우커머스를 이용해 쇼핑몰을 구현 시 상품에 대한 다양한 정보를 줄 수 있는 방법을 고민하게 됩니다.
쇼핑몰 상품 섹션에서 다양한 정보를 입력하고 보여줄 수 있는 방법중의 하나가 바로 사용자 정의 필드를 활용하는 것인데요. 커스텀 필드(Custom Field)라고도 불리우는 사용자 정의 필드를 구현하고 이를 표현하는 방법에 대해서 알아봅니다.
사용자 정의 필드(Custom Field)를 구현하는 것은 워드프레스 자체로 제공하는 사용자 정의 필드 기능을 이용할 수도 있고 사용자 정의 필드(Custom Field)를 지원하는 다양한 플러그인을 사용할 수도 있습니다.
1. 워드프레스 제공 사용자 정의 필드 기능 이용
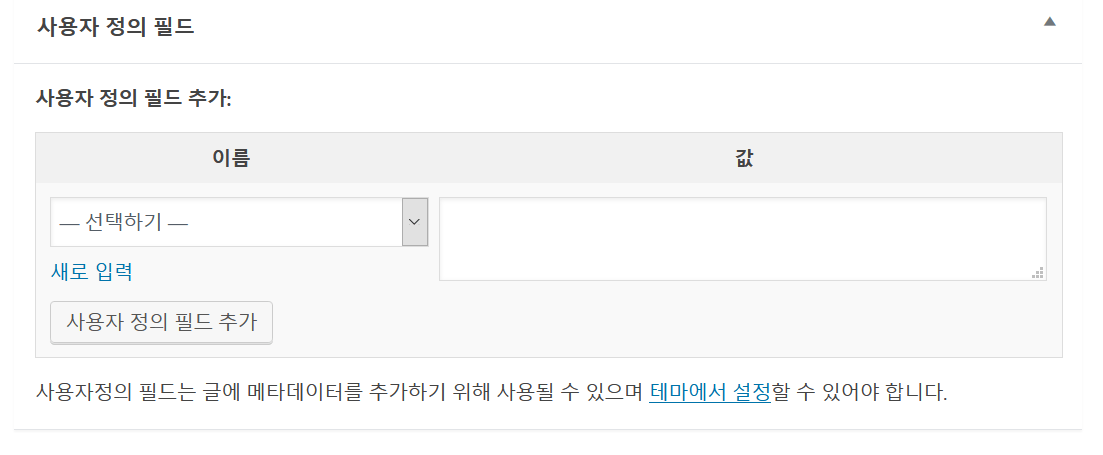
최신 워드프레스에서는 ㅣ본으로 사용자 정의 필드 추가 기능을 제공합니다.
새로운 글을 작성하는 화면의 아래 부분에 상요자 정의 필드 섹션이 있고 여기에서 사용자 정의 필드를 추가할 수 있습니다.

다만 일반적으로 워드프레스 자체 제공하는 사용자 정의 필드(Custom Field) 기능은 제한점이 많아 플러그인을 사용하는 것이 좋다고 합니다.
여기서는 입력 방법만 제공하고 이 사용자 정의 필드를 표현하는 방법은 워드프레스에 대한 상당한 정보, 예를들어 템플릿 체계, 코딩 기술 등등을 잘 알고 있어야 가능하기 때문에 보다 쉬운 방법을 위해서 플러그인 사용을 권장하는 것입니다.
2. ACF(Advanced Custom Fields) 플러그인 활용
사용자 정의 필드(Custom Field)를 지원하는 플러그인중 가장 유명하고 널리 사용되는 것은 CF(Advanced Custom Fields) 플러그인입니다.
ACF(Advanced Custom Fields) 플러그인은 무료 버젼과 유료로 사용하는 pro 버젼이 있는데요. 기본적인 기능 구현에는 무료 버젼도 충분합니다.
저는 우커머스 지원 테마 구입 시 번들로 딸려온 ACF(Advanced Custom Fields) Pro이 있어 이를 사용했습니다.
여기서부터는 ACF(Advanced Custom Fields) 플러그인을 이용해 사용자 정의 필드를 구현하는 방법에 대해서 살펴보도록 하겠습니다.
2.1. 추가 정보에 대한 구상
당연한 이야기이지만 사용자 정의 필드를 추가하려면 어떤 정보를 표현하고 싶은지 먼저 구상해야 합니다.
여기서는 골프장에 대한 기본 정보를 제공한다고 가정하고 골프장 기본 정보를 추가해 보도록 하겠습니다.
- 홀수(Halls)
- 파(Par)
- 거리(Length)
- 슬로프(Slope)
2.2. 사용자 정의 필드 그룹
그러면 본격적으로 ACF 플러그인을 이용해 상요자 정의 필드를 구현해보죠
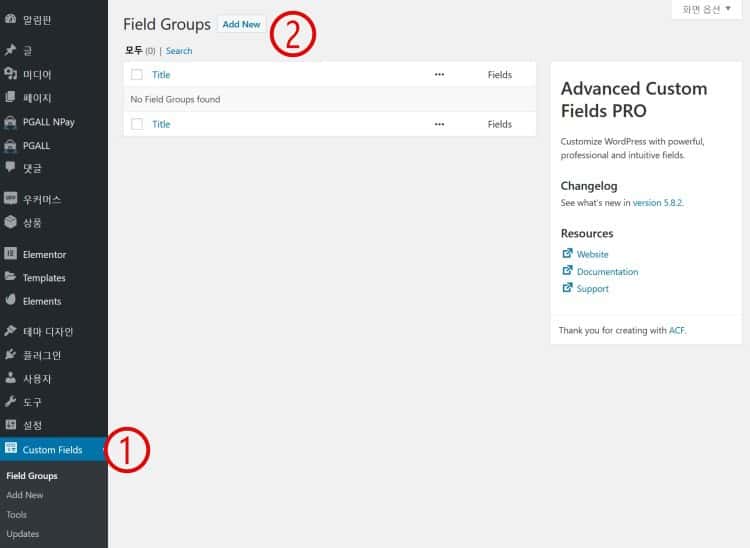
ACF 플러그인이 설치되면 워드프레스 대시보드 외쪽에 Custom Fields라는 항목이 생기는데요. 여기 하위 메뉴중 Field Group으로 이동합니다..
당연히 처음이니 아무것도 없을 것이니 Add New를 눌러 새로운 사용자 정의 필드 그룹을 만듭니다.


2.3. 사용자 정의 필드(Custom Fields) 입력
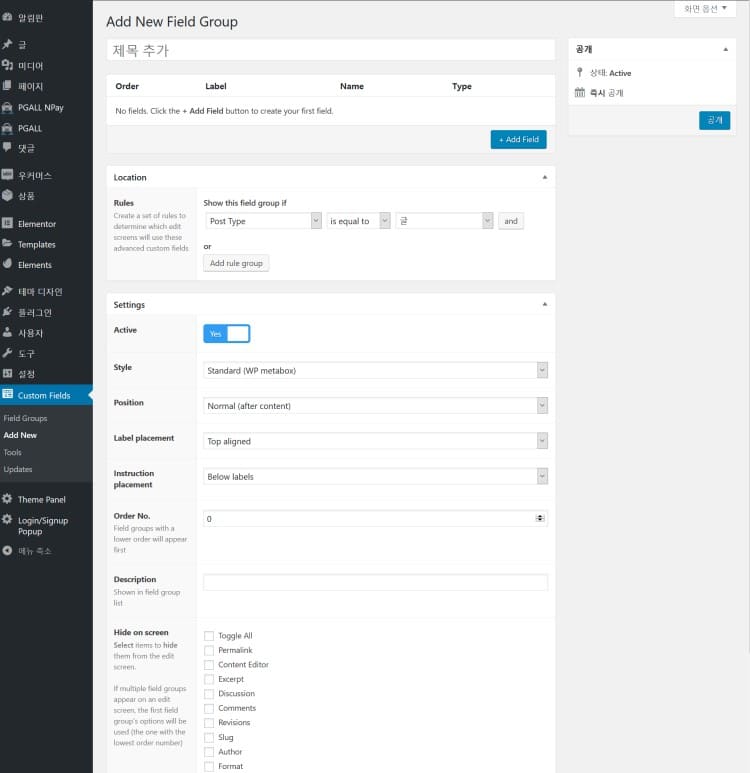
필드 그룹이 만들어졌으면 이제부터 본격적으로 사용자 정의 필드(Custom Fields)를 추가합니다.
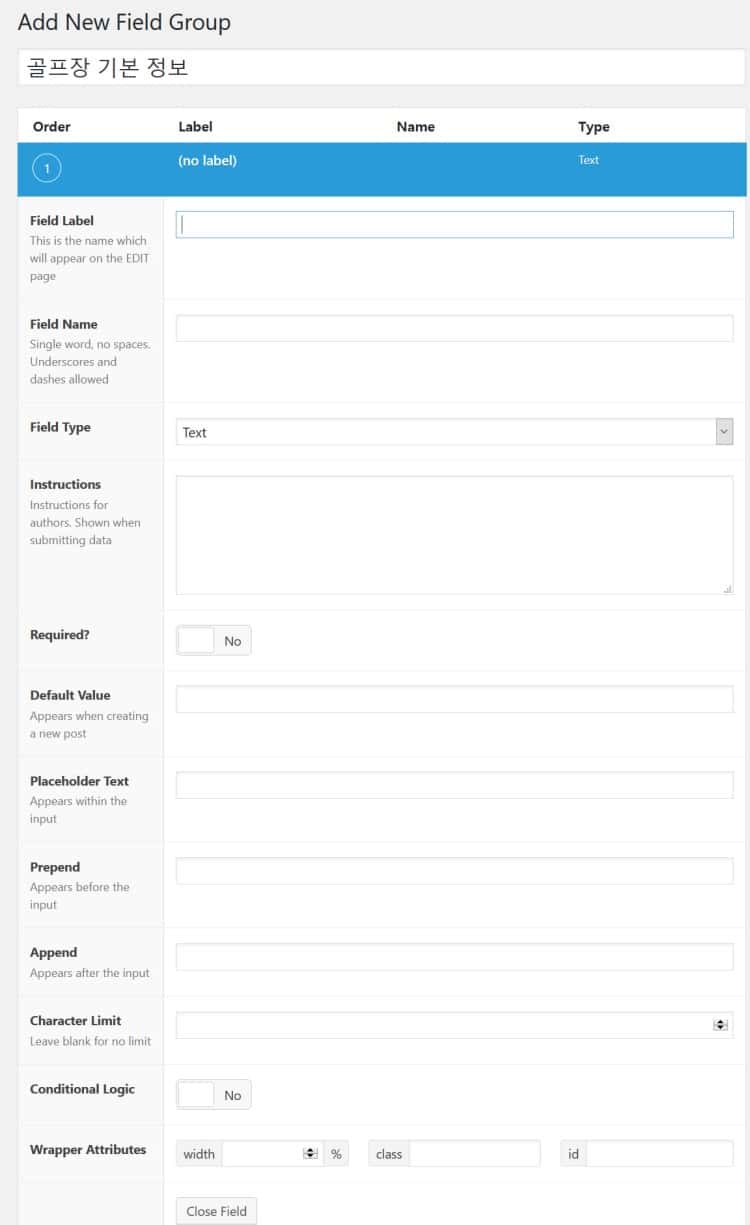
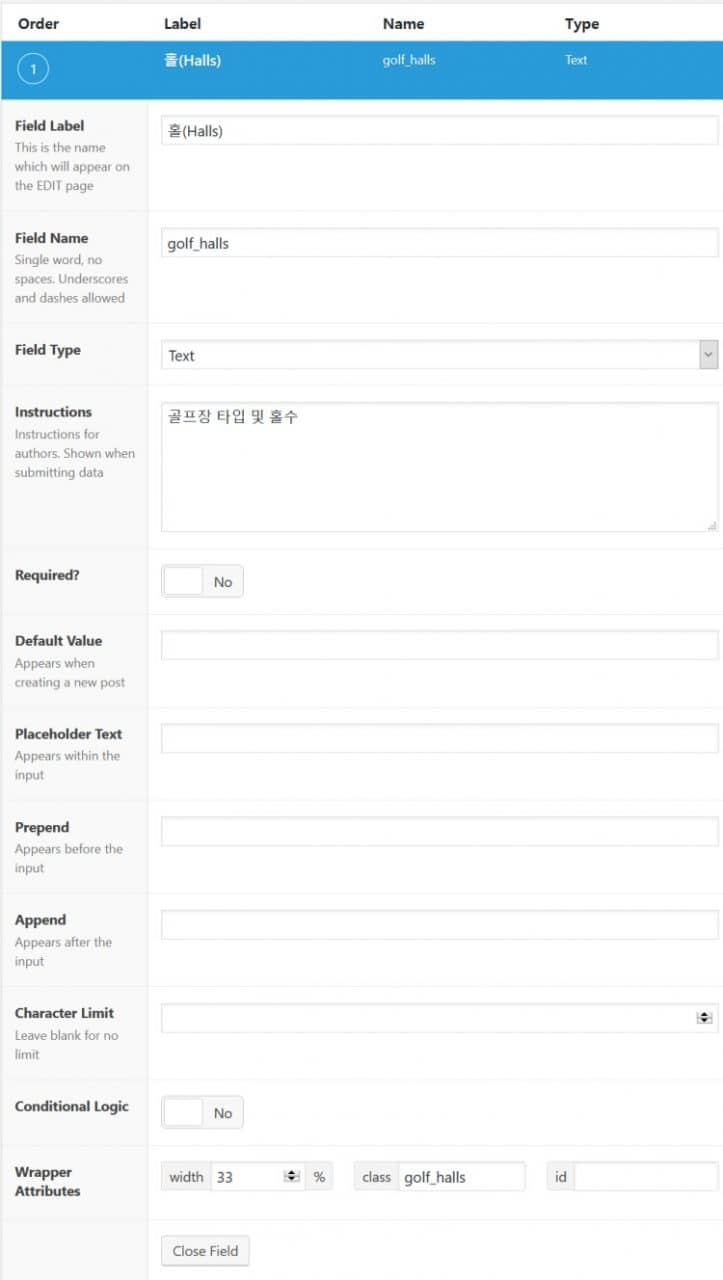
이는 Add Fields 버튼을 눌러서 시작할 수 있습니다. Add Fields 버튼을 누르면 아래와 같은 화면이 나오면서 필드 라벨, 필드 이름, 필드 타입 등을 입력해 필드를 생성할 수 있습니다.

아래는 골프장 기본 정보 중 홀수(Halls)에 대한 입력 화면입니다.
- 필드 라벨 : 홀(Hall)
- 필드 이름 : golf_halls 이는 한 단어만 가능하고 빈공간없이 대시나 언더스코어와 허용합니다.
- 필드 타입 : Text
- 반드시 입력될 필요없어 Required에는 체크하지 않음
- 폭 : 33%로 설정 입력 화면에서 한줄에 3개 항목이 나오도록 함

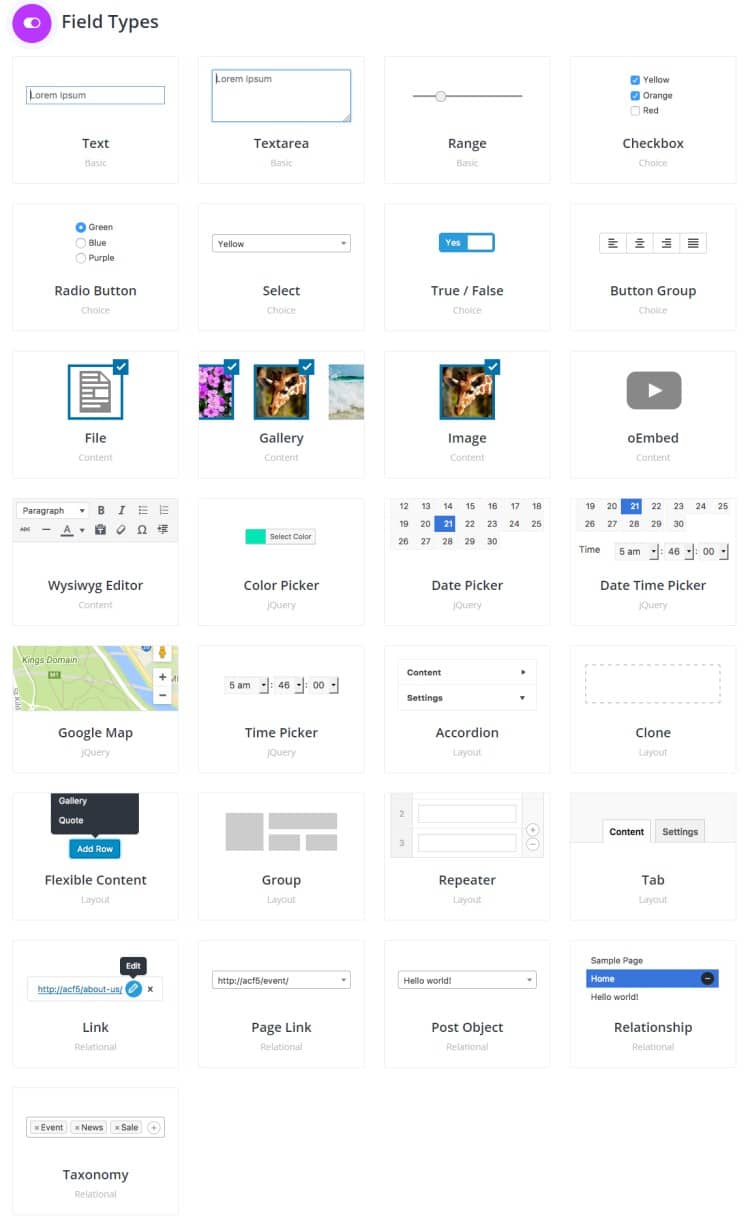
ACF에서 지원하는 필드 타입
ACF에서 지원하는 필드 타입은 매우 다양합니다.
아래 ACF 사이트에서 설명하는 필드 타입 리스트이 참고하면 좋을 것 같습니다. 메우 다양한 필드를 지원하니 사용 목적에 따라 활용하면 됩니다.

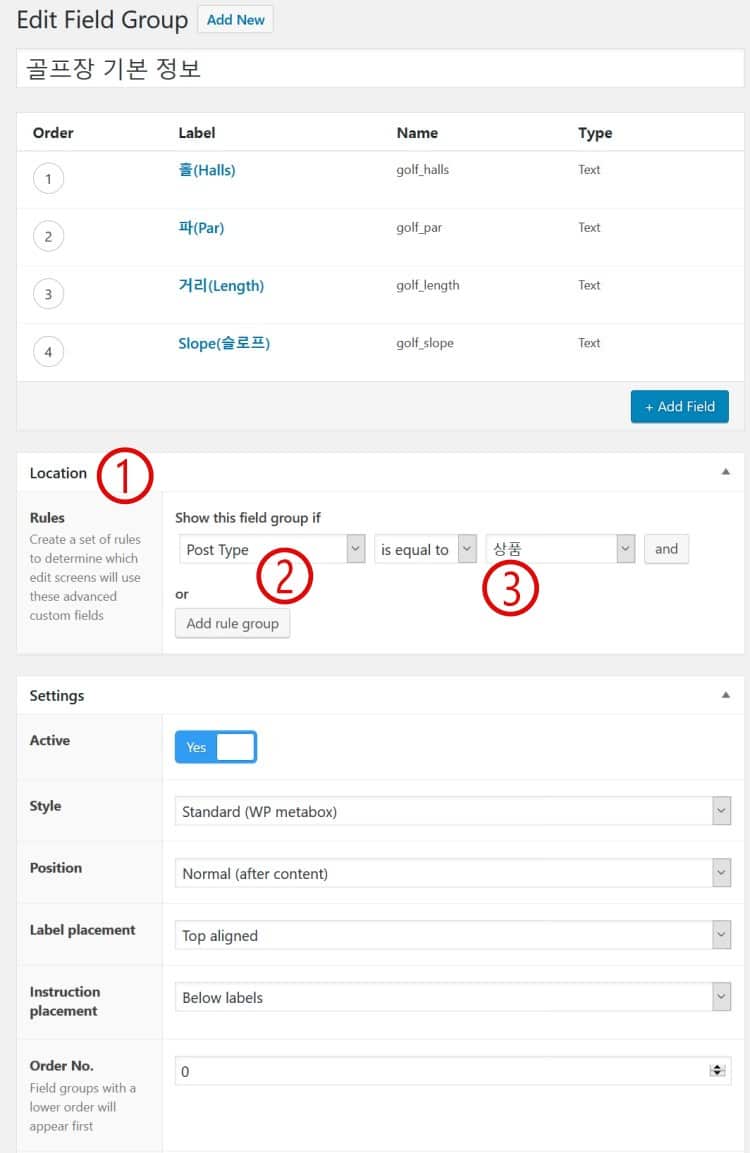
2.4. 사용자 정의 필드 표시 위치
이 새롭게 만든 사용자 정의 필드를 어디에서 표현할지 정의합니다.
이는 Edit Field Group에서 확정할 수 있는데요. 여기 Location 부분에서 설정할 수 있습니다.
- ① Location 으로 이동
- ② 포스트타입 선택
- ③ 상품 선택

3. 입력 화면에서 데이타 입력
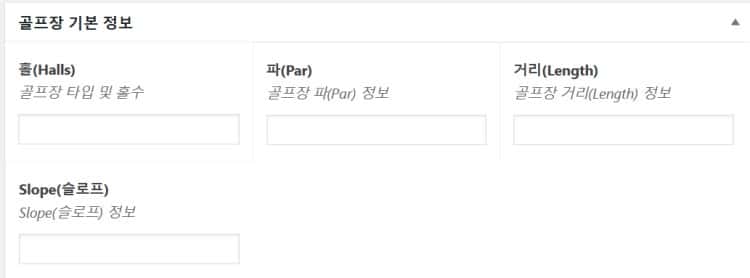
이렇게 사용자 정의 필드 그룹 및 사용자 정의 필드를 입력하면 지정한 위치에서 데이타를 입력할 수 있는 화면을 만날 수 있습니다.
앞서 위치를 상품으로 지정했기 때문에 상품 정보 입력 화면에서 아래와 같은 골프장 기본 정보 입력 화면을 만날 수 있습니다.

4. 마치며
이렇게 만들고 입력한 상요자 정의 필드(Custom Field)를 쇼핑몰의 상품 정보에 보여주는 방법은 이후 글에서 설명해 보도록 하겠습니다.
새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
