");
}
@font-face {
font-family: Myeongjo;
src: local("NanumBarunGothic");
}
@font-face {
font-family: "나눔명조";
src: local("NanumBarunGothic");
}
@font-face {
font-family: NanumMyeongjo;
src: local("NanumBarunGothic");
}
@font-face {
font-family: "바탕";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Batang";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "바탕체";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "BatangChe";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "나눔고딕";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "serif";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "sans-serif";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Helvetica";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Tahoma";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Geneva";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Arial";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Apple SD Gothic Neo";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "AppleSDGothicNeo-Regular";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Verdana";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Lato";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "FontAwesome";
src: local("NanumBarunGothic");
}
@font-face {
font-family: "Helvetica Neue";
src: local("NanumBarunGothic");
}Code language: PHP (php)이렇게 크롬 확장 프로그램 stylus를 적용하면 어지간한 웹 페이지 폰트는 전부 설정한 폰트로 보여지는 것 같습니다.
마치며
크롬은 기본에서는 빠르지만 익스텐션 프로그램을 설치할 수록 느려집니다.
글꼴 변경은 기본설정인 ‘글꼴맞춤설정’까지만 건드리고 그 이하부터는 마음을 비우는게 좋을 것 같습니다.
이상하게 나오는 경우는 아주 드물게 있으니 그냥 지나치고 좀 더 가볍게 사용하는 것으로 마음을 정해 롬 고급 폰트설정 확장프로그램을 지우고 말았습니다.

얼음위를 시속330킬로달리는 벤트리처럼 인터넷을 머뭇거림없이 쾌적하게 사용하자구요

