워드프레스 GeneratePress 테마에서 이전에 작성한 글을 업데이트 된 경우 발행일대신 수정일을 보여주는 방법을 소개합니다.
워드프레스나 다른 CMS에서나 블러그 글을 관리할 때, 글을 작성 후 일정 시간이 지나면 정보 가치가 줄어듭니다.
그러면 새로운 정보를 추가해 새로운 포스팅을 작성하기도 하고, 기존 작성된 포스팅 내용에서 변경 사항 또는 새로운 사실을 추가해 글을 업데이트 하기도 합니다.
위 두가지 방식은 각각 장점이 있지만 글이 이미 구글등 검색엔진에서 잘 노출되고 있다면 글 내용을 지속적으로 업데이트해서 관리하는 것이 더 효율적이라고 할 수 있습니다.
왜 수정일을 보여주는가
이런 경우 글 내용을 업데이트한 수정일를 보여주고 싶은 경우가 많습니다.
어떤 사이트는 글의 맨 앞에서 “이 글은 2020년 3월 20일 업데이트 되었습니다.”와 같은 방식으로 업데이트 되었다는 사실을 확실히 알려주기도 합니다.
이때는 글 등록일과 업데이트된 수정일을 같이 보여주는 경우도 있고, 업데이트된 수정일만 보여줄 수 있습니다. 이는 사이트 운영자의 선택에 따르겠죠.
이렇게 수정일을 보여주는 것은 이 글이 최근에 업데이트 되었다고 나타내는 것이 정보가치를 높여주어 최신 정보가 반영된 글을 원하는 이용자들이 클릭해서 노출을 높일 수 있기 때문입니다.
- 글을 읽는 독자들에게 업데이트 된 최신 정보를 가진 콘텐츠라는 것을 알려 줌
- 구글같은 검색엔진에서 검색 결과에 최종 업데이트된 수정일을 보여주도록 함
- 이렇게 함으로써 이 글의 클릭율(CTR)을 높여, 사이트를 활성화 할 수 있음
최근 업데이트된 수정일 보여주기
최근 업데이트된 수정일을 보여주는 방법에는 당연히 관련 플러그인을 사용할 수 있죠. 아래와 같은 플러그인들이 있다고 합니다.
그러나 저는 가능하면 플러그인 사용을 자제하려고 하고 있기 때문에 관련 코드를 추가하는 방법을 사용하려고 합니다. 즉 차일드테마의 functions.php에 코드 추가하는 것이죠.
업데이트 경우 업데이트 문구 + 수정일 보여주기
여기에서는 글이 수정되지 않았다면 원래 그대로 날짜만 표시해주고, 원래 내용에서 업데이트 되었다면 업데이트 문구 + 수정일로 표시되는 방법입니다.
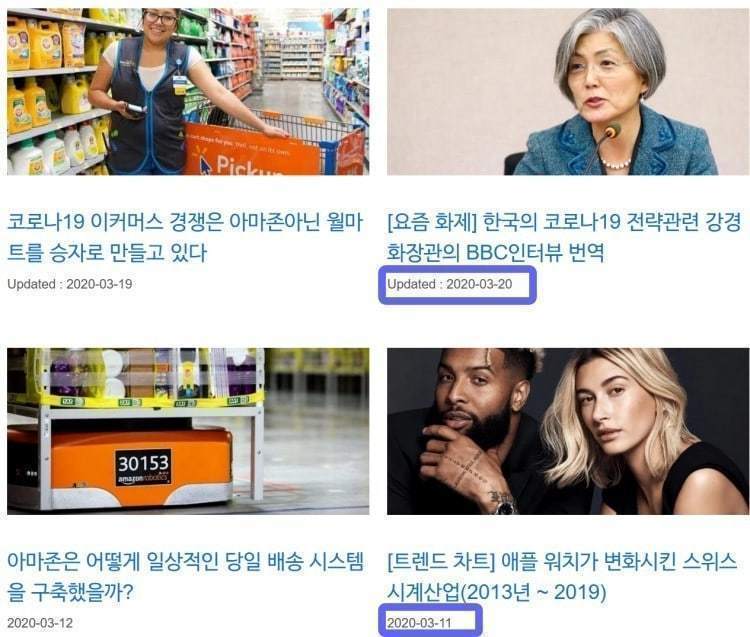
글이 업데이트 되었으면 날짜 앞에 “Updated”을 붙여서 수정일을 표시해주고, 수정되지 않았으면 예전처럼 발행일만 표시해 줍니다.
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Updated : %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Code language: PHP (php)
변경되지 않을 시 발행일 표시, 업데이트 시 수정일 표시
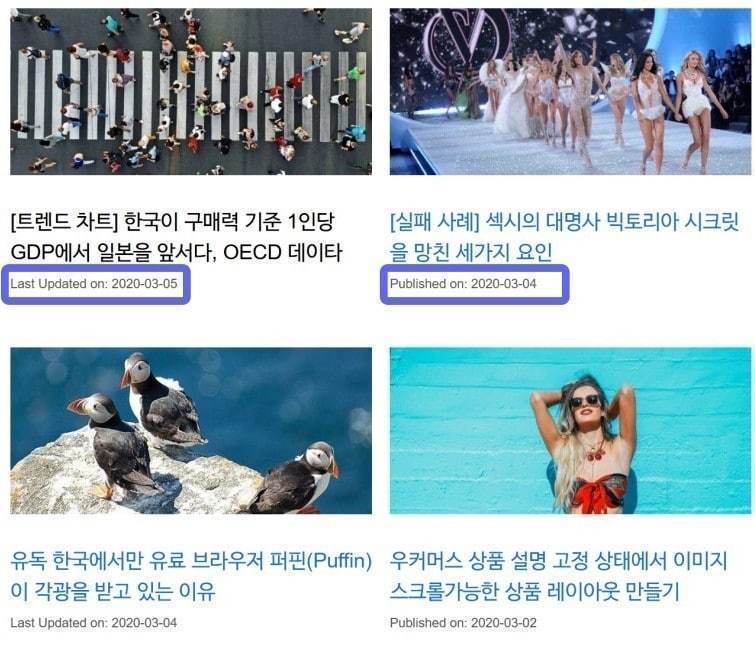
이번에는 코드를 조금 복잡하게 만들어 글이 변경되지 않았다면 “발행일” 또는 ” “Published on” 다음에 발행일을 보여줍니다. 글이 수정되었다면 “수정일” 또는 “Last Updated on” 다음에 수정일을 보여줍니다.
add_filter( 'generate_post_date_output', function( $output, $time_string ) {
$time_string = '<time class="entry-date published" datetime="%1$s" itemprop="datePublished">Published on: %2$s</time>';
if ( get_the_date() !== get_the_modified_date() ) {
$time_string = '<time class="entry-date updated-date" datetime="%3$s" itemprop="dateModified">Last Updated on: %4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
return sprintf( '<span class="posted-on">%s</span> ',
$time_string
);
}, 10, 2 );Code language: PHP (php)
[참고] 테마에서 제안하는 수정일을 보여주기
여기에서는 generatePress 테마에서 제안하는 업데이트한 수정일을 보여주는 방법입니다. 이 방법은 테마 사용 매뉴얼에서 안내하고 있는 방법이죠.
제가 보기에는 참고로만 보면 좋을 것 같다는 생각인데요. 위에서 설명한 방법이 훨씬 나을 것 같습니다.
여기 테마에서 제안하는 방법은 이용자에게는 수정일을 보주지만 구글등 검색엔진에게 수정일을 보여주도록 알려주는 역활은 없기 때문에 제한적이라고 생각됩니다.
CSS 코드 활용 일반 포스팅에서 수정일 표시
간단한 커스텀 CSS 코드를 활용해 포스팅 발행일 대신 가장 최근 업데이트한 수정일을 표시할 수 있습니다.
.posted-on .updated {
display: inline-block;
}
.posted-on .updated + .entry-date {
display: none;
}
.posted-on .updated:before {
content: "Last Updated ";
}Code language: PHP (php)GeneratrPress 테마의 헤더 엘리먼트 사용 시
포스팅 페이지 디자인을 차별화하기 위해 GeneratePress 테마에서 제공하는 헤더 엘리먼트(Header Element)를 활용하는 경우가 있죠.
저도 헤더 엘리먼트(Header Element)를 활용해 포스팅 디자인을 구성했는데요.
이럴 경우는 수정일을 표시하기 위해서는 아래처럼 functions.php 파일에 아래 기능 코드를 추가합니다.
function post_modified_date() {
return get_the_modified_date();
}
add_shortcode( 'modified_date', 'post_modified_date' );Code language: PHP (php)그리고 헤더 엘리먼트(Header Element)에서 아래와 같은 방식으로 업데이트된 수정일을 표시하도록 합니다. 즉 2020-03-21 라는 숏코드를 추가해 업데이트한 수정일을 나타내도록 한것이지요.
<h1>
<b>{{post_title}}</b>
</h1>
<div class="hero-meta">
<b> {{post_author}} | Updated [modified_date] </b>
</div>Code language: PHP (php)이 경우 헤더가 아닌 포스팅 상부에 언하지 않는 일자가 표시되기 때문에 아래와 같은 CSS 코드를 추가해 줍니다.
.posted-on .updated + .entry-date {
display: none;
}Code language: PHP (php)