이전 글에서 ACF 플러그인을 이용해서 사용자 정의 필드(Custom Field)를 만드는 방법에 대해서 알아보았습니다.
쇼핑몰에 사용자 정의 필드(Custom Field) 추가하기
다음으로는 이렇게 만든 사용자 정의 필드를 쇼핑몰의 상품 정보란에 표현하는 방법에 대해서 살펴봅니다.
1. 기본 접근 방법
사용자 정의 필드를 표현하는 방식은 다양합니다. 개발자들은 굉장히 복잡한 코드를 사용해 이 사용자 정의 필드(Custom Field)를 표현하기도 하는데요.
개발자가 아니고 아주 상식적인 선에서 워드프레스와 우커머스를 이해하고 있는 입장에서 그러한 접근은 머리만 아플 뿐이죠.
그래서 제가 찾은 방식은 워드프레스에서 많이 사용하는 hook을 이용하는 방법입니다.
우커머스에 정보를 입력한 hook 위치를 파악하고 여기에 정보를 표시토록하는 snippet을 작성하는 것이죠.
2. 우커머스 상품 섹션의 hook
그러므로 우선 우커머스 single product에 존재하는 hook에는 어떤 것이 있는지 확인해 봅니다.
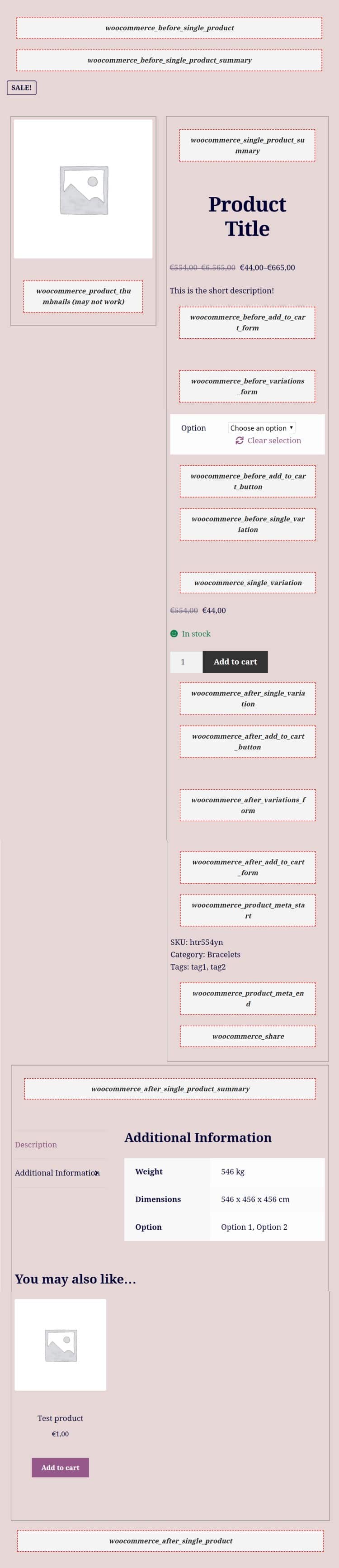
Single product hook에 대한 정보는 Business Bloomer에서 소개하는 WooCommerce Visual Hook Guide를 참조하면 될 것 같습니다.
WooCommerce Visual Hook Guide: Single Product Page
여기에 따르면 아래와 같이 다양한 훅(hook)을 발견할 수 있습니다.

3. snippet 작성하기
위에서 적절하게 정보를 입력할 위치를 찾는데요. 저는 상품에 대한 짧은 설명이 끝나는 지점에 위치하는 woocommerce_before_add_to_cart_form을 선택했습니다.
이 hook에 정보가 출력되도록 snippet을 작성합니다. 제가 골프장 기본 정보를 출력토록 만든 snippet이니 참고하세요.
add_action( 'woocommerce_before_add_to_cart_form', 'display_acf_field_before_add_to_cart_form', 30 );
function display_acf_field_before_add_to_cart_form() {
echo '<h4> 골프장 기본 정보 </h4>';
echo '<p>홀수(Halls) : ' . get_field('golf_halls') ;
echo '<p>파(Par) : ' . get_field('golf_par') ;
echo '<p>거리(Length) : ' . get_field('golf_length') ;
echo '<p>슬로프(Slope) : ' . get_field('golf_slope') ;
// Note: 'golf_halls'은 ACF에서 설정한 필드 이름입니다.
}
Code language: PHP (php)이러한 snippet을 차이드테마의 functions.php나 mu-plugins에 추가합니다.
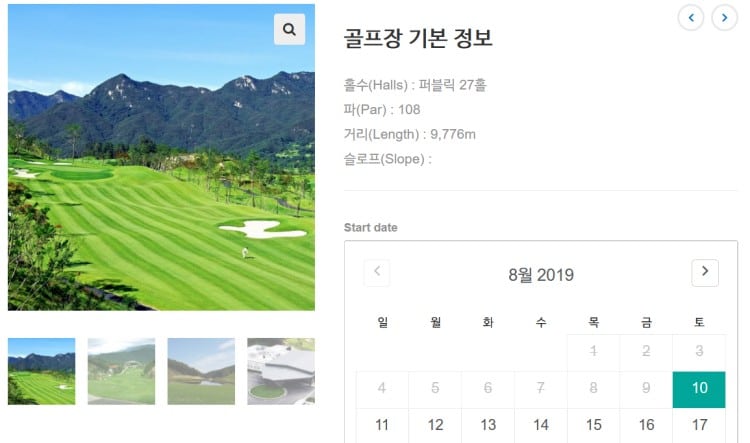
그러면 아래 이미지와 같으 모습으로 상품란에서 관련 정보가 추가되는 것을 알 수 있습니다.

제가 보기에 이 방법에 우커머스 상품 정보란에 사용자 정의 필드를 추가해 보여주는 가장 쉬운 방법으로 보입니다.
새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
