이미지 최적화 중 PNG 포맷의 이미지를 최적화하는 방법을 알아봅니다.
여기서는 PNG 이미지 포맷 최적화 방법을 설명하지맘 이미 이전에 우리가 가장 많이 사용하는 이미지 포맷인 JPEG 파일 최적화 방법에 대해 포스팅 한적이 있습니다. 이 내용은 아래 포스팅한 글을 참조하세요.
또한 이미지 최적화 방법 중 WebP 포맷을 이용해 사이트 로딩 속도를 높이고 트래픽을 줄이는 방법에 대해서는 아래 글을 참조하시기 바랍니다.
1. 왜 PNG 포맷을 사용할까?
일반적으로 알기에, 아니 사실 그대로 가장 효율이 좋은 이미지 포맷은 JPEG, JPG입니다. 그러면 이 JPEG만 사용하면 되는데 왜 PNG나 GIF를 사용할까요?
이는 이미지 포맷마다 특성이 조금씩 다르기에 이미지 효율을 높이려면 이미지 포맷마다의 특성을 살려, 별도로 적용할 필요가 있기 때문입니다.
PNG는 투명부분을 지원하고 무손실에 가깝기 때문에 하얀색이 많은 그래프나 도표와 문자 중심의 화면을 저장시 압축 효율과가독성이 뛰어납니다.
그래프를 JPG로 저장 후 압축하면 글자나 그래프의 선들이 뭉개지면서 가독성을 엄청 떨어뜨리는데요. PNG를 사용하면 그런 문제가 없어집니다.
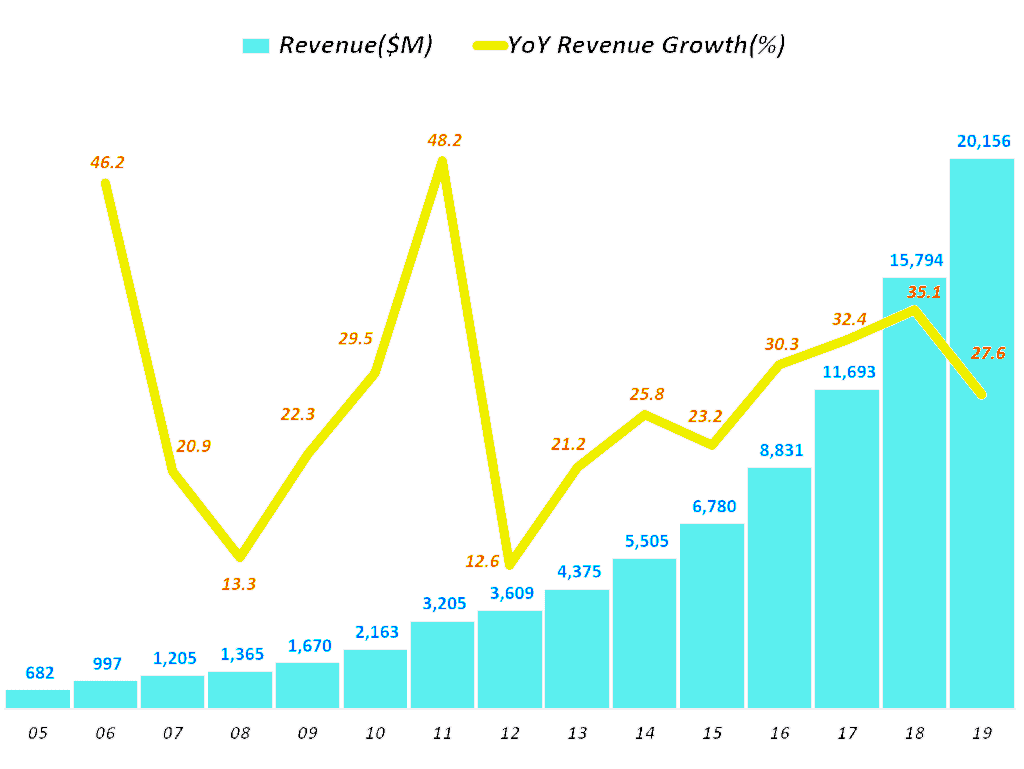
아래는 넷플릭스 실적을 막대와 선 그래프로 그려 PNG로 저장한 것인데요. 폭 1024px로 비교적 큰 이미지이지만 용량은 34kb정도로 작습니다. 그러면서도 그래프 고유의 가독성을 유지하고 있습니다.
JPG로 이정도 용량이 나오도록 압축하면 글자나 선등이 많이 뭉게집니다. 특히 붉은 계열 컬러의 선과 글자는 뭉게져 보기 싫을 정도입니다.

| GIF | 지원 | 지원 | 전체 |
| PNG | 지원 | 지원 안 함 | 전체 |
| JPEG | 지원 안 함 | 지원 안 함 | 전체 |
| JPEG XR | 지원 | 지원 | IE |
| WebP | 지원 | 지원 | Chrome, Opera, Android |
2. 가장 좋은 PNG 압축 유틸리티
PNG도 많이 사용하기 때문에 다양한 압축 유틸리티들이 존재합니다.
그들 PNG 이미지 압축 유틸리티 중 pngquant의 압축율이 가장 낫고 그러면서도 속도도 빠르다는 평가입니다.
저도 이미지 작업 시 데스크탑용 pngquant로 PNG 이미지를 압축하는데 확실히 압축율이 좋더군요. 그래서 PNG 압축운 pngquant를 사용하기로 했습니다. 알아보니 구글 전문가들도 이를 추천하고 있더군요.
3. pngquant 설치
우선 pngquant를 우분투 18.04 서버에 설치해 보죠. 아래는 설치 명령어입니다.
apt-get update
apt-get install pngquant -yCode language: PHP (php)3.1. pngquant 버젼 업데이트
pngquant가 설치되었으면 버젼 체크를 해봅니다. 2015년 6월에 발표된 버젼 2.5.0이네요.
pngquant -V
2.5.0 (June 2015)Code language: PHP (php)pngquant 사이트에 확인해보니 pngquant의 최신 버젼은 2.12.5네요. 업데이트할 필요가 있습니다.
업데이트는 아래와 같은 패키지를 설치한 후 진행합니다.
apt-get update
apt-get install build-essential liblcms2-dev libpng-dev git -yCode language: PHP (php)Tmp 폴더에서 최신 pngquant를 다운받습니다.
cd /tmp
git clone https://github.com/pornel/pngquant/
cd pngquant*
./configure --prefix=/usrCode language: PHP (php)컴파일을 합니다.
make
make installCode language: PHP (php)다시 pngquant 버젼을 확인해 봅니다. 이제는 최신 버젼이 설치되었네요.
pngquant -V
2.12.6 (July 2019)Code language: PHP (php)4. pngquant 이용 방법
- –force : 원본 파일을 덮어쓰기, overwrite existing output files (synonym: -f)
- –skip-if-larger : 원본 파일 사이즈보다 작은 경우만 저장, only save converted files if they’re smaller than original
- –output file : destination file path to use instead of –ext (synonym: -o)
- –ext new.png : set custom suffix/extension for output filenames
- –quality min-max : don’t save below min, use fewer colors below max (0-100)
- –speed N : speed/quality trade-off. 1=slow, 4=default, 11=fast & rough
- –nofs : disable Floyd-Steinberg dithering
- –posterize N : output lower-precision color (e.g. for ARGB4444 output)
- –strip : remove optional metadata (default on Mac)
- –verbose : print status messages (synonym: -v)
5. Batch PNG 최적화
특정 폴더의 PNG 이미지 전체를 한꺼번에 압축 최적화
find /***/******/wp-content/uploads -iname "*.png" -exec pngquant --force --quality=40-100 --skip-if-larger --strip --verbose \{} --output \{} \;Code language: PHP (php)
