앞서 이야기한 구글 폰트 로딩을 금지하는 것과 마찬가지로 다양한 아이콘 활용을 위한 폰트어썸(Font Awesome)의 경우도 외부 로딩을 금지해햐 할 경우가 있습니다.
폰트어썸(Font Awesome)가 활발하게 적용되면서 테마 설계 시 폰트어썸(Font Awesome)은 로컬 서버에서 불러오도록 설계하는 경향이 늘고 있습니다. 속도 측면에서 유리하기 때문이죠. 조금 트래픽에서 손해를 보드라도 말입니다.
그런데 그굴폰트와 마찬가지로 플러그인마다 폰트어썸(Font Awesome)를 불러오는 방식이 다릅니다. 플러그인으로서는 테마마다 어떤 방식으로 폰트어썸(Font Awesome)을 불러오늕 모르므로 기본적으로 외부에서 불러오는 방법을 택합니다.
그러다보면 로컬에서 폰트어썸(Font Awesome)을 불러오고 또 외부에서 폰트어썸(Font Awesome)을 불러오는 이중의 상황이 발생합니다.
이를 어떻게 막을 수 있을까요?
사이트 속도 개선을 위해 폰트어썸(Font Awesome) 외부 로딩을 금지하는 방법
쇼핑몰 구축기를 연재하는 이유
최근 지인이 워드프레스를 이용해 쇼핑몰 구축을 시도하면서 배웠던 배웠던 다양한 경험들을 해당 쇼핑몰 블로그에 연재해 왔는데요.
쇼핑몰이 상품만 파는 것이 아니라 쇼핑몰을 방문하는 고객들에게 열가지 유용한 정보를 제공하는 블로그의 효용성이 높다는 점을 십분 활용하고, 처음 시작하는 쇼핑몰의 신뢰성을 주기 위해 비록 삽질이지만 삽질기를 낱낱히 공개하기로 했다고 하네요.
그 쇼핑몰의 주소는 https://puripia.com로 아직도 공사중이기는 합니다.)
쇼핑몰 구축 시 도와주었던 인연으로 그 쇼핑몰을 알리고 쇼핑몰 구축 경험담을 보다 널리 알리기 위해서 여기 happist.com에도 같이 공유합니다. 조금 사심이 있기는 합니다.
사이트 속도 개선을 위해 폰트어썸(Font Awesome) 외부 로딩을 금지하는 방법
여러번 언급했지만 소셜 미디어나 제반 프로그앰등에서 이모지나 아이콘등이 활발하게 사용되면서 이 분야에서 상대적으로 보수적으로 접근했던 웹에서도 적극적으로 이러한 아이콘을 도입하고 있습니다.
그런데 워드프레스은 통일된 하나의 프로그램이 아니라 워드프레스 core에 각종 플러그인을 추가해 프로그램을 완성하는 방법을 사용하다보니 예상치 못했던 부작용을 만날 수 있습니다.
폰트어썸(Font Awesome)관 관련해서 다양한 적용방법이 있다보니 각 플러그인들이 독자적으로 폰트어썸(Font Awesome)을 적용하면서 이중으로 적용하는 문제가 발생하기도하죠.
예를들어 OceanWP테마는 속도를 고려해 서버 로컬에서 폰트어썸(Font Awesome)관련 콘텐츠를 끌어오도록 설계되어 있습니다. 그런데 POPUP Login 기능을 제공하는 플러그인중에서 자체적으로 외부의 폰트어썸(Font Awesome) 파일을 로딩하도록 설정하고 있습니다.
그렇기때문에 로컬에서 불러오는 폰트어썸(Font Awesome)과 외부 예를들어 “https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css”가 동시에 브러들이게 되는 상황이 발생합니다.
1. 폰트어썸(Font Awesome) 외부 로딩은 무엇이 문제일까?
외부에 있는 폰트어썸(Font Awesome)을 불러오는 것은 편리하기는 하지만 상대적으로 속도를 느리게 만듭니다.
외국의 사례는 전체 로딩 시간의 1/3을 차지하는 경우까지도 있다고 합니다.
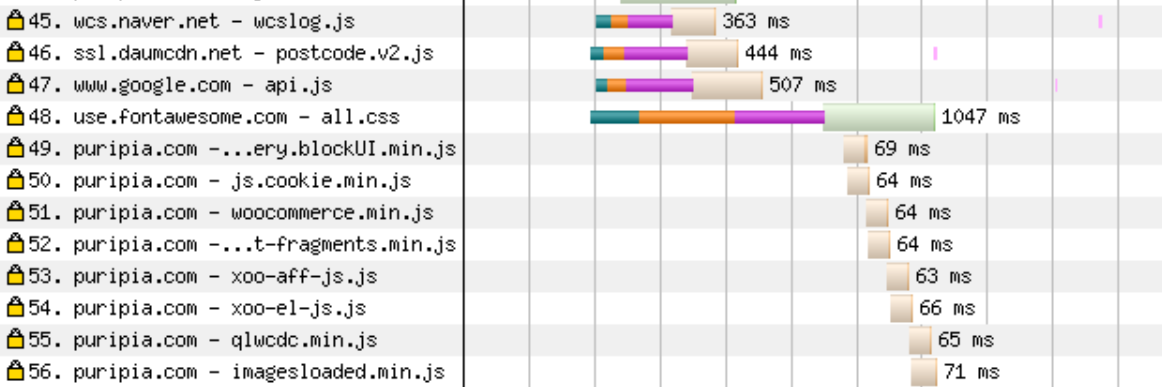
아래는 ttps://use.fontawesome.com/releases/v5.5.0/css/all.css?ver=5.2.1을 로딩하기위해서 1.047초가 걸렸고 다른 차일들이 로딩하는 것을 막고 있는 상황을 잘 보여주고 있습니다.

2. 어떻게 폰트어썸(Font Awesome) 외부 로딩을 막을까?
그러면 어떻게 이럴게 속도를 지연시키는 폰트어썸(Font Awesome) 외부 로딩을 막을 수 있을까요?
2.1. filter 이용법 01
차일드 테마의 functions.php에서 원하지 않는 CSS 파일을 로딩하지 않토록 만드는 방법입니다.
이 명령의 경우 먹히는 경우도 있고 아닌 경우도 있다고하니 실험해보시고 안된다면 다른 대안을 찾아야 할 것 같아요.
예를 들어 새롭게 설치한 플러그인에서 폰트어썸(Font Awesome)을 “https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css”에서 로딩한다고 할때, 로딩을 막는 방법을 찾아보도록 하겠습니다.
이는 stackoverflow.com에서 소개한 방법인데요.
function remove_unwanted_css(){
wp_dequeue_style('font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css');
}
add_filter('wp_print_styles', 'remove_unwanted_css');Code language: PHP (php)2.2. 2.1. filter 이용법 02
마찬가지로 차일드 테마의 functions.php에서 스타일 적용을 무력화 시키는 방법인데요.
플러그인에 아래와 같이 스타일이 적용되어 있다면
wp_enqueue_style( 'sb-font-awesome', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), '4.7.0' );Code language: PHP (php)이는 플러그인에서 정의한 스타일을 적시하고 이를 무력화하도록 만드는 명령을 추가하는 것입니다.
wp_dequeue_style( 'sb-font-awesome' );
wp_deregister_style( 'sb-font-awesome' );Code language: PHP (php)또는 액션 명령으로 만들 수도 있습니다. “How to Remove Font Awesome from WordPress Theme” 참조
add_action( 'wp_print_styles', 'tn_dequeue_font_awesome_style' );
function tn_dequeue_font_awesome_style() {
wp_dequeue_style( 'sb-font-awesome' );
wp_deregister_style( 'sb-font-awesome' );
}Code language: PHP (php)이 방법은 간단항것 같지만 플러그인에서 사용하는 스타일 이름과 테마에서 사용하는 스타일 이름이 같으면 별 도움이 안되는 듯 합니다.
2.3. Content-Security-Policy 활용
원래 이 Content-Security-Policy의 목적은 이게 아니었지만 제대로 활용하면 효과적인 제어 장치가 됩니다.
즉 Content-Security-Policy에서는 등록된 화이트 리스트(White list)만 로딩되고 작동하기 때문에 등록 화이트 리스트(White list)에서 제외하면 외부의 어떤 소스도 작동할 수 없습니다.
이를 응용하면 구글폰트의 외부 로딩으로 고민하는데 여기에서 원천적으로 막을 수 있습니다.
저의 경우 Content-Security-Policy의 style-src를 아래와 같이 세팅했습니다.
여러 유명회사들이 들어가 있는 이유는 이런 저런 서비스를 이용하다보면 이들 회사것을 알게 모르게 사용하게 때문에 화이트 리스트(White list)에 올려 놓았습니다.
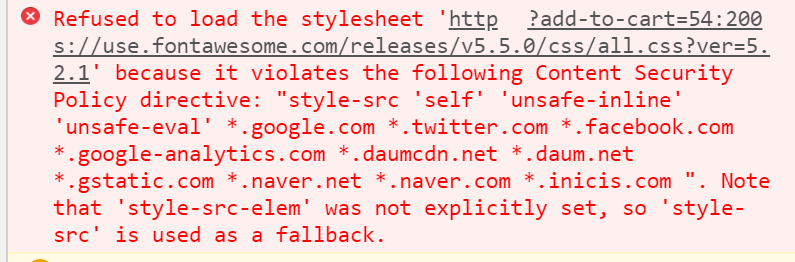
add_header Content-Security-Policy "style-src 'self' 'unsafe-inline' 'unsafe-eval' *.google.com *.twitter.com *.facebook.com *.google-analytics.com *.daumcdn.net *.daum.net *.gstatic.com *.naver.net *.naver.com *.inicis.com ;" always;Code language: PHP (php)
새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
