1. 네이버에서 갑자기 오픈 그래프(Open Graph)를 들고 나오다.
오랬동안 네이버에서 검색이 막혀 있었기 때문에 네이버에 대한 관심이 많이 없지기는 했습니다. 몇년간 네이버에서 유입은 거의 없었죠.
네이버 웹마스터도구도 등록했지만 효과는 없었습니다. 네이버 봇이 크롤링은 해가는데 색에는 전혀 반영이 안되고 있었습니다.
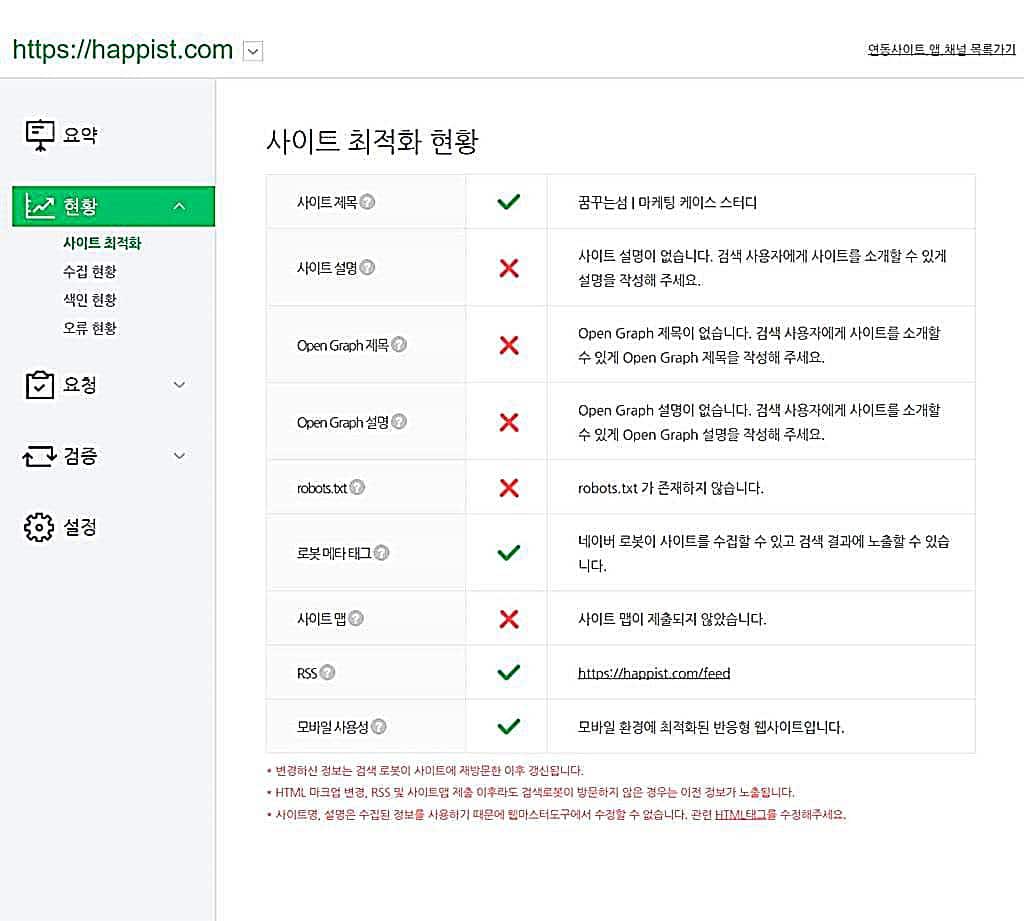
그러다가 네니버 웹마스터도구 등록을 삭제하거나 손을 봐야 겠다고 마음먹고 네이버 웹마스터도구를 살펴보았는데 그 동안 많은 변화가 있었더군요. 그래서 제 사이트는 매우 불성실한 사이트가 되어 있었습니다.

여기를 보면 오픈 그래프(Open Graph)라는 항목이 나옵니다. 그 동안 없었는데 2016년말 네이버가 개편을 하면서 오픈 그래프(Open Graph)를 추가했나봅니다.
가능성은 적어 보이지만 네이버에서 요구하는 사항을 맞추어주기로 했습니다. 그러다보니 오픈 그래프(Open Graph)를 정리해야 겠네요.
2. 오픈 그래프(Open Graph)란?
그러면 도대체 오픈 그래프(Open Graph)란 무엇일까요?
오픈 그래프(Open Graph)는 블로그의 컨텐츠를 페이스북(Facebook) 공유시 타이틀, 이미지, 요약문등을 표현할 때 사용되는 정보를 표현하는 HTML 표현식이니다.
최근에는 페이스북(Facebook) 뿐만이 아니라 많은 SNS에서 활용하고 있지요. 결국 오픈 그래프(Open Graph)는 SNS 공유 시 적절한 정보를 제공하는 HTML 표현식 정보로 컨텐츠의 원활한 정보를 공유하기 위해서는 꼭 포함 시켜야하는 정보라고 정의할 수 있습니다.
일반적으로 페이스북 등에서는 오픈 그래프(Open Graph)를 그대로 적용하고 있고 트위터는 여기에 추가로 더 풍부한 정보를 제공하기위해 변형된 오픈 그래프(Open Graph)를 사용한다고 합니다.
픈 그래프(Open Graph)에 대한 자세한 정보는 The Open Graph protocol
를 참고하시기 바랍니다.
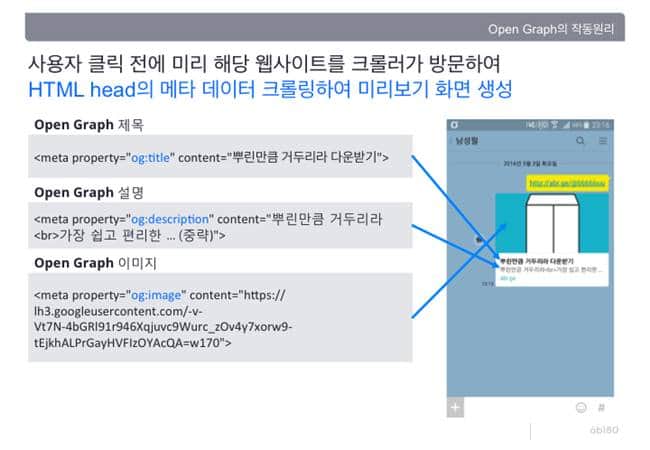
▽ 오픈 그래프(Open Graph) 메카니즘 설명,
이미지는링크의 미리보기 제목, 설명, 이미지를 결정하는 open graph 태그
에서 빌려왔다.
여기에서 오픈 그래프(Open Graph)에 대해서 잘 설명해 놓았다.

3. 워드프레스에서 오픈 그래프(Open Graph) 사용하기 – 오픈그래프(Open Graph) 플러그인
이 오픈그래프(Open Graph)는 Metadata부분에서 등록할 수 있으나 관리의 용이성을 위해서 워드프레스 플로그인을 사용합니다.
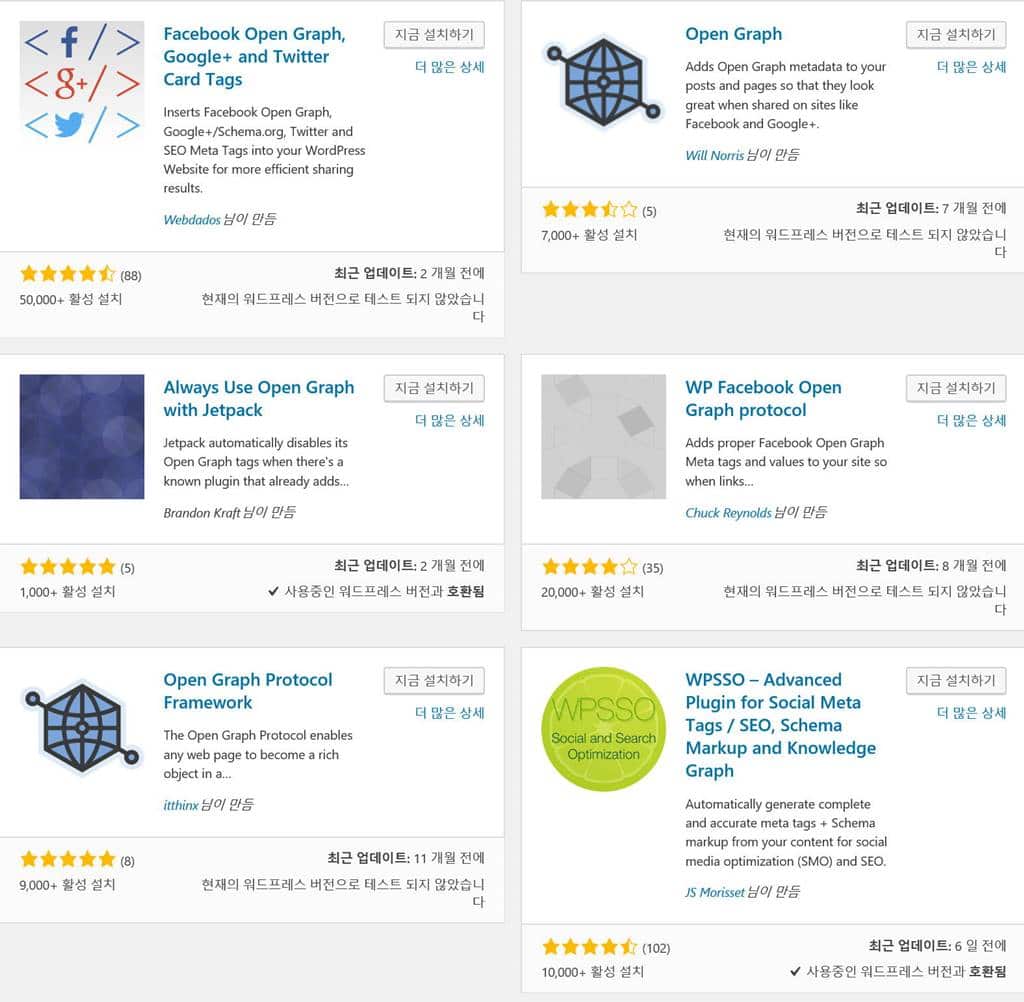
플러그인 추가 페이지에서 Open Graph로 검색하면 376개 아이템이 나올 정도로 많은 플러그인들이 나옵니다. (2017년 6월 22일 기준) 그만큼 이 오픈 그래프(Open Graph)가 중요하고 화두가 되었다는 것을 의미하겠지요.

저는 가장 사용자가 많은 Facebook Open Graph, Google+ and Twitter Card Tags를 선택하였습니다.
Facebook Open Graph, Google+ and Twitter Card Tags
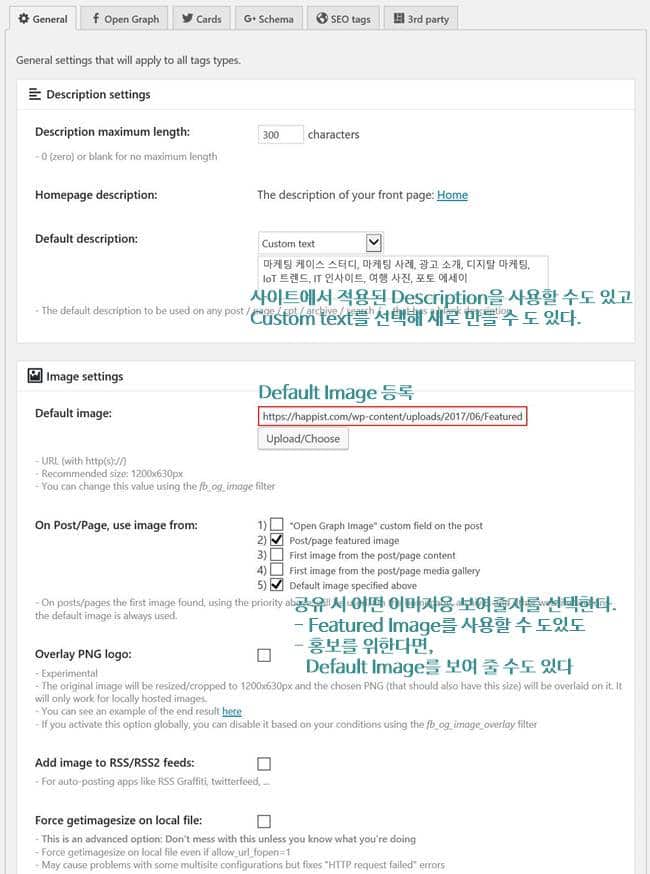
3.1. General setting
여기서는 Facebook Open Graph, Google+ and Twitter Card Tags 플러그인의 전반적인 사항을 세팅합니다.
-
Description은 사이트에서 적용된 Description을 사용할 수도 있고 Custom text를 선택해 새로 만들 수 도 있습니다.
-
공유 시 어떤 이미지를 보여줄지를 선택합니다. Featured Image를 사용할 수 도 있고, 홍보를 위한다면 특정 임지를 계속 보여 줄 수도 있습니다.

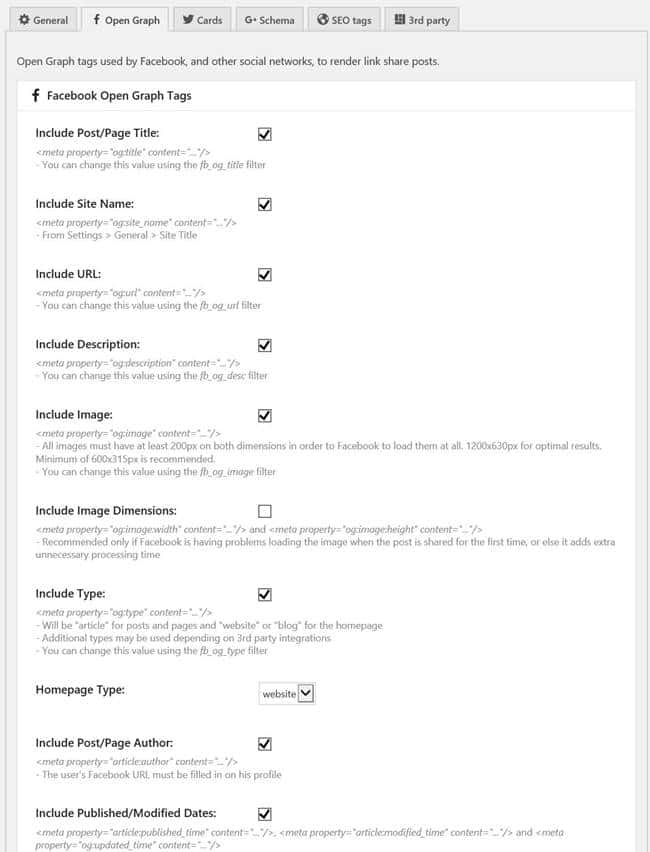
3.2. 페이스북 세팅
페이스북관련 세팅 화면입니다.
저는기본 세팅 사용했고 페이스북 페이지만 등록해 주었습니다.

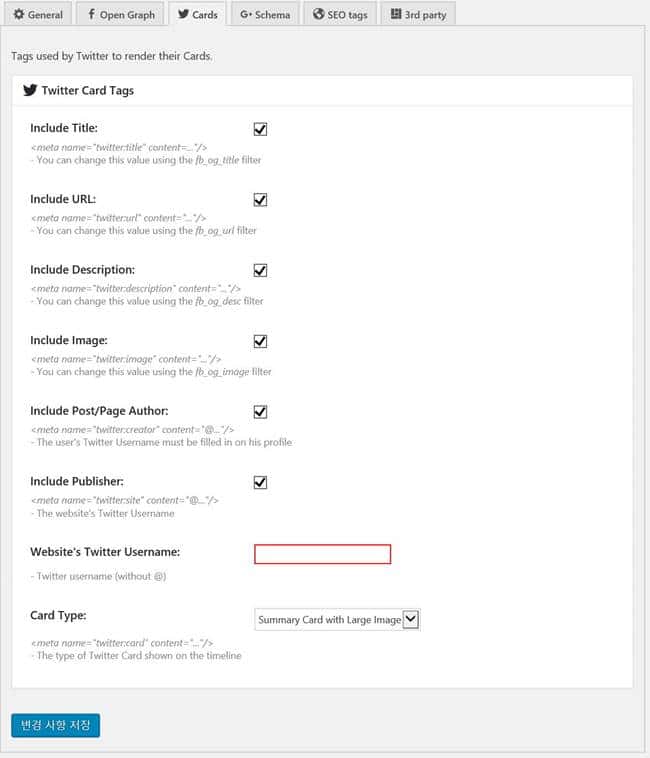
3.3. 트위터 세팅
트위터 관련 세팅 화면입니다.
여기도 기본 세팅을 그대로 유지했습니다.

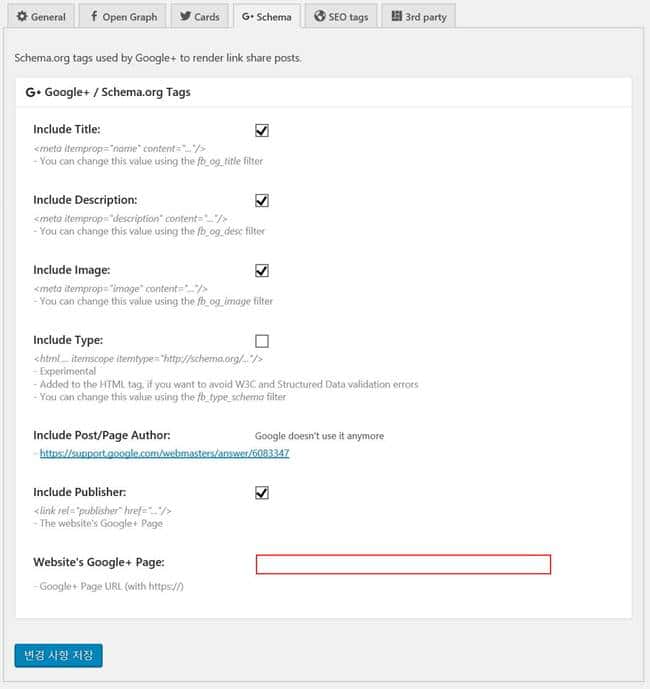
3.4. G+ 세팅
G+는 거의 사용하지는 않지만 아무튼 있습니다.
여기도 변경하지 않고 기본 세팅 그대로 두었습니다.

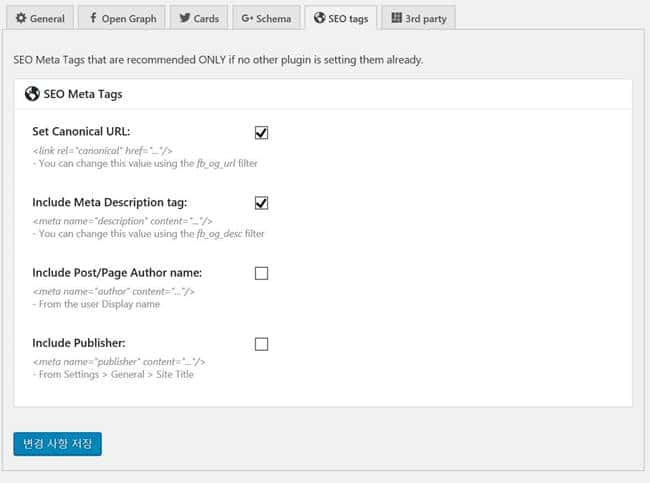
여기는 SEO관련 사항을 정의하는 곳입니다.
저는 Description을 앞에서 추가했기 때문에 이를 적용했습니다.

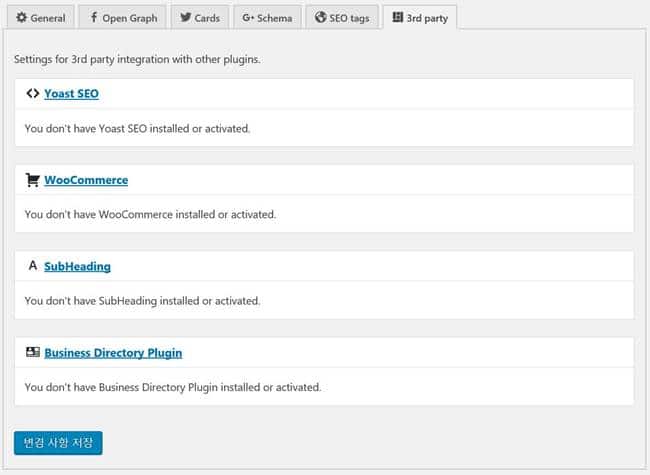
3.6. 3rd party 관련 세팅
여기서는 Yoast SEO, Woocommerce, SubHeading, Business Directory Plugin과 어떻게 연동할지를 세팅하는 곳인데요. 저는 해당사항이 하나도 없어서 그대로 두었습니다.