여기에서는 워드프레스 테마, GeneratePress를 기준으로 플러그인없이 관련 글(Related Posts)을 표시하는 방법을 알아봅니다.
가볍고 빠른 워드프레스 테마인 GeneratePress의 단점중의 하나는 풍부한 기능 지원이 적다는 점입니다.
뭐 불필요한 기능 제공을 최소화함으로써 가볍게 만든 것이 장점이니 이를 감안해야 겠죠.
그리고 필요한 기능이 있으면 그 분야에서 가장 좋은 플러그인을 적용해 효율성을 높일 수도 있고, 아니면 효율을 극대화하기 위해 직접 코드를 추가할 수도 있습니다.
플러그인을 사용하지 않으려는 이유
사이트를 운영하면서 가능하면 플러그인을 사용하지 않으려고 노력하고 있습니다.
가능하면 플러그인을 사용하지 않으려는 이유를 몇가지로 정리해 보았습니다.
기능의 중복 가능성 → 충돌가능성과 속도 저하
첫째는 워드프레스에서 불가피하게 수많은 플러그인을 적용하게 되는데요. 그러한 플러그인들은 알게 모르게 일부 기능들이 중복되고 있습니다.
플러인 개발자는 어느 특정인을 대상으로 플러그인을 개발하지 않고 어느 정도 범용성 있도록 개발하게 되고, 가능하면 플러그인 경쟁력을 높이기 위해서 이러 저런 기능을 추가하게 됩니다.
이렇게 기능들이 추가되다보면 이런 저런 플러그인에서 중복 기능이 나타나기 마련입니다. 그러면 기능끼리 충돌이 발생하기도하면서 사이트가 불안정해질 수 있습니다.
그리고 중복 코드들이 로딩되면서 속도 저하 가능성도 커집니다.
타인에게 사이트 기능을 맡기지 않아도 된다
워드프레스 플러그인으로 유료 판매하는 경우는 어느 정도 지속적인 서비스가 가능하지만 일반 플러그인들은 지속적인 업데이트와 서비스 자체가 지속될 수 없습니다.
사이트의 기능을 무료 제공 플러그인 개발자에게 맡기기엔 리스크가 클 수 있습니다.
지속적인 이윤 창물이 쉽지 않기 때문에 유명한 플러그인도 개발자의 사정으로 인해 버려지진 경우가 많죠. 그러면 그런 플러그인을 적용하는 경우 해킹등의 위험에 노출될 수 있습니다.
악성 플러그인의 위험으로부터 회피
무료로 제공되는 플러그인의 경우 생계를 보장할 방법이 없기 때문에 쉽게 검은 유혹에 넘어갈 수 있습니다.
아주 일부이긴하지만 악성 코드를 담은 플러그인을 배포해 이를 통해서 수집한 정보로 사업을 하거나 정보를 판매해 수익을 올리려는 시도들이 계속 발견되고 있습니다.
물론 워드프레스 공식 사이트에서 이러한 플러그인이 등록, 사용되지 않토록 모니터링을 강화하고 있지만 완벽하게 막을 수 없기 때문에 종종 문제가 되는 플러그인들이 등장하고는 합니다.
연관 글(Related Posts)에 대해서
사이트 운영자에따라 필요할 수도 있고 불필요할 수도 있는 기능중의 하나가 바로 연관 글(Related Posts)인데요.
이 연관 글(Related Posts)은 방문자가 현재 읽고 있는 글과 유사한 주제의 글을 보여주어서 이탈을 막고 사이트에서 오래 머물도록 만드는 역활을 하지요.
그렇지만 애드센스 광고를 적용하는 경우 대부분 글의 맨 끝은 연관글과 광고를 섞은 글 리스트를 보여주는 경우가 많기 때문에 실제로 연관 글을 적용하지 않는 경우도 많습니다.

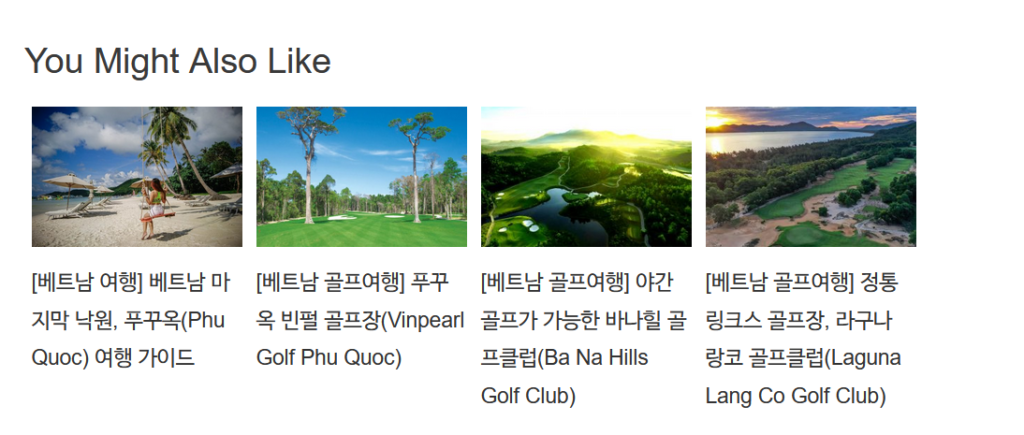
플러그인없이 썸네일있는 관련 글(Ralated Posts) 보여주기
워드프레스 테마 GeneratePress에서 플러그인없이 관련 글(Related Posts) 표시하는 방법은 관련 글(Related Posts)을 출력해주는 코드를 GeneratePress의 Elements에서 등록해줌으로써 가능합니다.
썸네일있는 관련 글(Ralated Posts)을 보여주는 코드
썸네일있는 관련 글(Ralated Posts) 보여주는 코드는 아래 코드를 활용합니다.
이 코드는 아래와 같은 글들을 참조해 GeneratePress에 맞추어 수정했습니다.
How To Display Related Posts in WordPress Manually or with Plugins
How to add WordPress Related Posts Without Plugins
아래코드에서 보여주고 싶은 관련 글(Related Posts) 갯수와 이미지 크기 증을 변경할 수 있습니다.
<div class="related-posts-after-content">
<h3></h3>
<h3>You Might Also Like</h3>
<?php
$orig_post = $post;
global $post;
$tags = wp_get_post_tags($post->ID);
if ($tags) {
$tag_ids = array();
foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id;
$args=array(
'tag__in' => $tag_ids,
'post__not_in' => array($post->ID),
'posts_per_page'=>4, // 표시하고 싶은 연관글 갯수(Number of related posts to display)
'caller_get_posts'=>1
);
$my_query = new wp_query( $args );
while( $my_query->have_posts() ) {
$my_query->the_post();
?>
<div class="related-thumb">
<a rel="external" href=" "><?php the_post_thumbnail(array(150,100)); ?><br /> // 이미지 사이즈 정하기
<?php the_title(); ?>
</a>
</div>
<?php }
}
$post = $orig_post;
wp_reset_query();
?>
</style>
</div>Code language: PHP (php)관련 글(Ralated Posts) 디자인
다음으로는 관련 글(Ralated Posts)을 보여주는 디자인 요소들을 정의합니다.
위 코드에서는 관련 글(Ralated Posts)을 출력하는 ‘related-posts-after-content’ 클래스와 썸네일 이미지와 관련된 ‘related-thumb’ 클래스 두가지가 있는데요.
이 두가지 클래스의 디자인을 적절하게 조정해 줍니다. 이는 Custom CSS에서 변경, 적용합니다. 저는 폭 750px에서 중앙으로 정열되도록 했습니다.
.related-posts-after-content {
max-width: 750px;
height: auto;
margin: auto;
font-size: 15px;
}
.related-posts-after-content h3 {
font-size: 25px;
margin: 10px 0 10px 0;
}
.related-thumb {
margin: 0 1px 0 1px;
float: left;
}
.related-thumb img {
margin: 0 0 3px 0;
padding: 0;
}
.related-thumb a {
color :#333;
text-decoration: none;
display:block;
padding: 4px;
width: 150px;
}
.related-thumb a:hover {
background-color: #ddd;
color: #000;
}Code language: PHP (php)GeneratePress의 elements 설정
위에서 만든 관련 글(Ralated Posts) 코드가 글 하단에 적용될 수 있도록 합니다.
가장 일반적인 방법은 직접 post.php와 같은 파일에 코드를 직접 추가하는 방법이죠. 이러한 방법은 테마 변경이나 업데이트되면 다시 설정해야하는 문제점이 있습니다
GeneratePress테마에서는 elements라는 기능을 제공하는데요. 여기서는 적용이 필요한 코드를 워드프레스 훅(Hooks)을 이용헤 사입하는 등 여러가지 커스텀 활동을 쉽게 할 수 있습니다.
Element 생성 추가
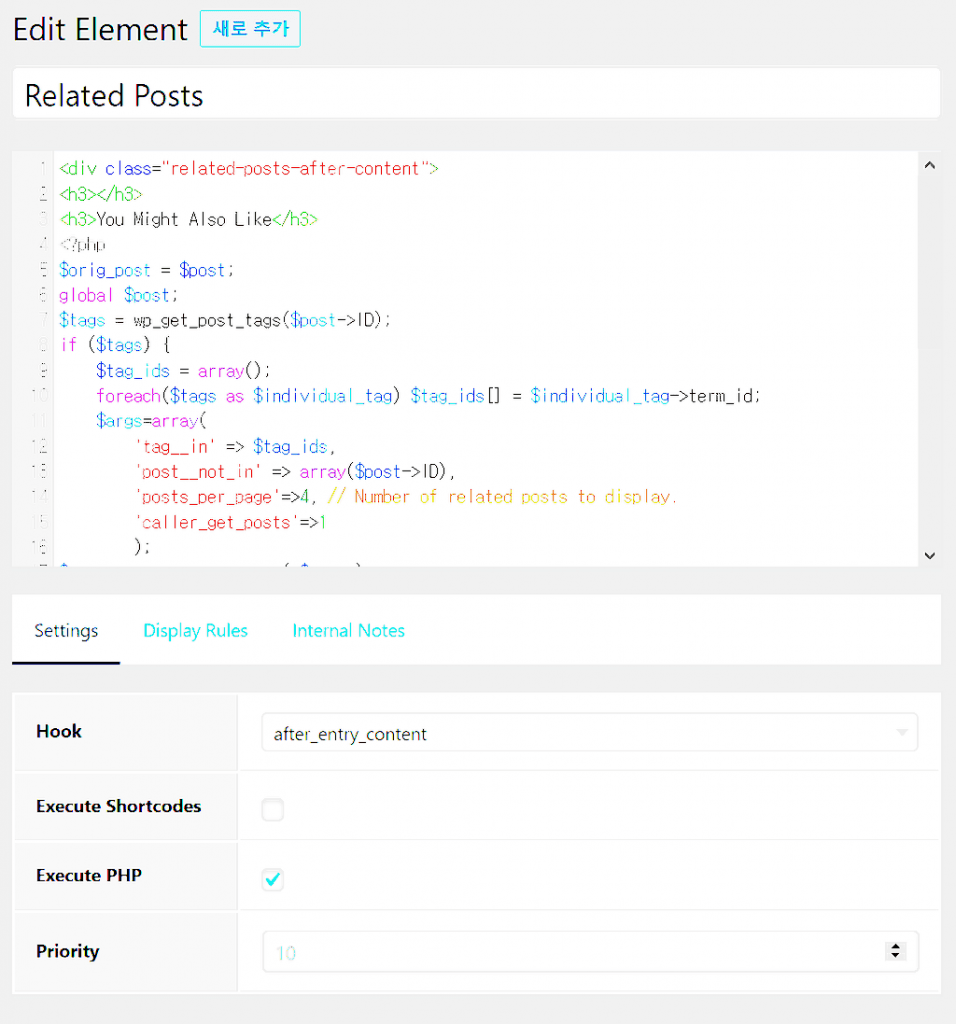
먼저 테마 디자인 메뉴 아래의 Elements로 이동해서 Element 새로 추가합니다.
Related Posts라고 Element 이름을 적고 아래에 위에서 정리한 코드를 추가합니다.
Setting
세팅에서 Hooks은 after_entry_content를 선택했습니다. 여기 말고 다른 곳에 추가하고 싶다면 워드프레스 Hooks 명단에 적절한 장소에 해당하는 hook이름을 적용합니다.
그리고 PHP에서 작동하라고 체크해 줍니다.

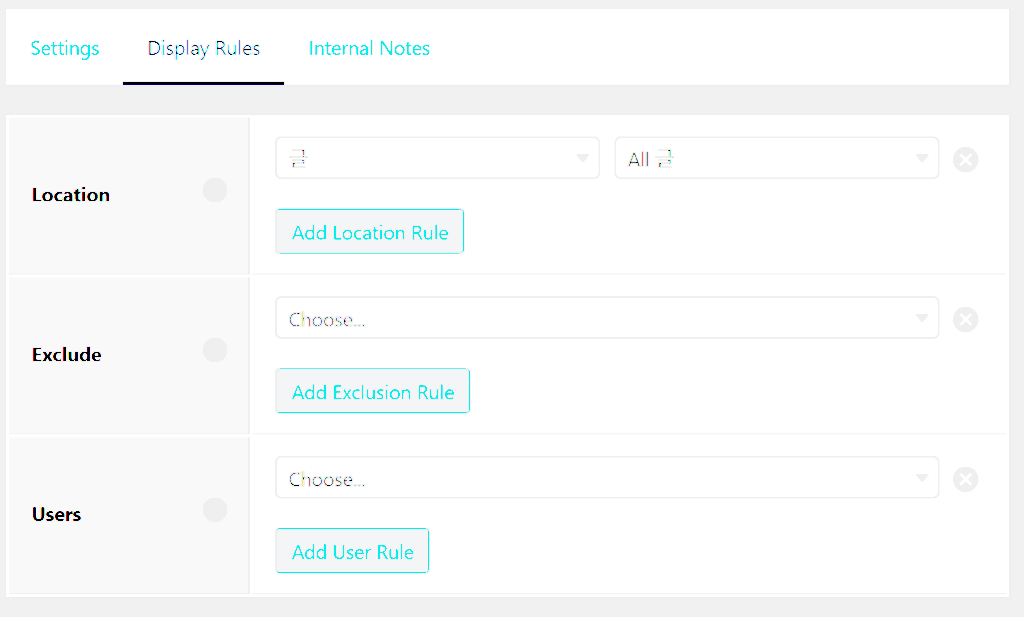
디스플레이 규칙 정하기
그 다음으로는 이 코드가 어디에서 적용할지를 정합니다.
우선은 글 전체에 적용해보죠.

여기까지 작업하면 GeneratePress 테마에서 관련 글 적용은 끝났습니다. 한번 확인하년 아래와 같은 관련 글이 표시됩니다.