오늘은 자바 스크립트를 사용하지 않고 서버 사이드에서 작동하기 때문에 속도가 빠른 코드 하이라이트 플러그인 Syntax-highlighting Code Block 플러그인을 소개합니다.
코드를 많이 사용하는 프로그래머, 소프트웨어 또는 기술 팁을 소개 글을 작성하는 경우 그냥 밋밋하게 코드를 보여 주는 것보다는 보다 전문적인 느낌이 나고, 딱딱한 프로그램 냄새보다는 조금 더 부드러운 느낌을 주는 코드 하이라이트 기능을 사용하죠.
웹 프로그램에서 자바 스크립트는 굉장히 유용한 도구이지만 사이트 속도 로딩을 지연 시키기 때문에 속도 최적화를 위해서는 가능 하는 한 자바 스크립트 사용을 자제하라는 권고를 받습니다. .
그러나 다양한 기능을 사용하기 위해서는 어쩔 수 없이 자바 스크립트로 구현된 프로그램을 사용하기 마련입니다.
자바 스크립트의 문제 – 로딩 지연, 플러그인 간 코드 충돌
그런데 이러한 프로그램에서 사용된 자바 스크립트는 로딩 속도를 지연 시키기도 하고 때로는 자바 스크립트끼리 충돌을 일으켜 기능이 제대로 작동하지 않는 경우도 생깁니다.
이전에 소개한 GeneratePress 테마의 무한 스크롤 에러도 코드 하이라이트 기능을 지원하기 위한 자바 스크립트와의 충돌 때문에 발생했습니다.
자바 스크립트를 사용하지 않아 빠른 코드 하이라이트 플러그인, Syntax-highlighting Code Block (with Server-side Rendering)
그러면 코드 하이라이트 기능을 사용하기 위해서는 반드시 자바 스크립트를 적용한 플러그인을 사용해야 할까요?
일반적인 코드 하이라이트 플러그인은 prism.js를 사용하거나 Highlight.js를 사용해 자바 스크립트에 의존하죠.
구글 검색을 하다가 반드시 그렇지 않은 플러그인도 있다는 정보를 발견했습니다.
구글 워드프레스팀에서 근무하는 Weston Ruter는 코드 하이라이트 기능을 프론트 엔드에서 자바 스크립트를 이용해 구현하는 대신 서버단 백엔드에서 구현하는 방법을 찾아 이를 플러그인(Syntax-highlighting Code Block (with Server-side Rendering) 으로 제공했습니다.
그는 highlight.php 라이브러리를 사용하여 서버에서 렌더링해 코드를 하일라이트해서 보여준다고 플러그인 개발 로직을 설명합니다.
이 플러그인은 서버 백엔드에서 렌더링하기 때문에 아래와 같은 이 플러그인만의 장점을 갖는다고 합니다.
- 1차로 기본 상태를 보여주고 후에 제대로 된 디자인 형태로 보여주기 때문에 화면이 일시적으로 변하는 FOUC 현상이 없으며,
- 자바 스크립트가 필요없어 속도가 빠르고,
- AMP 호환성도 뛰어나 공식 AMP 플러그에서 렌더링해서 구현하는 코드 하이라이트와 같다고 합니다.
Syntax-highlighting Code Block (with Server-side Rendering) 사용법
Syntax-highlighting Code Block (with Server-side Rendering) 플러그인 사용법은 아주 간단합니다.
- 먼저 플러그인을 설치 후 활성화(Active)합니다.
- 굉장히 간단한 플러그인이므로 별고 별도의 플러그인 세팅 메뉴는 없습니다. 코드 작성 시 원하는 항목을 선택합니다.
- 스타일 선택은 child theme의 functions.php에 filter를 추가해 사용합니다.
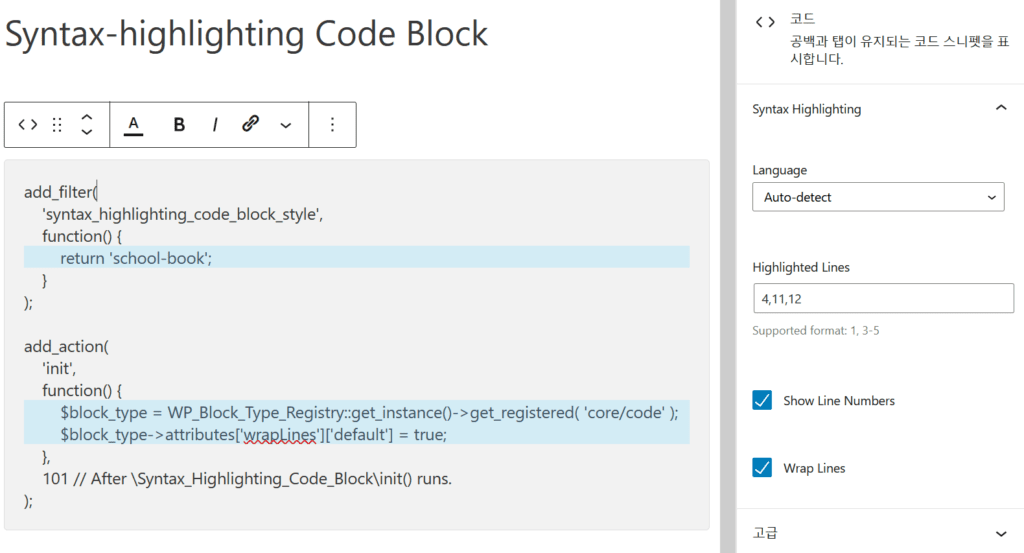
- 코드 작성 시 구텐베르그 기본 코드 블럭(<>)을 선택합니다.
다른 코드 하이라이트 플러그인은 별도 코드 하이라이트 블럭을 선택하도록 되어 있는 것에 비해서 훨씬 단순합니다. - 블럭 세팅에서 언어 선택 및 라인 넘버 및 Wrap Lines 여부를 선택할 수 있습니다.
그리고 강조할 줄을 지정해 줄 수 있습니다.

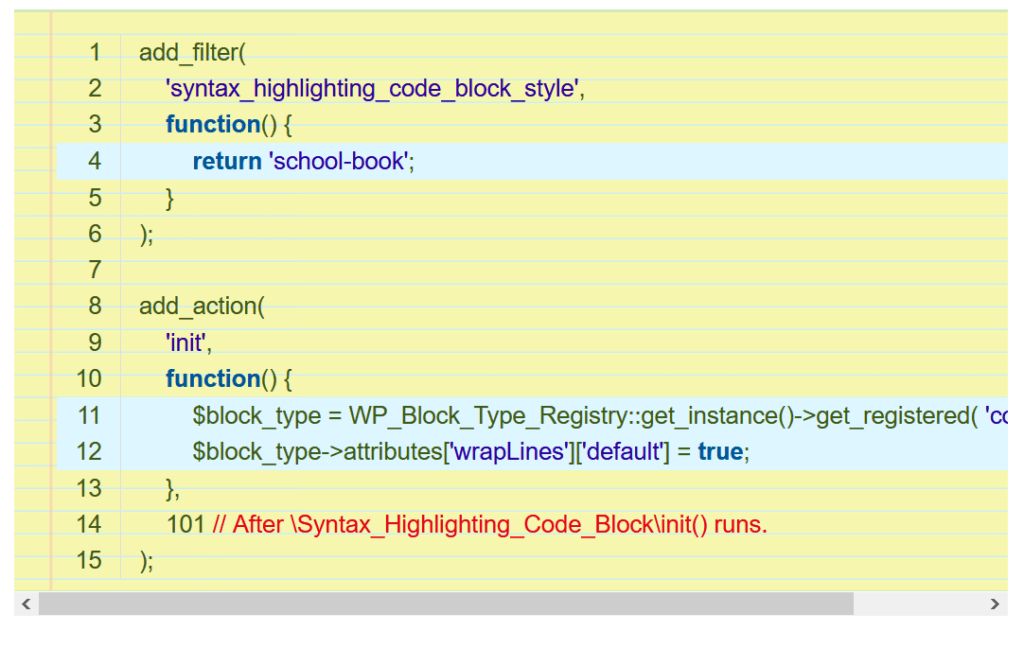
그러면 아래와 같은 모습으로 코드를 하이라이트 해 줍니다.

필터 추가로 스타일 설정
코드 하이라이트 플러그인 사용 목표 중의 하나가 코드를 화려(?)하게 보이는 것도 있죠.
Syntax-highlighting Code Block (with Server-side Rendering) 플러그인에서 코드 하이라이트 스타일 정의는 child theme의 functions.php에 filter를 추가해 사용합니다.
스타일명은 highlight.js demo 페이지에서 확인할 수 있습니다. 여기서 마음에 드는 스타일을 선택한 후 functions.php에서 다음과 같은 코드를 추가합니다.
저는 감성적인 School Book을 선택해 보았습니다.
add_filter(
'syntax_highlighting_code_block_style',
function() {
return 'school-book';
}
);
Code language: PHP (php)폰트 크기 조정
이 플러그인을 설치하면 폰트 크기는 기본으로 11px가 적용됩니다.
그러나 요즘은 여러가지 이유로 사이트 기본 폰트 사이즈를 15px 정도로 비교적 큰 사이즈를 사용합니다.
그러다 보니 일반 폰트 크기와 코드 하이라이트 폰트 크기가 차이가 나고 가독성에 문제가 생기죠. 이는 custom css에서 폰트 크기를 변경해 사용할 수 있답니다.
/**
* 자바 스크립트 사용하지 않는 코드 하이라이트 플러그인, Syntax-highlighting Code Block (with Server-side Rendering)
* 폰트 크기 및 Line height 조정
*/
.hljs {
display: block;
overflow-x: auto;
padding: 15px 0.5em 0.5em 30px;
font-size: 15px;
line-height: 18px;
}Code language: PHP (php)추가 몇 가지 설정
추가로 코드 하이라이트에서 ‘init’ 명령을 사용해 기본 프로그램 언어를 지정하거나 Word Wrap을 적용토록 세팅할 수 있습니다.
아래는 PHP를 기본 프로그램으로 지정하고, Word Wrap을 지정하는 액션 명령을 추가하는 코드입니다.
add_action(
'init',
function() {
$block_type = WP_Block_Type_Registry::get_instance()->get_registered( 'core/code' );
$block_type->attributes['language']['default'] = 'php';
$block_type->attributes['wrapLines']['default'] = true;
},
101 // After \Syntax_Highlighting_Code_Block\init() runs.
);
Code language: PHP (php)마치며
저는 코드 하이라이트 플러그인에서 필요한 기능은 코딩 언어별 선택, 라인 넘버 기능 그리고 Word Wrap 기능 정도면 충분하다고 생각하는데요.
거기에 디자인은 기본 디자인 정도면 충분하다는 생각을 합니다. 화려한 디자인이 내용 전달에 도움을 주겠지만 기능이 추가되는 만큼 느려지는 것이므로 너무 많은 욕심을 낼 필요는 없다고 생각해요.
이 플러그인은 Word Wrap 기능은 제공하지 않지만 Word Wrap 기능을 적용토록 업데이트 되었고, 기본 코드 블럭에 자동으로 코드 하이라이트 기능을 적용 가능해 간단 편리하면서도 속도도 빠르기 때문에 사용해볼 만 하다는 생각입니다.
다만 디자인 스타일 변경은 functions.php 파일에서 변경해야 하므로 일반 사람들은 불편할 수 있겠다는 생각입니다.

