웹 사이트 로딩 속도를 최적화하는 것은 사이트 운영에 있어서 매우 중요한 문제중의 하나이다.
오늘은 사이트 속도 최적화를 위해서 사이트를 제대로 분석할 있는 방법을 알아보도록 하자.
이 글은 “What’s Making Our Websites Slow? We Are!”라는 글을 기반으로 수정, 보완한 내용이다.
1. 웹 페이지 구성 요소
본격적으로 워드프레스 사이트의 속도를 빠르게 만드는 방법을 알아보기전에 웹 페이지 구성 요소에 대해서 다시한번 짚어 보도록 하자.
일반적인 웹 페이지는 아래와 같이 구성되어 있다.
- HTML : 웹 페이지의 기본, 구조를 만들어 주지만 일반적으로 가장 용량이 작다.
- CSS : 사이트의 스타일 및 디자인을 제어한다.
- 자바 스크립트(JavaScript) : 이미지 슬라이드, 온라인 채팅, 에니메이션 효과 등 상호 작용하는 기능에 적용된다.
- 이미지
- 폰트
- 비디오
- 외부/써디 파티 콘텐츠 : 다른 도메인에서 콘텐츠를 가져오는 경우
2. 속도를 저하시키는 세가지 요소
일잔적으로 웹 페이지 속도를 저하시키는 가장 큰 문제는 아래 세가지 요인과 관계가 있다.
- 웹 페이지 용량(이는 웹 페이지 모든 구성 요소의 용량의 합계이다)
- 자바스크립트
- 외부 콘텐츠
2.1. 적절한 수준은 어느 정도인가
사이트 성능에 영향을 미치는 요인중에 가장 큰 것중의 하나는 고성능 서버이다. 하지만 여기서는 서버 이야기보다는 콘텐츠 관련 내용을 다루기 때문에 적절한 수준의 웹 서버를 사용하고 있다고 가정하자.
적절한 수준의 웹 서버라는 조건과 모바일 사용 조건을 고려하면 위에서 정리한 속도에 영향을 미치는 세가지 요인의 적절한 수준을 아래와 같이 정의해 볼 수 있다.
- 웹 페이지 용량 : 1MB 이하
- 자바스크립트 : 가장 비효율적인 요소이기 때문에 150KB이하로 유지 필요
- 외부 콘텐츠 : 가능하는 한 적게 활용(적용하지 않을 수 있다면 가장 좋음)
2.2. 왜 자바 스크립트가 문제인가?
자바 스크립트(JavaScript)는 웹 페이지에서 상호 작용하는 요소를 만드는 데 사용되는 코드 유형이다.
그것은 웹 사이트를 흥미롭게 만들고 멋진 일을 할 수 있도록 만들지만 그만큼 지불해야하는 부분이 있다.
자바 스크립트(JavaScript)는 이케아에서 가구를 주문하는 것과 비슷한 과정을 거친다.
이케아에서 부품들을 집으로 가져오는 데 시간이 필요하다. 부품을 꺼내 매뉴얼대로 조립하는 데 많은 시간을 보내야 한다. 이렇게 조립한 가구를 적절한 장소에 배치하는 것 또한 시간이 소요된다.
이와 비슷하게 자바 스크립트(JavaScript)도 압축된 코드를 서버에서 사용자 컴퓨터로 다운로드하고, 브라우져는 이 압축을 풀고(parsing), 코드를 실행(build) 해야 한다.
이러한 모든 작업에 시간과 컴퓨터 성능이 필요할 뿐만이 아니라 브라우저가 자바 스크립트(JavaScript) 관련 작업을 하는 동안에는 모든 작업이 멈춘다.
그렇기 때문에 방문자는 일부 콘텐츠를 볼 수 있지만 클릭을 해도 응답하지않아 방문자를 실망시키고, 더 나아가 사이트가 느리다고 느끼도록 만든다.
2.3. 왜 외부 콘텐츠가 나쁜가
외부 콘텐츠가 나쁜 이유는 아래와 같이 간단히 이야기할 수 있다.
- 제 3자 서버를 제어할 수 없기 때문에 콘텐츠를 최적화하기 어렵다.
- 모든 외부 도메인 서버에 연결하는데 시간이 걸린다.
- 폰트와 같은 일부 외부 콘텐츠는 영향이 적을 수 있지만 일부 콘텐츠는 요청이 제대로 안되면 사이트가 먹통이 될 수 있다.
이는 애드센스와 같은 광고, 소셜 위젯과 같은 콘텐츠들인데, 우리는 쉽게 간단한 자바 스크립트 코드만 삽입했다고 생각하지만 이들은 상당히 많은 파일을 가져와 사이트 속도를 저하시킨다.
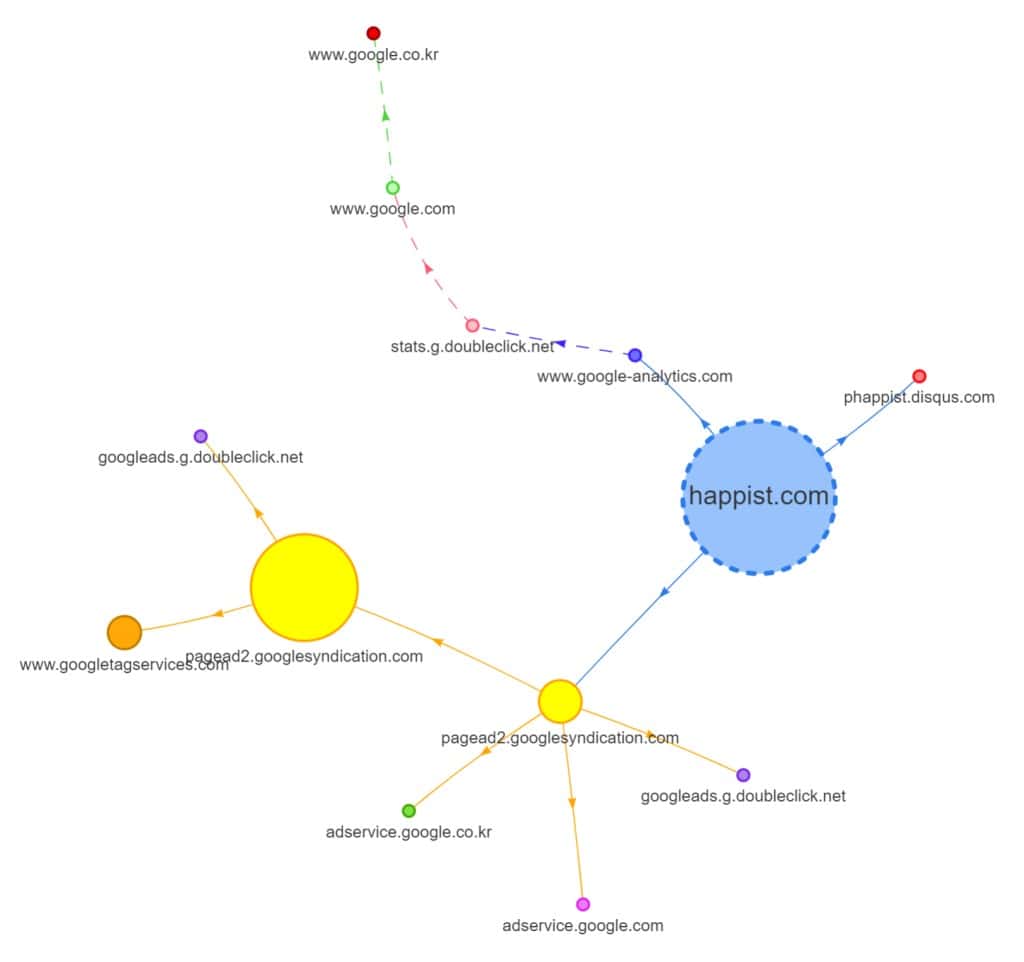
웹 페이지에서 데이타가 끌어오는 관계도를 보여주는 서비스가 Request Map Generator이다. 이는 webpagetest.org 데이타를 활용해 웹 페이지의 데이타 소스를 분석해 준다.
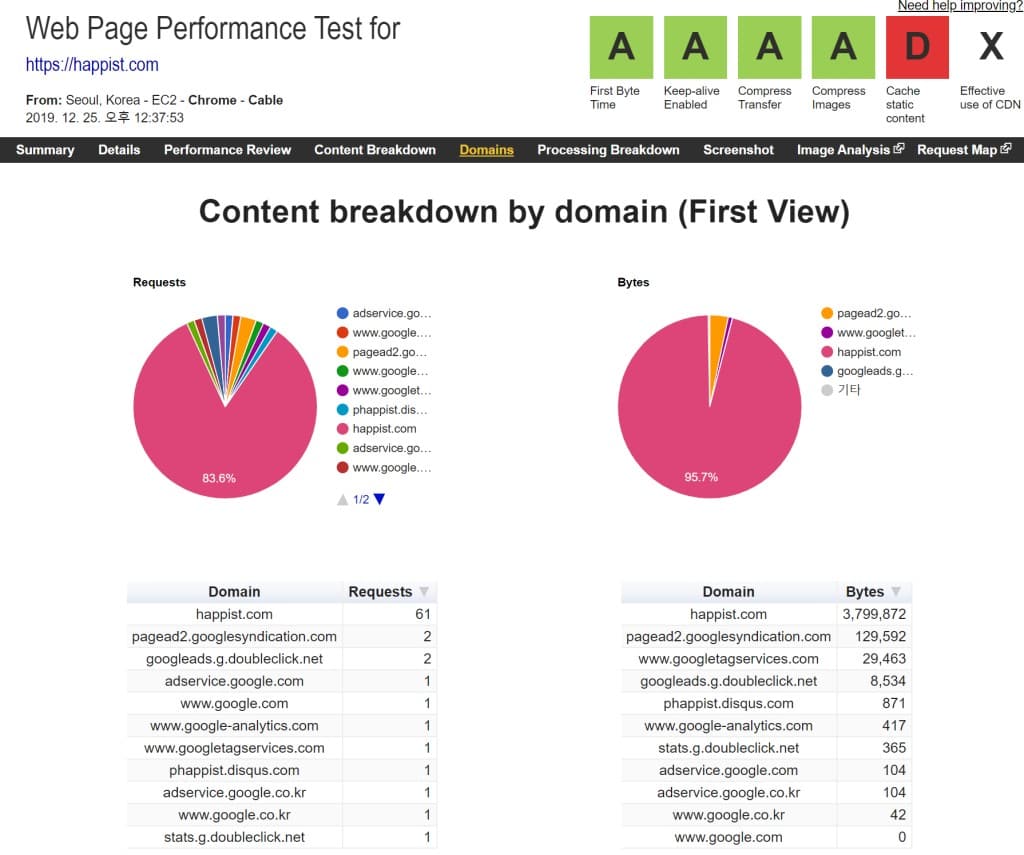
여기 Happist.com의 경우 애드센스 광고와 Disqus 댓글 그리고 Google Analytics를 적용할 뿐이지만 아래와 같이 상당히 복잡한 도메인 및 데이타 소스 구조를 가지고 있다.
Happist.com에서 발생하는 데이타가 당연히 가장 크지만 외부 콘텐츠의 크기도 무시할 수 없을 정도이다.
필요악일 수 있지만 외부 콘텐츠가 좋은 것은 아니라는 관점에서 이해할 수 있다.

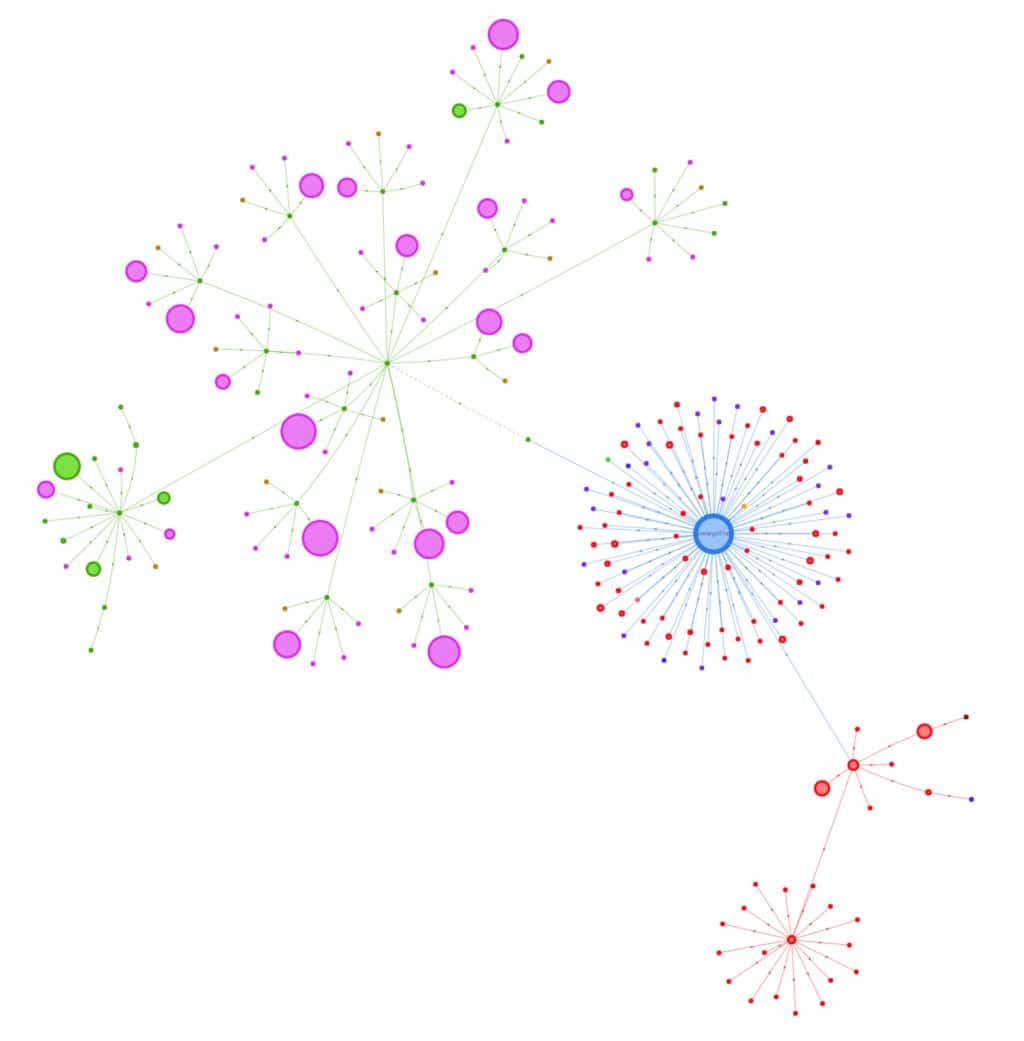
아래는 구글맵과 인스타그램 등 다양한 데이타 소스를 가져오는 페이지의 Request Map이다. 관계도가 정말 복잡하고 본 사이트보다도 외브 콘텐츠의 양이 훨씬 많음을 알 수 있다.

3. 어떻게 문제를 발견할 수 있을까?
사이트 속도를 저하시키는 요소는 무엇인지, 어느정도로 저하시키시키는지를 확인하는 방법에는 무엇이 있을까?
위에서 사이트 속도 저하의 세가지 요소를 중심으로 살펴보자.
3.1. 웹 페이지 용량
웹 페이지 용량을 살펴보는 방법은 여러가지가 있다. 나는 주로 webpagetest.org를 사용하지만 GT Metrix도 많이 사용된다.
GT Metrix가 좋은 툴이지만 측정 장소가 아시아에서는 싱가포르만 있어서 우리나라 사이트를 측정하기는 한계가 있다. 그럼에도 GT metrix 중심으로 설명되고 있으므로 이를 활용한다.
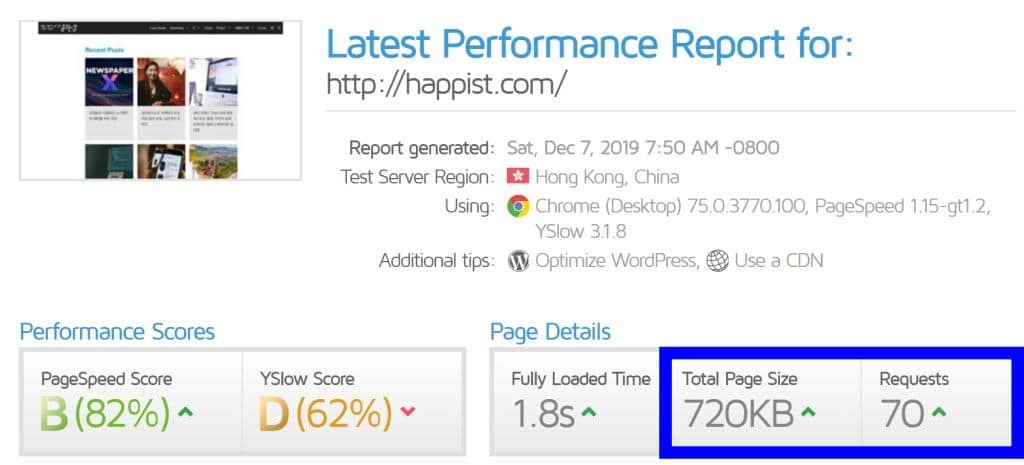
아래는 happist.com의 속도를 측정한 것인데 Total page size가 720kb에 요청 횟수가 70회로 나온다. 이정도면 1MB 이하로 요청되는 가이드라인은 준수하는 셈이다.

3.2. 자바스크립트 사용량
자바스크립트는 여러 단계를 거치고, 이것이 작동하는 동안에는 사이트 자체가 작동하지 않으므로 최소화하는 것이 좋다. 위에서는 150kb정도로 줄이라고 권고하고 있다.
자바스크립트를 사이트에서 어느 정도 사용하고 있는지를 확인하는 방법이다.
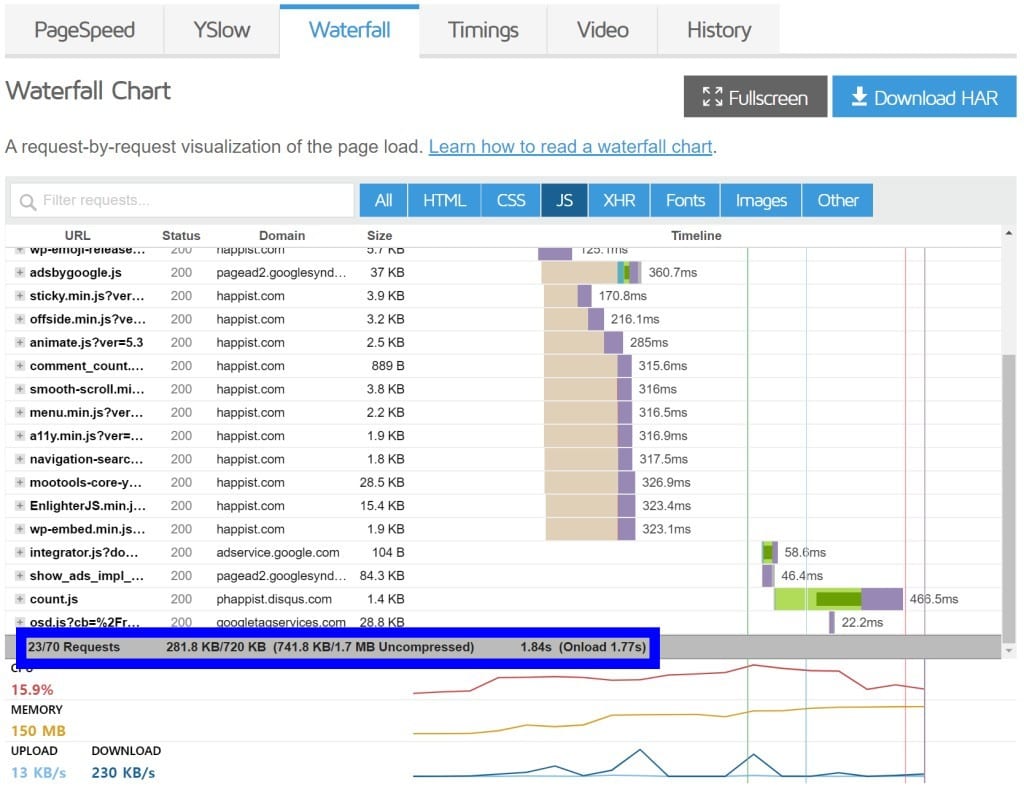
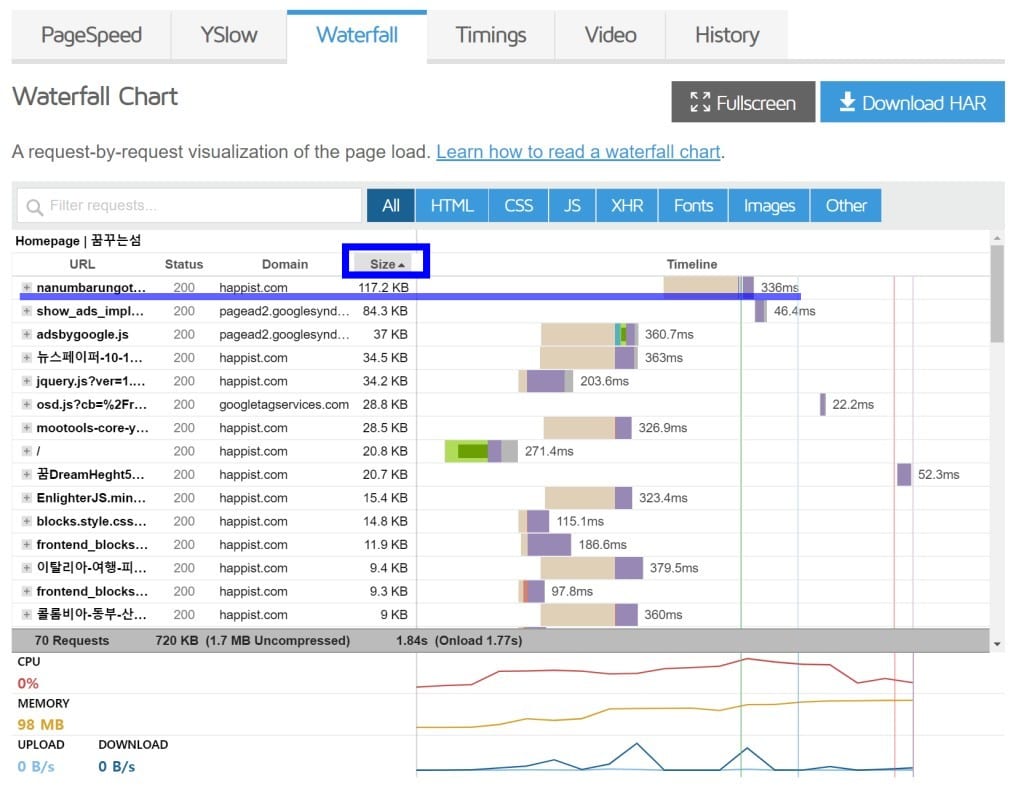
GT metrix에서는 워터폴 탭을 눌러소 JS 버튼을 눌러서 내용을 볼 수 있다. 가장 중요한 정보는 맨 아래 부분에 표시된 전체 용량 및 시간 표시이다.
- 자바스크립트는 23회 요청되었다.(전체 70회 요청)
- 자바스크립트 용량은 281.8kb이다. 이는 압축된 용량인데 가이드라인 150kb보다 훨씬 높은 수준이다.
- 자바스크립트 로딩 시간에 1.84초가 소요되었다.
- 여기서 각 자바스크립트별로 로딩 시간을 살펴볼 수 있는데, 애드센스와 DisQus 댓글 시스템에서 많은 로딩 시간 지연이 발생하고 있다.

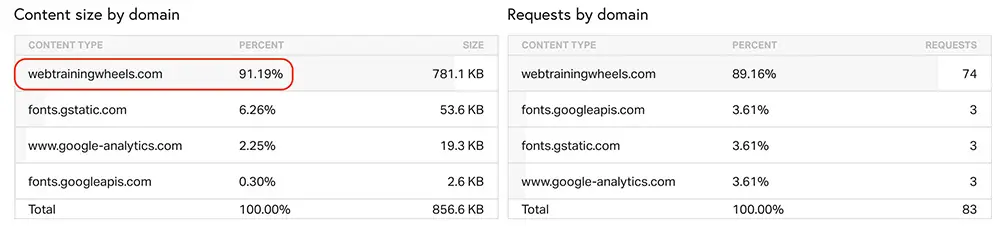
3.3. 외부 콘텐츠
어떤 외부 콘텐트가 어느정도 용량을 차지하는 지를 살펴보면 사이트를 분석하는데 도움을 받을 수 있다.
이러한 분석에 가장 좋은 곳으로 Pingdom이 추천된다. 여기서 Content size by domain 섹션을 보면 된다.

webpagetest.org에서는 도메인 탭을 클릭하면 멋진 파이차트를 볼 수 있어 도움이 되기도 한다.

4. 좀 더 구체적으로 살펴보자
이번에 각 항목에 대해서 좀 더 구체적으로 살펴보자.
4.1. 가장 용량을 차지는 요소는 무엇인가
전체 용량을 1MB로 유지하ㄱ 좀이라도 더 용량을 줄이기 위해서는 어떤 파일 도는 요소의 용량이 큰지를 확인하는 것이 도움이 된다.
GT metrix에서는 워터폴 – All에서 size 탭을 눌러 크기별로 나열해 볼수 있다.
- 가장 많은 용량을 차지하는 것은 나문바른고딕 폰트로 117.2kb를 다운로드받으면서 336ms 속도를 필요로 했다.
- 그 다음으로 애드센스 광고 관련 스크립트 파일들의 요청 용량이 크다.

위의 결과 용량 이슈가 크게 나타나지는 않는데 만약 이미지등이 너무 크다면 이미지 크기를 최적화하는 작업을 진행하는 것이 좋다.
4.2. 가장 최악의 자바스크립트 파일은?
이번에는 자바스크립트 파일 중 가장 문제가 되는 것이 무엇인지 확인해보자.
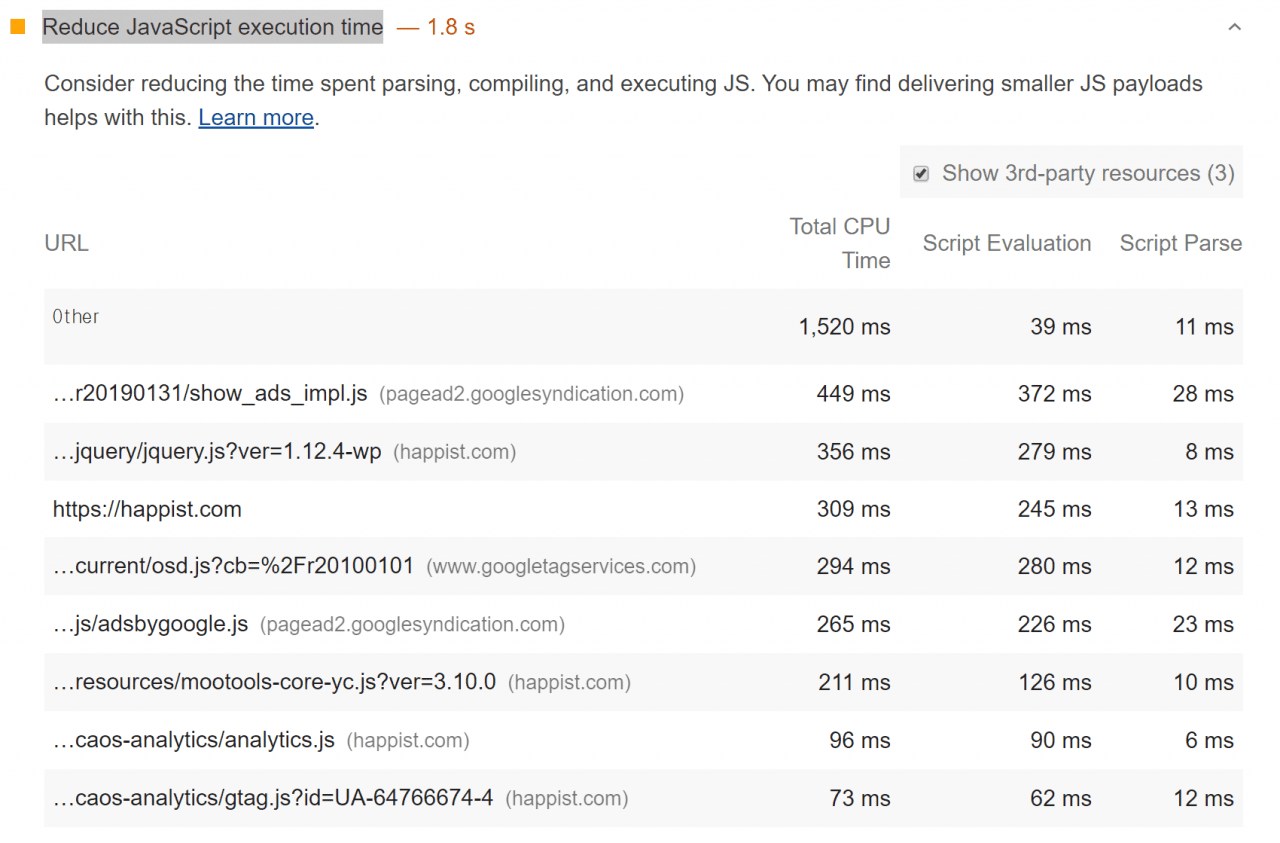
쉽게 확인하는 방법은 크롭 확장 프로그램으로 Lighthouse를 설치하고 여기서 사이트를 분석하면 굉장히 많은 방목을 분석해 보여준다.
이중에서 Reduce JavaScript execution time항목에서 어떤 자바스크립트들이 시간을 잡먹는지를 보여준다.

4.3. 최악의 외부 콘텐츠는?
외부 콘텐츠중 무엇이 가장 속도를 저하시키는지는 마찬가지로 열가지로 확인할 수 있다.
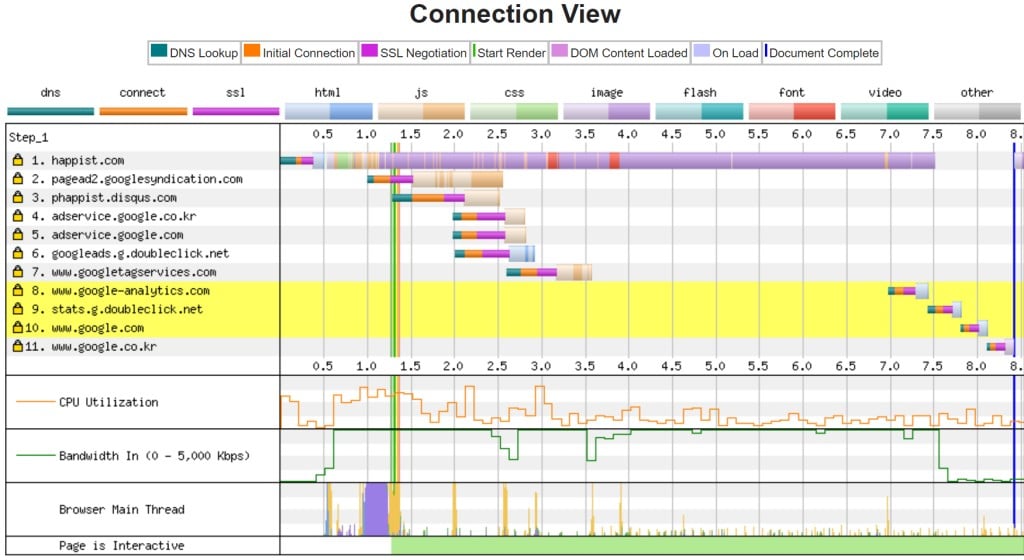
webpagetest.org에서 테스트 결과를 보면 Connection View를 알려주는데 여기에서는 각 도메인별로 접속, 연결하는데 걸리는 시간을 보여준다. 이것으로 큰 흐름을 파악하는데는 도움을 받을 수 있다.

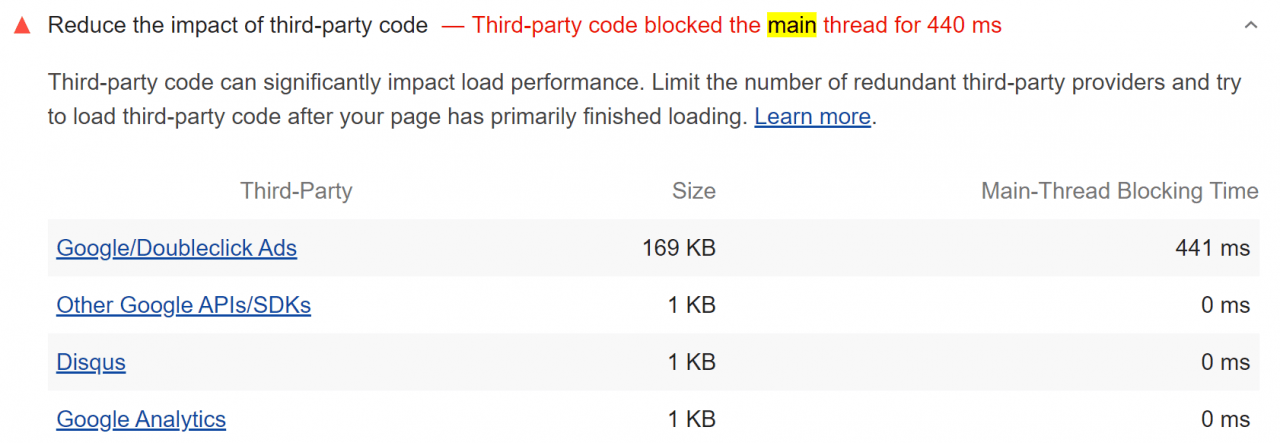
아니면 Lighthouse에서 ” Reduce the impact of third-party code “항목을 점검해 볼 수 있다.
여기에서는 웹 페이지가 구동하는 데 지정을 주는 외부 콘텐츠가 무엇이고 얼마나 지장을 주는지를 계산해 준다. 역시 애드센스 광고가 로딩을 지연시키는 가장 큰 요인으로 작용하고 있다.

5. 마치며
위에서 소개한 웹 페이지 로딩 속도를 느리게하는 요인 그리고 무엇때문에 느려지는지를 분석하는 방법에 대해서 살펴 보았다.
물론 왜 느려지는지를 충분히 알아도 답이 없을 수 있다. 이 사이트의 경우 애드센스 광고를 적용하고 있고, 이는 사이트를 느리게하는 가장 큰 요인이다.
그럼에도 불구하고 애드센스 광고를 당분간 유지할 수 밖에 없기 때문에 분석이 도움이 되지 않을 수 있다.
그러나 원인을 분명히 알고 있다면 사이트 운영 시 의사 결정을 통해서 더 나은 대안을 찾을 수 있고, 어느 임계점이 넘어간다면 과감하게 포기할 수 있는 의사 결정을 할수 있기 때문에 분석은 의미가 있다.

