유튜브가 대세가 되면서 동영상을 블로그등에 인용하기 위해 유튜브 링크기능을 사용하는 경우가 늘고 있습니다. 여기에서는 블로그에 유튜브 링크의 다양한 방법을 알아 봅니다.
1. 유튜브를 반응형으로 적용하기
워드프레스에 유튜브 동영상을 삽입 시 워드프레스는 반응형을 지원하므로 자동으로 크기를 맞추어 주죠.
그러나 정해진 높이가 있으므로 높이가 높게 설정되어 있는 경우 위아래는 검게 표시되어 알게 모르게 눈에 거슬리는 경우가 왕왕 있는데요.
이의 경우 iframe code를 사용하는 YouTube or Vimeo 동영상은 iframe code에 div code를 입혀주어 문제를 해결할 수 있습니다.
이는 테마의 functions.php파일에 아래 내용을 추가해 해결 가능합니다.
function div_wrapper($content) {
// match any iframes
$pattern = '~<iframe.*</iframe>|<embed.*</embed>~';
preg_match_all($pattern, $content, $matches);
foreach ($matches[0] as $match) {
// wrap matched iframe with div
$wrappedframe = '<div>' . $match . '</div>';
//replace original iframe with new in content
$content = str_replace($match, $wrappedframe, $content);
}
return $content;
}
add_filter('the_content', 'div_wrapper');
이에 대해서는 [워드프레스 Tips]플러그인 없이 유튜브 100% 반응형 적용법
에서 좀더 자세히 설명하고 습니다.
2. 워드프레스에 유튜브 링크 방법
워드프레스는 존재하는 CMS중에서도 동영상 등 새로운 콘텐츠를 반영하는 기능에서 있어서 나름 앞서가고 있습니다.
이러한 워드프레스에는 유튜브 동영상을 링크하는 다양한 방법이 있는데요. 이 몇가지를 소개합니다. 뭐 대부분 알고 있는 내용일 수도 있겠네요.
1.1. 가장 쉬운 oEmbed 방식으로 유튜브 링크
가장 쉽게 워드프레스에 유튜브 동영상을 인용하는 방법은 워드프레스에서 제공하는 oEmbed 기능을 사용하는 것인데요.
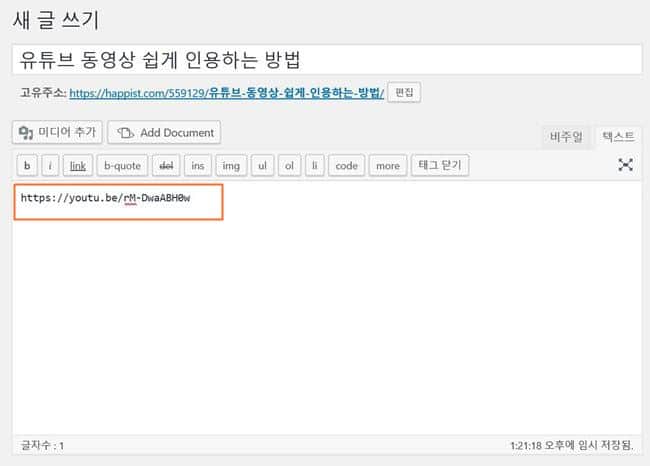
이는 워드프레스 비쥬얼 편집기에서 유튜브 주소를 그대로 붙여 넣는 것입니다. 그러면 워드프레스가 자동으로 크기를 맞추어 표시해줍니다.
상당히 편리한 기능이라고 할 수 있습니다.
유튜브 주소를 얻는 방법은 다 아는 내용이지만 다시 언급하면
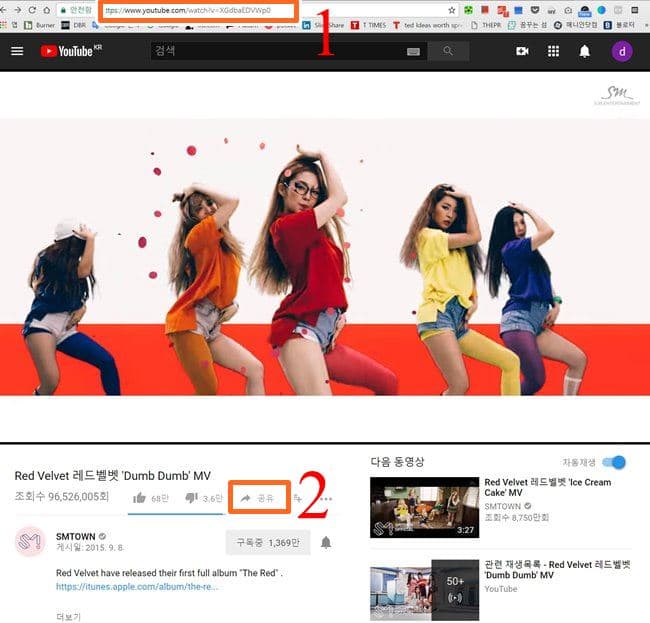
- 첫째 방법은 유튜브를 웹 브라우저에서 실행한다면 웹 브라우저 주소를그대로 복사합니다.
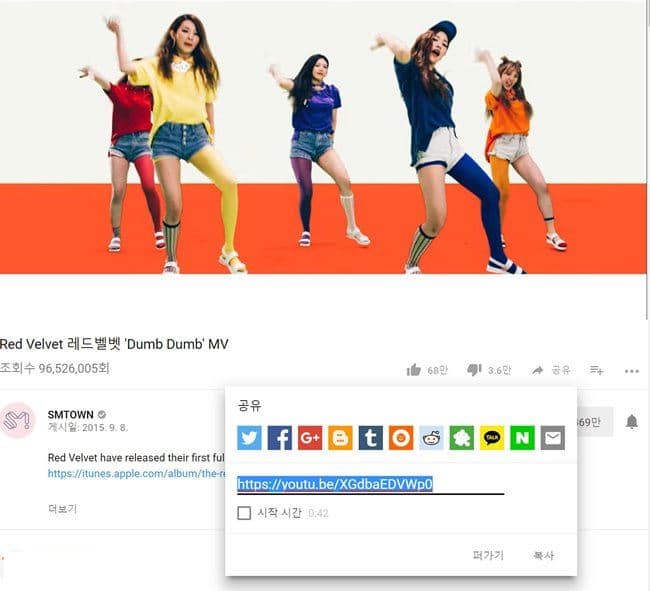
- 두번째 방법은 유토브 영상의 오른쪽 아래 부분에 공유를 눌러서 주소를 복사할 수 있습니다. 이러한 구조는 최근에 변경이 되었습니다.

아래는 두번째 방법인 공유 버튼을 이용해서 유튜브 주소를 얻고 이를 워드프레스 비쥬얼 편집기에서 붙여 넣어서 링크를 거는 방법입니다.

이렇게 얻은 주소를 워드프레스 비쥬얼 편집기에서 붙여넣으면 됩니다.
너무 간단하긴합니다. 이런 방식으로 유튜브 동영상을 링크하는 경우 유튜브 기본 옵션을 그대로 가져오게 됩니다. 이런 옵션 조정 기능이 없긴 합니다.
- 동영상이 완료 시 추천 동영상을 표시
- 플레이어 컨트롤을 표시.
- 동영상 제목 및 플레이어 작업을 표시

1.2. iframe 코드 활용해 유튜브 링크
이도 유튜브에서 iframe 코드를 쉽게 얼들 수 있습니다.
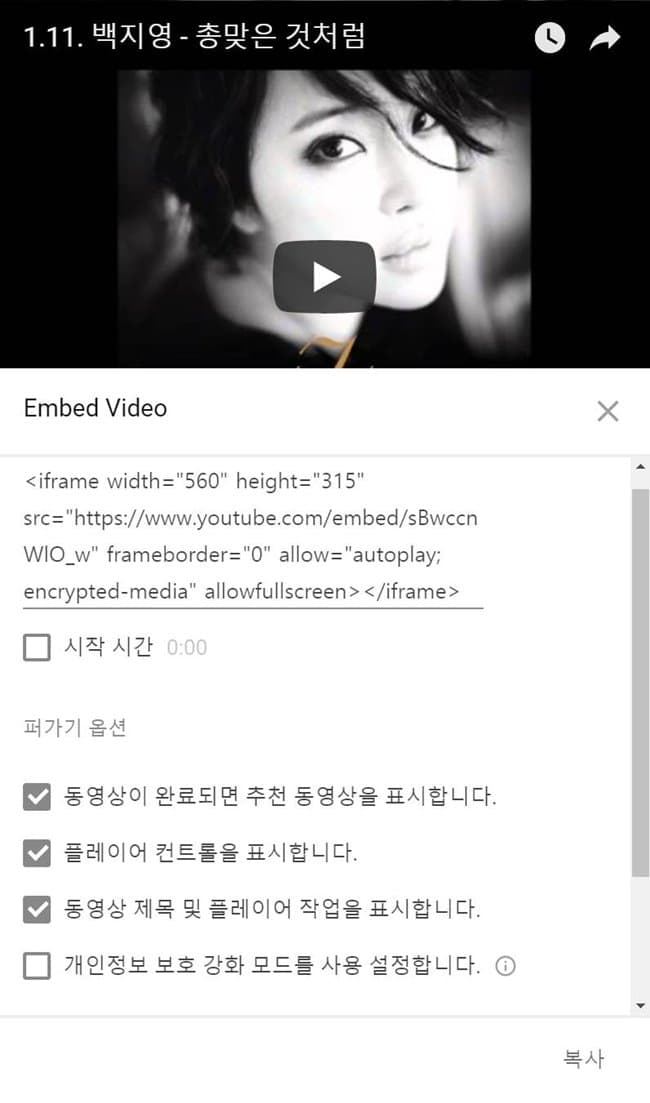
위서 소개한 공유 화면으로 이동하면 퍼가기 로 이동할 수 있는데요. 여기서 몇가지 옵션을 선택하고 코드를 복사해 오면 됩니다.
아래는 백지영의 총맞은 것처럼이란 음악을 링크하기 위한 퍼가기 화면입니다.

이렇게 iframe 코드 활용하면 보다 다양한 옵션을 이용할 수 있는데요.
아래에 적용할만한 옵션들을 모아 보았습니다. 이런 옵션을 적용하는 이유는 아래 기능과 반대되는기능이 기본 옵션이기 때문입니다.
-
rel=0 : 동영상이 끝난 후 관련 또는 추천 영상을 표시하지 않토록 한다. 유튜브는 사용 시간을 늘리기 위해 유튜브 영상이 끝나면 추천 영상을 표시해주는데 유튜브 추천이란게 굉장히 리스크가 커서 위험한 영상이 표시되기도 한다. 그리고 추천 영상이 표현되면 블로그 화면이 지저분해진다.
-
controls=0 : 유튜브 컨트롤을 못하게 한다. 재생/중지/볼률 크기 조정/자막/설정 및 풀스크린으로 보기 등등 아마 블로그 형식에 맞추어 동영상을 보여주고 싶을 때 사용할 수 있겠다.
-
showinfo=0 : 동영상 관련 정보를 보여주지 않는다. 동영상 타이틀 및 공유 기능 등
-
autoplay=1 : 동영상으로 자동으로 재생, 기본은 어떤 환경하에서 글을 읽을 지 모르므로 자동으로 재생하지 않토록 하고 있다.
-
loop=1 : 동영상을 계속 반복해서 재생
-
disablekb=1 : 키보드 컨트롤을 금지
-
cc_load_policy=1 : 동영상 재생 시 자동으로 자막을 띄움
-
start=60 : 일정 시간후에 동영상을 시작할 것, 60이라면 60초 후 에 도영상을 재생하라는 것
-
end=180 : 일정시간이 지나면 동영상 재상을 중지, 180이라면 3분후에 동영상 재생을 멈춘다.
-
allowfullscreen : 풀스크린으로 재생을 막겠다면 iframe 구문에서 allowfullscreen 구문을 삭제한다.
위와 같은 옵션중에서 컨트롤 숨길 것, 동영상이 끝난 후 추천 영상을 표시 말것, 자동으로 재생할 것, 반복 재생할 것이란 옵션을 적용해 보겠습니다. 이럴려면 rel=0ㅡ , autoplay=1 , loop=1을 적용합니다.
여기서 연속 재생은 유튜브 동영상 플레이어가 Version=2일때만 작동한다고 하네요. 따라서 Version=2라는 동영상 플레이어를 지정해 줄 필요가 있습니다.
src="https://www.youtube.com/embed/Zg9gs_uSMJw?version=2&rel=0&controls=0&autoplay=1&loop=1"
아래는 이를 적용한 유튜브 링크입니다.
아래는 이를 적용하지 않은 레드벨벳 ‘Bad Boy’ 뮤직 비디오 유튜브 링크입니다.
2.3. EMBED 적용은 피하자.
유튜브가 개편되면서 EMBED 적용한 공유 소스는 더 이상 제공하지 않고 있습니다. (이시기가 언제인지는 기억이 가물가물하지만 2011년 전후가 아닌가 싶습니다.) 가능하면 oEmbed, iframe를 이용하는 방법을 사용하는 게 좋습니다.
그런데 많은 사이트들에서 iframe를 보안 이슈로 사용하지 못하게 하고 있으므로 임시로 EMBED를 사용하는 경우가 있습니다. 아직은 유튜브에서 EMBED 방식을 막지는 않고 있지만 언제 어떻게될지 모르므로 다른 대안이 있는 워드프레스에서는 사용하지 않는 것이 좋을 것 같습니다.
EMBED 적용했던 코드 중 2010년 전후의 유튜브 영상들은 전부 어느 순간 적용이 되지 않아서 일일히 변경했던 기억이 있는데 이도 언제 어찌될지는 모르니깐요.
3. 유튜브 동영상을 고화질로 재생 시키기
유튜브 영상을 블로그에 링크 시 유튜브 영상 화질은 사이즈에 맞게 자동으로 조절됩니다. .
그러나 요즘엔 인터넷 망이 발달되어 사이즈에 상관없이 그 영상이 가진 최고 화질로 재생시키고 싶을 때가 있죠.
이럴 경우는 유튜브 영상 소스가 제공하는 최고 품질로 재생하도록 옵션값을 줄 수 있습니다.
- 240p : vq=small
- 360p : vq=medium
- 480p : vq=large
- 720p : vq=hd720
- 1080p : vq=hd1080
- 1440p : vq=hd1440
- 2160p(4K) : vq=hd2160
위 옵션값에서 vq는 video quality의 약자라고 한다.
그러면이러한 옵션 적용을 1억뷰 이상을 기록하고 있는 레드벨벳의 ‘러시안 룰렛 (Russian Roulette)’ 뮤직비디오를 가지고 테스트 해보자
이 뮤직 비디오의 공유 – 퍼가기를 선택해 소스를 얻을 수 있는데 기본 설정값으로 가져오면 아래와 같은 코드를 가져오게 된다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/QslJYDX3o8s" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
이 뮤직 비디오가 제공하는 최고 화질인 1080p로 항상 재생할 수 있도록 하려면 위에서 언급한대로 vq=hd1080 옵션을 추가해주면 됩니다.
옵션 적용방법은 유튜브 주소다음에 ?를 붙이고 이어서 옵션값을 붙입니다. 이 또한 유튜브 동영상 플레이어가 Version=2일때만 작동한다고 하네요.
<iframe width="560" height="315" src="https://www.youtube.com/embed/QslJYDX3o8s?version=2&vq=hd1080" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
아래 영상은 항상 1080p로 재상하도록 옵션을 준 것입니다.

