그동안 페이스북은 oEmbed 개방형 API를 적용했기 대문에 워드프레스는 이를 활용해 페이스북 콘텐츠와 인스타그램 콘텐츠 주소만 입력하면 자동으로 해당 콘텐츠를 워드프레스 구텐베르그 편집기나 클래식 편집기에서 인스타그램 삽입이 가능했었습니다.
그런데 최근 페이스북이 oEmbed 개방형 API 정책을 포기하고 인증 받은 사용자만 oEmbed API를 이용할 수 있도록 바꾸면서 이러한 편리함이 없어졌습니다.
여기에서는 왜 페이스북이 oEmbed 개방형 API를 포기했는지, 이렇게 변화된 환경하에서도 여전이 막강한 페이스북 및 인스타그램 콘텐츠를 블러그에 삽입해 공유할 수 있는 방법이 무엇인지 알아 보겠습니다.
페이스북은 oEmbed 개방형 API를 포기
그러나 페이스북은 2020년 10월 24일부터 페이스북과 인스타그램 콘텐츠에 대한 API 정책을 변경하면서 누구에게나 API를 공개하는 개방형에서 인증된 사용자만 API를 이용할 수 있도록 바꾸면서 이러한 편리함을 더 이상은 누릴 수 없게 되었습니다.
그동안 페이스북의 개방형 API를 통해서 워드프레스 구텐베르그 편집기나 클래식 편집기는 사용자가 별도의 작업을 하지 않아도 워드프레스만 설치되어 있으면 쉽게 페이스북이나 인스타그램 콘텐츠를 삽입할 수 있었습니다.
그렇지만 페이스북이 이러한 개방형 API 정책을 포기하고 인증된 사용자에게만 API를 허용하는 것으로 정책을 바꾸었기 때문에, 워드프레스는 그동안 개방형 API를 기반으로 페이스북이나 인스타그램 콘텐츠를 삽입할 수 있도록 만든 oEmbed 엔드포인트를 제거했습니다.
이는 오는 12월 출시되는 워드프레스 5.6에서 정식화 될 것이고 이미 워드프레스 마이너 체인지를 통해서 그 기능을 더 이상 사용할 수 없도록 만들었습니다.
따라서 기존에 삽입해 놓은 페이스북이나 인스타그램 콘텐츠는 보이지 않고, 대신 그 콘텐츠 주소만 나타나게 됩니다.
페이스북은 API를 통한 oEmbed 지원을 중단하면서 워드프레스는 최근 마이너 업데이트를 통해서 워드프레스에서 페이스북과 인스타그램의 oEmbed 엔드포인트를 제거했습니다.
따라서 워드프레스 사이트에서 인스타그램 콘텐츠를 삽입하려고 인스타그램 콘텐츠 주소를 입력하면 삽입할 수 없다는 메세지를 만나게 됩니다.
페이스북이 개방형 API를 포기한 이유
그러면 왜 페이스북은 oEmbed 관련 개방형 API를 포기하고 이제는 인증받은 사용자에게만 허용하도록 변경했을까요?
페이스북은 이에 대해서 뚜렷한 입장을 밝히지는 않았습니다. 이에 대해서 개인적으로는 몇가지 가설을 세워 보았습니다.
지적재산권 침해 리스크를 낮추기
첫번째로는 페이스북이나 인스타그램 삽입을 통한 공유는 지적재산권 침해 문제를 야기할 가능성이 높습니다.
이미 인스타그램 콘텐츠를 oEmbed방식으로 공유하는 것은 인스타그램 사용자 계약에서 허용하는 것으로 되어 있기 때문에 지적재산권 침해가 아니라는 판결이 나온 상태입니다. 물론 미국에서 말이죠.
그렇게 인스타그램 가입 시 피드 공유를 허용했기 때문에 다른 사람이 인스타그램 콘텐츠를 oEmbed로 퍼가는 것은 지적재산권 침해가 아니라는 판결이 있지만 향후 어떻게 변할지 모릅니다.
때문에 oEmbed 공유를 개방형 API를 통해서 불특정 다수 누구나 할 수 있는 것이 아니라 페이스북에서 검토해 인증 받은 사람만 oEmbed 공유가 가능토록 만들어 사용자가 더 많은 책임을 지도록 만들려는 의도가 있다고 생각합니다.
보다 정확한 데이타 분석
두번째로는 개방형 API보다는 공유를 제한하는 방식으로 변경함으로써 데이타를 모으고 분석하는데 훨씬 더 용이하게 만들려는 의도가 있을 것으로 보입니다.
누구나 그냥 copy & past해서 콘텐츠가 공유되면 공유 시점과 공유 결과를 파악하는데 아무래도 한계가 있을 것 입니다. 만약 인증된 사용자만 피드를 공유할 수 있다면 데이타 분석이 보다 명확해지고 타겟 설정이 용이해 질 것으로 보입니다.
예전처럼 사용하는 방법 – 페이스북 개발자 계정 생성
예전처럼 쉽게 페이스북과 인스타그램 콘텐츠를 oEmbed 공유하려면, 페이스북이 원하는 대로 직접 개발자 계정에서 oEmbed 공유가 가능토록 앱을 변경하면 됩니다.
페이스북에서 요구하는 조건은 아래와 같은 5가지(상태)가 필요합니다.
- 페이스북 개발자 계정(developers.facebook.com에서 계정 생성 가능)
- 페이스북 앱 등록(앱 ID 생성)
- 앱 권한 및 기능에 Oembed Read 제품 추가
- 액세스 토큰 생성
- Facebook 앱 라이브 시키기
- 페이스북 앱 승인 신청
어느 순간부터 앱 승인 신청단계가 추가됨
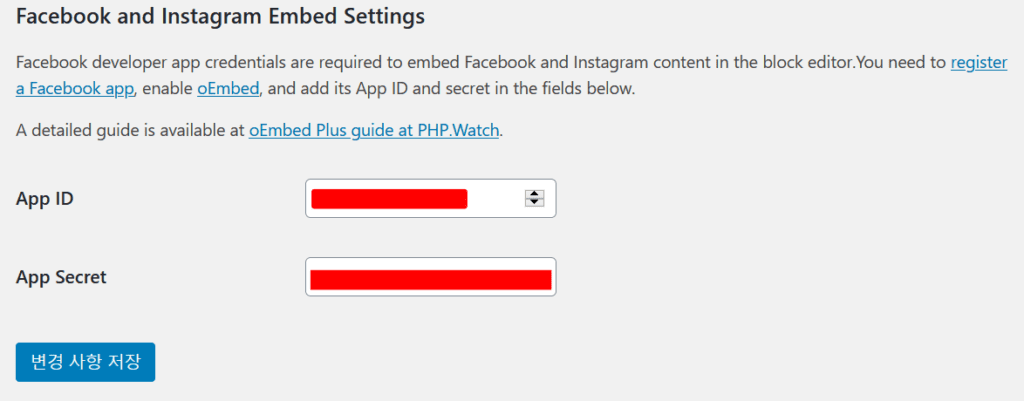
이러한 준비가 끝나면 oEmbed Plus WordPress 플러그인을 설치 후 설정에서 페이스북 앱 ID와 액세스 토큰 비밀번호를 등록해 줍니다. 그것으로 끝납니다.

플러그인 설치하지 않으려면
페이스북 개발자 계정에서 앱을 등록하고, 승인을 받으면 별도의 플러그인 없이 wp-config.php 파일에 아래와 같은 내용을 추가해 주면 됩니다.
define('OEMBED_PLUS_FACEBOOK_APP_ID', '페이스북 앱 ID');
define('OEMBED_PLUS_FACEBOOK_SECRET', '페이스북 앱 Secret');Code language: PHP (php)페이스북 개발자 계정없이 해결 방법
일반인들이 페이스북 개발자 계정을 만들고 앱을 등록하는 것은 쉬운 작업이 아닙니다. 뭐 사이트를 운영하려면 그 정도는 공부해서 작업할 필요도 있겠지만 굳이 그렇게 번거롭게 하지 않아도 되는 방법이 있습니다.
페이스북 개발자 계정을 만들어 웹사이트 용 앱을 만들고 싶지 않은 경우 몇가지 옵션이 있습니다.
Jetpack을 사용
Jetpack은 워드프레스 사이트에서 페이스북과 인스타그램 게시물을 예전과 같이 별다른 작업 없이 쉽게 삽입할 수 있도록 페이스북과 제휴해서 이 문제를 해결했습니다. Jetpack을 이용하면 예전 오픈 API를 이용하는 것처럼 페이스북과 인스타그램 콘텐츠르 삽입할 수 있습니다.
Smash Balloon 플러그인
Smash Balloon에서는 인스타그램 사진 콘텐츠를 삽입하거나 공유할 수 있는 Social Photo Feeds 플러그인을 제공하고 있습니다. 이 플러그인 설치 후 몇가지 세팅만 해주면 인스타그램 콘텐츠를 바로 포스트나 페이지에서 삽입할 수 있습니다.
또한 Custom Facebook Feed plugin을 설치 후 몇가지 세팅만 해주면 별다른 작업없이 페이스북 콘텐츠 주소만 입력하면 그 콘텐츠를 삽입할 수 있습니다.

