워드프레스 최적화를 위해서 많은 시간을 투자해서 이것 저것 알아 보고, 여러가지 시행 착오를 거쳤습니다. 이러한 시간이 거의 18개월에 이르고 있네요. 그동안 경험을 토대로 워드프레스 최적화 방안에 대해서 전체적으로 정리해 봤습니다.
인터넷에 워드프레스 최적화 관련 많은 포스팅이 있습니다. 이러한 포스팅들도 많은 인사이트를 주지만 여기서는 제 경험을 토대로 조금 전문적인 내용을 추가해서 도움이 될 수 있는 내용을 정리해 보고자 합니다.
그리고 여기서 소개하는 방법들은 가능하면 무료로 할 수 있는것들 중심으로 설명했습니다.
개인 블로거로서 뚜렸한 수입원이 없기에 사이트 운영 투자에 많은 돈을 들일 수 없기 때문입니다. 물론 영리 목적으로 사이트를 운영한다면 보다 효과적인 서버 등 인프라와 툴들을 돈을 들여서라도 적극 도입할 수 있겠죠..
많은 경우 돈이 곧 성능, 효율이 되는 경우가 많기 때문입니다.
1. 워드프레스가 작동하는 원리
본격적으로 워드프레스 최적화 방안에 대해서 이야기 하기 전에 워드프레스가 작동하는 방식을 간단하게 이해하고 넘어가고자 합니다.
1.1. 브라우저가 사이트 서버를 찾는 단계
사용자가 워드프레스 컨텐츠를 보기 위해 인터넷 브라우저에서 명령을 내리면 브라우저는 컨텐츠가 있는 사이트 서버가 어디에 있는지를 찾습니다.
이를 전문 용어로 DNS Lookup이라고 하는데요. 브라우저가 사이트 서버가 있는 곳을 빠르게 찾을 수 있는 DNS 업체에 등록하는 것이 필요합니다. 아무래도 외국에 있는 업체보다는 국내 업체 또는 구글이나 클라우드플레어와 같은 업체들이 거론되기도 합니다.
1.2. 요청 받은 내용을 서버에서 준비하는 단계
사이트 서버를 찾아 명령을 전달하면 사이트 서버는 이 내용이 어디에 있는지를 찾습니다. 이를 찾은 다음, PHP를 통해서 사람들이 이해할 수 있는 HTML 파일로 만들도록 합니다.
그러면 PHP는 데이타베이스에서 정보를 찾아 HTML 파일을 만듭니다. 이렇게 만들어진 HTML 파일을 크롬같은 브라우저에게 보내죠,
이처럼 서버단에서 많은 단계를 거쳐서 작업이 이루어지다보니 이러한 단계를 빨리 처리할수 있도록 빵빵한 하드웨어가 필요 합니다.
성능이 좋은 서버 CPU가 필요하고, 빠르게 작업할 수 있는 많은 메모리 그리고 많이 저장할 수 있고 빨리 꺼내올 수 있는 빠른 입출력속도를 가진 SSD와 같은 디스크가 필요합니다.
소프트웨어적으로는 보내는 내용을 압축하거나, 많은 단계를 압축적으로 처리할 수 있는 기법들 예를 들어 caching과 같은 방법들이 필요합니다.
1.3. 브라우저에서 컨텐츠를 띄워주는 단계
브라우저는 서버로부터 HTML 정보를 받아서 받아서 사용자의 데스크탑 컴퓨터나 모바일 단말기에 보여주는 단계를 거칩니다. 이를 렌더링(Rendering)이라고 부르는데요.
이 렌더링 단계에서는 서버로부터 폰트, 이미지, JS, CSS와 같은 정보가 담긴 파일을 받게 되는데요. 이러한 파일의 크기를 최소화하는 게 속도를 높이는 지름길이 됩니다.
그래서 관련 파일을 압축해서 작게 만들거나, 처음부터 작은 파일로 만들어서 다운 받아야하는 용량을 줄이는 최적화가 필요합니다.
2. 경쟁력있는 웹서버 /웹호스팅 선택
어떤 웹서버를 사용해야 할까요? 이는 모든 제품을 살때 공통으로 적용되는 격언에 부합합니다. 운영 가능한(허용 가능한) 비용내에서 가장 좋은 성능의 웹서버를 선택하라는것입니다.
워드프레스 속도에 가장 큰 영향을 미치는 요인이 바로 이 서버 사양입니다. 빵빵한 사양이 최종 속도에 미치는 영향은 거의 절대적이지 않을까 싶습니다. 그렇기에 가장 많이 고민해야만 하는 부분입니다.
웹서버 선택에는 기 구축된 웹서버를 이용하는 방식과 사용자 본인이 직접 서버를 운영하는 방식의 2가지로 나눌 수 있습니다.
기 구축된 웹서버를 이용하는 방식은 우리나라에서 가장 흔한 방법으로 웹서버를 제공하는 웹호스팅 업체를 이용하는 것입니다.
이러한 웹호스팅 업체들은 최소의 자본 투자로 최대의 이익을 얻기 위해 한개의 서버당 수백개(?)의 사이트가 운영할 수 있도록 하고 있습니다.
제한된 자원에 많은 사이트를 운영하다보니 사이트당 할당 받을 수 있는 시스템 성능이 낮을 수 밖에 없습니다. 그리고 사용자 전체의 공통 분모를 맞춰야 하므로 새로운 기술 적용이 매우 느립니다.
예를 들어 속도가 50%이상 개선되었다는 php7.0이 출시된지 몇년이 흘렀지만 여전히 PHP 5.X를 제공하고 있는 업체도 많습니다.
이에 반해서 직접 서버를 운영하는 방법은 서버 공부를 해야하는 부담은 있지만(물론 이런 사이트 하나 운영하려고 서버 공부를 한다는게 본말이 전도된 일 일 수 있습니다.) 가장 효과적으로 사이트를 운영할수 있는 방법이기도 합니다.
여기에는 단독 서버를 운영할 수도 있고, 클라우드 기술을 적용한 가상서버호스팅(VPS)를 이용할수 있습니다. 특히 가상서버호스팅을 이용하면 적은 비용을 가지고 높은 성과를 낼 수 있습니다.
저는 Vultr에서 5$ 플랜을 사용하고 있는데요. 여기에는 1GB 메모리에 25GB SSD 그리고 1TB 트래픽이 주어집니다.
우리나라 웹호스팅 업체 중 가장 크다는 카페24에서 월 5500원 플랜을 보니 SSD가 아닌 일반 HDD 3GB, 트래픽은 월 5.5GB를 주고 더우기 초기 설치비를 11,000원을 받고 있네요.
저의 경우 데이타가 5GB에달하고 월 트래픽이 60GB정도 나오므로 이를 수용하려면 카페24에서는월 33,000원 플랜은 선택해야 합니다. 이것만 보아도 웹호스팅과 가상서버호스팅과의 엄청난 차이를 느낄 수 있습니다.
제가 Vultr 사용했던 경험을 간단히 정리한 아래 포스팅을 참조하시면 도움이 될 것 같습니다.
결국 서버 운영에 대해 어는 정도 배워서 능력과 의지가 되면 가성비가 뛰어난 가상서버호스팅(VPS)를 사용하시고 그런 시간적 여유가 없다면 웹호스팅업체 중 평이 괜찮은 웹호스팅 업체를 고르면 좋을 것 같습니다.
제가 이전에 이용했던 업체 중에서는 루아틱이 그나마 괜찮았었습니다. 문제가 생겨 새벽에 전화해도 대응해 주셨으니깐요. 그리고 서버당 사용 사이트가 많지 않았다고 알고 있습니다.
3. 서버 세팅 – 어떻게 서버를 꾸릴 것인지?
아래 내용은 가상서버호스팅(VPS)를 사용한다는 것을 전제로 이야기를 풀어가도록 하겠습니다.
가상서버호스팅(VPS)을 선택했다면 본인이 직접 서버를 설치해야 합니다. 처음 하기엔 두려운 일이지요.
국내에서 제공하는 가상서버호스팅(VPS) 중에서는 별도로 서버 설치비를 받고 서버를 설치해 주는 곳도 있습니다. 업체에서 알아서 설치해주죠. 설치가 두렵다면 이런 업체를 이용하는것도 방법입니다.
다만 이 경우 자유롭게 설버를 변경하면서 테스트해보기 힘듭니다. 서버 설치할때마다 일정 수수료를 내고 설치해달라고 해야 합니다.
가상서버호스팅
그러나 Vultr, Linode와 같은 해외 가상서버호스팅은 철저히 개인이 알아서 해야 합니다.
사용료만 받기 때문에 서버 설치를 무한 반복해도 추가 비용이 들지는 않습니다. 인터넷에는 서버 설치에 대해 잘 설명된 매뉴얼들이 많으므로 이를 보고 차근 차근 하면 문제없이 설치할수 있습니다.
저는 라엘님의 글 Ubuntu 16.04 LTS 웹서버 세팅방법 (Nginx + PHP7-FPM + MariaDB) 를 참조해서 연습을 했습니다. 여기서 가이드하는대로 차근 차근 따라하면 별 문제없이 설치 할 수 있었습니다.
[업데이트] 최근 사양을 적용한다면 우분투 20.04와 PHP 8 기반 워드프레스 설치 방법이란 글도 참조하면 좋을 것 같습니다.
가상서버호스팅을 시작했다면 서버를 설치해보고 기본 세팅 정도는 할 수 있어야 할것 입니다. 저도 이 분야를 전혀 모르는 문외한 이었지만 구글링의 힘을 빌어서 거의 1년 반동안 서버를 운영해 오고 있습니다. 물론 상당히 많은 시간 투자를 해야 합니다.
서버 설치 시 엔트리급 서버를 운영한다면 아래 내용을 참고하는 게 좋을 것 같습니다. 엔트리급은 Vultr아나 Linode 기준으로 월 2.5$,또는 5$ 플랜으로 디스크 용량은 크지만 메모리가 작은 경우입니다.
- 메모리가 적은 엔트리급에서는 32비트 운영체제를 사용하는게 도움이 됩니다. 원래 윈도우즈에서도 32비트 운영체제는 기본 4GB만 지원할 정도로 적은 메모리에서 작동하도록 만들어져 있습니다. 그렇기에 램 512MB, 765MB, 1GB등 엔트리급 사양으로 워드프레스 사이트를 운영한다면 32비트 Ubuntu나 Centos등 운영 체제를 선택하면 조금 도움이 됩니다.
요즘 대세인 64비트 운영체제는 풍부한 메모리사용을 지원하기 위해서 개발되었고 그러다보니 기본적으로사용하는 메모리가 큽니다.
운영 체제별 최소 사양을보니 Centos/ Ubuntu 32비트는 최소 메모리로 512MB를 권장합니다. 64비트는 1GB를 권장하는데 예전 경험으로 보면 512MG나 756MB도 돌아가긴 하더라구요. - 데이타베이스 설치 시 메모리를적게 사용하는 MyISAM 같은 데이타베이스를 선택할 필요가 있습니다. 요즘 InnoDB가 대세이고, 이를 적용하는 것중에 MariaDB가 가장 좋다고 많이 선택합니다, 그런데 이게 기본적으로 예전에 사용하던 것에 비해서 많은 메모리를 사용합니다. 그래서 조금 성능은 떨어지지만 MyISAM를 적용할 수 있습니다.
사이트 운용에서 빠른 메모리를 많이 확보하는것이 성능을 높일 수 있는 지름길이므로 엔트리 사양이라면 가능하면 많은 메모리를 확보할 수 있는 운영체제, 데이타베이스, 플러그인등을 선택하는 게 좋습니다.
이렇게 말씀드리지만 저는 1GB 메모리지만 이미 64비트 운영체제,MariaDB를 설치해 적용하고 있어서 이를 중심으로 설명드릴 예정입니다. 그리고 조만간 RAM을 2GB로 업그레이드할 예정입니다.
서버 세팅에서 워드프레스 설정까지 정리했던 아래 포스팅을 참고하면 좋을 것 같네요.
서버 세팅 관련 XETOWN에서 활동하시는 가진곰님이 서버 세팅, 성능 튜닝 등의 컨설팅을 제공하고 있는데 필요하면 이 서비스를 이용해보는 것도 도움이 됩니다.
가진곰, 2015.08.19 16:08:33
서버 세팅, 성능 튜닝, 이전, 관리대행 해드립니다.
4. 어떤 테마를 쓸 것인가? 빠르고 가벼운 무료 테마?
워드프레스 속도 개선 방법 중 많이 언급되는 내용중의 하나가 웹서버에 요청하는 내용을 최소화하라는 내용이 있습니다. 웹서버는 요청 내용 하나 하나마다 별도로 작업해서 대응 하므로 요청 명령을 최소화하는 게 속도를 빠르게하는 지름길이긴 합니다.
그러면 어떤 경우 요청 명령이 많아질까요? 웹페이지에 다양한 효과와 기능을 적용하면 이를 구현하기 위햐서 필연적으로 많은 요청을 할수 밖에 없습니다.
제가 처음으로 유료로 구입한 테마가 Newspaper 7.0였는데요. 테마에서 제공하는 멋진 기능들을 적용하니 요청 명령이 120개에서 150개까지 증가하더군요. 이 많은 명령을 처리하다보면 속도가 느려지겠지요.
이에 반해서 기본 기능 중심으로 구현된 테마는 첫 화면의 요청 명령이 30개 이하로 간단하게 구성됩니다. 이런 테마는 실행 명령이 많지 않으므로 빠르게 작동될 수 있습니다.
결국 요청 명령이 적도록 최적화하는 게 필요합니다.
제가 사용하는 newspaper 테마를 처음에는 대부분의 기능을 적용해 요청 명령이 120개가 넘었습니다. 어떻게하면 그 요청 명령 수를 줄일까 고민한 끝에 사용 기능을 단순화하고 화려한 디자인 요소들을 최소화해 요청 명령을 80개수준까지 줄였습니다.
정답은 아니지만 무료이면서도 어느 정도 기능을 갖추면서도 가벼운 테마로는 다음과 같은 테마들이 많이 거론됩니다.
무료 테마와 보안 문제
속도를 고려하면 무료로 배포되는 심플하고 단순한 테마가 답일 수 있습니다.
저도 Newspaper를 사용하다 진짜 가볍고 단순하면서도 디자인적으로 나쁘지 않은 테마로 변경 사용을 시도했습니다. 처음에는 가볍기 때문에 만족하면서 사용했는데요. 어느 순간 이것도 문제가 있다는 것을 알았습니다.
어느날 사이트가 갑자기 이상하게 작동하기 시작하는 것 입니다. 어떤 주소를 입력해도 똑같은 페이지로 이동해버리는 문제가 발생했는데요. 원인을 알기 위해 이런 저런 시도를했지만 워드프로세스를다시 설치하는 것외는 방법을 찾지 못했습니다. 그런데 테마를 Newspaper와 같은 최신 유료 테마로 변경하니 단박에 문제가 해결되더군요.
제가 적용했던 가벼운 테마들은 개인이 무료로 공개하는 것들이었는데요. 이들은 업데이트가 거의 없었고 특히 보안 이슈로 반드시 업데이트가 필요한 경우에도 대응을 않하거나 못하는 경우가 많은 것 같았습니다.
이런 경험을 하니 꼭 속도가 빠른 가벼운 무료 테마가 좋은 것은 아니다라는 생각이 들었습니다. 어느 정도 돈이 들더라도 꾸준히 기능 및 보안 업데이트가 빨리 빨리 이루어지는 테마를 사용하는 게 장기적으로는 이익이라는 결론을 얻었습니다. 그래서 다시 유료 테마인 Newspaper 8.5로 돌아왔습니다.
결론은 안정성있는 유료 테마중에서 꼭 필요한 기능 중심으로 커스터마이징해서 사용하는 게 좋습니다.
[업데이트] 워드프레스를 사용한지 5년 가까이 되면서 생각해보묜 Newspaper와 같은 완전한 유료보다는 위에서 언급한 Astra, GeneratePress, OceanWP와 같은 무료 버전과 유료 버전이 같이 있는 테마를 사용하는 것이 좋다는 생각을 합니다.
이러한 테마들은 무료 버젼도 유료 버전을 유지하기 위해서는 계속 업데이트 및 업그레이드를 해야 하기 때문에 상대적으로 안전합니다.
5. 웹브라우저에서 서버까지 길 빨리 찾기
앞에서 사용자가 워드프레스 컨텐츠를 보기 위해 인터넷 브라우저에서 명령을 내리면 브라우저는 컨텐츠가 있는 사이트 서버가 어디에 있는지를 찾습니다. 이를 전문 용어로 DNS Lookup이라고 하는데요. 브라우저가 사이트 서버가 있는 곳을 빠르게 찾을 수 있도록 만들어 것이 필요합니다.
그러면 DNS Lookup 시간을 어떻게 줄일 수 있을까요?
일반적으로 한국 업체에서 도메인을 구입하고 한국 서버를 사용하면 DNS Lookup 시간은 거의 걸리지 않는 것 같습니다. 네이버의 경우 30ms가 나오네요.
저는 미국 업체인 LuckyRegister 에서 도메인을 구입하고 서버도 일본에 있는 vultr을 사용해서인지 처음엔 DNS Lookup 시간이 250ms까지 나오더군요.
이를 개선하기 위해 아래와 같은 조치를 취했습니다.
5.1. 도메인 등록처를 한국 업체로 변경
우선 도메인 등록 업체를 반값도메인 으로 옮겼습니다.
5.2. DNS관련 서버 설정 변경
데이타베이스 최적화를 위한 my.cnf 항목중에 name-resolve 항목이 있는데요. 여기에서는 DNS lookups 호스트 네임과 IP를 매번 확인 후 작동하므로 느려질 수 있다고 합니다.
따라서 skip-name-resolve 명령어를 추가해서 이를 방지합니다.
skip-name-resolve
Code language: PHP (php)다음으로는 구글 페이지스피드 모듈(Google PageSpeed Module)에서 DNS resolution time 축소하는 아래 모듈을 활성화 합니다.
pagespeed EnableFilters insert_dns_prefetch;
Code language: PHP (php)이 결과(솔직히 어는 항목이 효과를 보았는지 분간이 잘 안됩니다.) DNS lookup 시간은 30ms 정도로 줄었습니다. 물론 때에 따라서는 100ms가까이 가는 경우도 간혹 나오지만 30ms 정도로 안정적인 속도가 나옵니다.
[업데이트] 여기서 이야기하는 구글 페이지스피드 모듈(Google PageSpeed Module)은 구글에서 야심(?) 시작한 웹 개선 프로젝트였지만 몇년전부터 중단되었습니다. 그리고 서버에서 엄청난 자원을 사용하면서 오히려 성능이 낮아지는ㅁ 누제도 있기 때문에 거의 사용하지 않습니다.
6. 캐시 플러그인?
이 단계부터는 서버단에서 작업 효율을 높이는 방법에 대해서 살펴 보겠습니다.
가장 먼저 살펴볼 것이 cache를 잘 활용하는 것인데요. 어쩌면 가장 극적으로 성능이 개선 되는 것을 볼 수 있는 것이 바로 이 캐시(cache) 사용이 아닐까 합니다.
앞에서 설명했지만 서버는 브라우저에게서 받은 요청을 수행하려고 이 내용이 어디에 있는지를 찾고, PHP에게 사람들이 이해할 수 있는 HTML 파일로 만들도록 시키죠. 그러면 PHP는 데이타베이스에서 정보를 찾아 HTML 파일을 만드는데요. 이런 과정을 건너 뛰게 하거나 쉽게 할 수 있도록 만드는 게 캐시의 역활입니다.
이 캐시에는 여러 가지 종류가 있는데요. 제가 보기엔 3가지로 정리할 수 있습니다.
- HTML 파일 전체를 cache하는 Full Page Cache
- PHP Script한 결과를 보관하고 있는 PHP Script Cache
- 데이타베이스 관련해 Query 결과를 모아 두는 Query Cache

일반적으로 cache라고하면 캐시 플러그인(cache plug-in)을 떠올리는데요. 저는 이런 캐시 플러그인들이 충돌을 많이 일으켜서 가능하면 서버에서 제공하는 cgche 기능을 활용하는 것을 선호합니다.
6.1. Full page caching – FastCGI
Full page caching은 완성된 HTML 페이지를 디스크(RAM 용량이 많다면 RAM Disk)에 저장하고 있어서 브라우저로부터 요청 시 여기서 바로 컨텐츠를 보여주므로 실제로 속도도 빨라지고 체감 속도도 엄청 빨라 집니다.
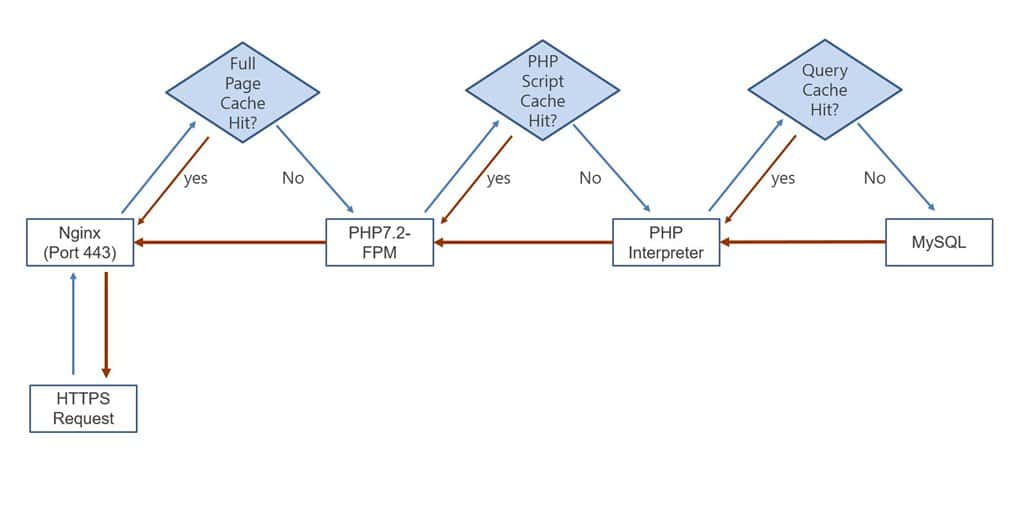
이러한 Full page caching은 웹서버를 설치시 같이 설치되는 FastCGI의 성능이 우수하다고 알려져 있습니다.
아래는 FastCGI가 작동하는 다이어그램인데요. NGINX, PHP-FPM, MySQL 사이의 관계를 잘 보여주고 있습니다. 이 다이어그램은 ashleys라는 곳에서 배포한 것입니다.
FastCGI cache는 서버 부하를 줄여주고, 사이트 속도를 빠르게 해주는데요. cache된 페이지 중심으로 로딩 속도가 빨라지고, TTFB(Time To First Byte, 서버에 요청해 첫 데이타를 받기까지 걸리는 시간)가 절반 이하로 줄어듭니다.
이 FasrCGI 설정 및 사용 방법에 대해서는 아래 포스팅을 참조하시기 바랍니다.
6.2. PHP Script Cache
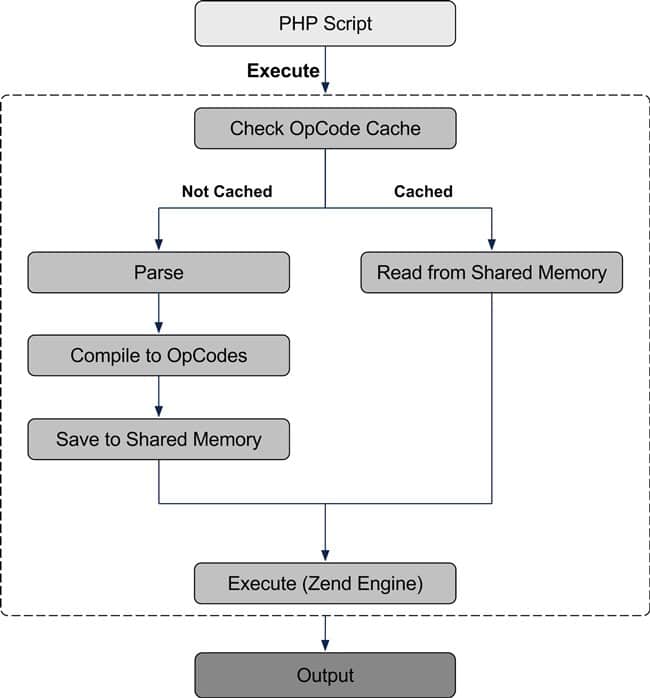
NGINX 요청은 받은 PHP는 PHP script를 수행하게 되는데요. PHP Interpreter는 PHP Script를 컴파일하고 그 결과를 Shared Memory에 저장한 후 결과를 수행하게 됩니다. 나증에 똑같은 요청이 오면 Shared Memory에 Cache된 결과물을 이용하므로 속도를 증대시킬 수 있습니다.
아래는 PHP Script를 처리하는 과정에 대한 플로우 차트인데 Cache와 PHP Script 컴파일이 잔행되는 프로세스를 살펴볼 수 있습니다. 이 플로우 차트는 Basics of PHP opcode cache 에서 가져왔습니다.

이런 PHP Script 결과를 Cache해주는 프로그램에는 여러가지가 있지만 PHP에 기본 내장되는 OPcache가 가장 성능적으로 우수하다고 합니다.
OPcache 사용에 대해서는 아래 포스팅을 참조하시기 바랍니다.
6.3. Query Cache
그 다음으로는 HTML 문서를 구성하기 위해서는 데이타베이스에 접속해 결과를 받아와야 하는데요. 이 단계에서도 자주 사용하는 데이타베이스 질문, 이를 query라고 부르는데요. 이 쿼리(query)에 대한 결과를 모아 놓아 효율을 높이고 있습니다.
이런 cache는 데이타베이스 자체적으로 지원하고 있지만 별도로 memcached라는 프로그램을 설치해 사용하기도 합니다.
memcached 설치 및 활용에 대해서는 아래 포스팅을 참조해 보세요.
6.4. Cache 플러그인
위에서 거론한 방식들은 서버단에서 직접 적용하는 것이라서 일방 웹호스팅에서는 적용하기 어려울 수 있습니다.
이럴 경우는 비슷한 효과를 내주는 캐시 플러그인을 설치할 수 있는데요. 여기에는 WP Super Cache, W3 Total Cache, WP Rocket 등등이 있습니다.
이러한 캐쉬 플러그인들은 각기 독특한 특징을 가지고 워드프레스 성능을 높여주고 있는데요. 각기 특징이 다르고 운영하고 있는 사이트와 잘 맞는지를 점검해서 사용해야 합니다.
기능이 많다고 좋은 성과를 내는 것도 아닙니다. W3 Total Cache는 캐쉬 플러그인중에서 가장 다양한 기능들을 적용하고 있습니다. 그렇다고 W3 Total Cache가 가장 좋은 성과를 보여 준다는 것은 아닙니다. 우수한 편이지만 가장 우수하다고 볼 수는 업죠. 그리고 복잡한 기능을 적용하다보니 충돌이 많은 편입니다.
캐쉬 플러그인에 대한 여러가지 벤치마킹한 자료들을 보면 이 테스트 결과에서 수위를 차지하는 것은 CacheEnabler, WP Rocket 또는 WP Super Cache등이 많이 거론되고 있습니다.
6 Best WordPress Caching Plugins Compared
[업데이트] 위에서 언급한 cache 플러그인들은 서버와 충돌하는 경햐잉 있고 기본적으로 cache를 하드디스크에 저장할 수 밖에 없기 때문에 Nginx나 아파치 웹서버에서 제공하는 FastCGI를 이용하는 것이 가장 낫다는 생각입니다.
7. 렌더링 속도를 빠르게 하기 – 압축과 용량 줄이기의 모든 것
서버에서 사용자에게 HTML 형식으로 보여질 준비를 마치면 서버는 크롬같은 인터넷 브라우저를 통해서 HTML 내용을 보여주는 렌더링을 시작합니다.
이 렌더링 속도를 빠르게 하기 위해서는 절대적으로 서버로부터 다운 받아야 하는 양이 적어야 합니다.
이를 위해서 여러가지 방법이 동원됩니다. 아래처럼 크게 4가지로 분류해 볼 수 있습니다.
7.1. 절대 요청 명령 수를 줄이기
앞의 테마 이야기에서에서도 강조했던 절대 요청 명령 수를 줄이는 방법이 있습니다. 이는 서버가 작업하는 시간을 줄여주는 동시에 다운 받을 절대 용량을 줄여주는 효과가 있기 때문입니다.
이는 인터넷 사용자들에거 어떤 컨텐츠를 보여줄지 어떤 디자인으로 보여줄지라는 기획적 요소와 많이 연관이 되어 있습니다. 여기서는 디자인/기능과 효율과의 절묘한 줄타기가 필요한 순간이긴 합니다.
7.2. 압축으로 절대 용량을 줄이기
이왕 받을 내용이라면 압축을 통해서 가볍게 하는 방법이 있습니다. 여기에는 리눅스 계열의 압축 프로그램인 gzip을 통해서 압축하는 방법이 널리 사용됩니다.
gzip을 할 수 있는 파일 형식은 다양합니다.
아래는 제가 gzip 압축 적용하고 있는 파일 형식들입니다.
- text/html
- application/x-javascript
- text/css
- application/javascript
- text/javascript
- text/plain
- application/json
- application/vnd.ms-fontobject
- application/x-font-opentype
- application/x-font-truetype
- application/x-font-ttf
- application/xml
- font/eot
- font/opentype
- font/otf
- image/svg+xml
7.3. 필요없는 내용을 없애 용량을 줄이는 minify
다운 받을 파일에서 필요 없는 부분, 예를 들어 주석이라든지, 빈 공간이라든지를 지워 용량을 가볍게 하는 방법입니다. 이를 Minify라고 부르는데요.
이렇게 minify하는 방법에는 여러가지가 있습니다.
- 가장 무식한 방법으로 서버 운영자가 각각 CSS 파일, Java Script 파일 등등을 줄일 수도 있습니다. 이는 것은 너무 힘들고 비효율적입니다. 그리고 수시로 업데이트되기 때문에 대응 불가능하죠.
저도 Newspaper 테마의 style.css 파일이 무려 1MB에 육박하기 때문에 필요없는 부분을 지워서 0.5MB로 만들어서 사용한적이 있습니다. 우선 속도가 얼마나 빨라졌는지 차이가 나지않고요. 업데이트될때마다 이런 작업을 매번 다는 할 수는 없어서 포기 했습니다. - 다음으로는 Minify를 해주는 워드프레스 플러그인을 활용하는 방법입니다. 널리쓰이는 Autoptimize는 이런 파일들을 minify해주고 caching해 줍니다. 다만 이 방법은 다소 느리기 때문에 별로 권장하지 않는 방식입니다.
- 가장 속도가 빠른 것은 NGINX나 APACHE 서버를 설치 시 구글 페이지스피드 모듈(Google PageSpeed Module)을 포함해 컴파일해서 서버에서 직접 알아서 minify 하도록 하는 방식입니다.
이는 제가 사용하는 방식인데요. 뒤에서 소개하는 구글 페이지스피드 모듈(Google PageSpeed Module)을 참조하시기 바랍니다.
이 방식의 단점은 컴파일이 다소 복잡하고 조금(20분정도?) 시간이 걸립니다. - 서버에서 작업케하는 Perl 모듈과 Minifier 패키지를 설치해 사용하는 방법이 있습니다. 여러가지 세팅을 건들어야해서 복잡하긴 합니다. 이 방법에 대해서는 NGINX 사이트 속도 최적화 html CSS JS 파일 Minify 전송 하는 방법 을 참조하시면 좋을 것 같습니다.
[업데이트] 워드프레스 속도를 높여주는 minify나 스트립트 작동을 제어를 도와 주는 많은 플러그인들이 있습니다. 대표적으로는 아래와 같은 플러그인들이 많이 거론됩니다.
제가 여러가지로 테스한 결과로는 Asset CleanUp은 유료 버전에서나 제대로 성능을 내는 것 같고, Perfmatters는 유료 버전만 있는데 상대적으로 저렴합니다.그리고 성능도 괜찮습니다. 그래서 Asset CleanUp 무료 버전 사용하다가 Perfmatters를 사용하고 있습니다.
7.4. 이미지 압축
렌더링이 시작되면 다운 받는 내용중 가장 많은 비중을 차지하는 것 중의 하나가 이미지입니다.
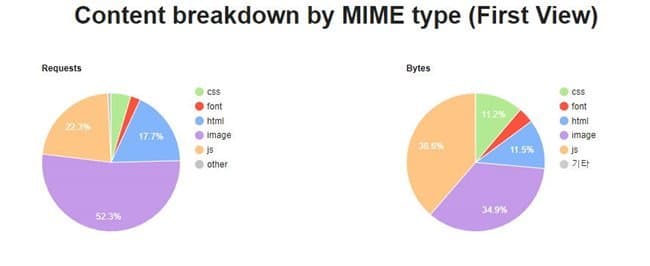
아래는 제 사이트 메인의 컨텐츠 종류별 요청 비중과 다운받은 용량 비중을 나타낸 그래프인데요. 이미지 요청은 68개로 비중이 52.3%나 차지하지만, 실제 다운 용량 비중은 35%로 오히려 적어지고 있습니다.
이렇게 68개나 되는 많은 이미지이지만 적절하게 압축해서 다운 용량을 0.4MB로 최적화했기 때문에 비중이 줄어드는 효과를 본 것입니다.

그러면 여기서 제가 어떻게 이미지를 최적하하고 있는지 이야기 해보겠습니다.
- 먼저 포스팅 시 이미지는 가능하면 jpg 중심으로 사용합니다. 가장 압축율이 높기 때문입니다.
- JPG라도 압축율을 70%~85%로 높여 이미지를 가볍게 만듭니다. 이반 이미지는 70% 압축율을 적용하고, 글씨들이 많이 포함된 이미지는 85% 정도로 압축을 약하게 합니다.
압축율이 높아지면 글자가 흐릿해지더군요. jpg 아축율은 80%정도가 적절하고 하는데 80% 압축하면 구글 페이비스피드로 측정해보면 압축을 더하라고 가이드하더군요. - 서버단에 적용된 구글 페이지스피드 모듈(Googke PageSpeed Module)에서 각종 이미지 압축 기술을 적용토록 옵션을 두고 있고 특히 크롬등에서 적용하는 webP 포맷을 적ㅇ요토록 하고 있습니다.
이에 대해서는 아래 포스팅을 참조하세요.
7.5. 디자인과 속도를 고려한 폰트 사용
사이트를 유려하게 보이기 위해서는 각자 취향에 맞는 폰트를 적용합니다. 흔히 알려쟈 있듯 영문 폰트는 크기가 작아서 폰트 적용에 큰 부담이 없습니다. 그래서 폰트 디자인 사상대로 다양하게 폰트를 적용할 수 있습니다. Bold, Italic 등등
그러나 한글 폰트는 용량이 크기때문에 이러 사치를 부릴 여유가 많이 없습니다.
저는 폰트 디자인과 속도 사이에 타협점으로 사용자 PC에 설치된 폰트를 최대한 활용하는 방안을 사용하고 있습니다.
사용자가 PC에 설치해놓은 다양한 폰트를 불러오고 만일 이것도 없다면 웹폰트를 다운하는 방식입니다.
즉 사용자 PC에 나눔바른고딕(애플 계열이라면 애플 SD 산돌 고딕)이 있는 지 확인하고 없으면 → 맑은고딕(애플 계열이라면 Apple SD Gothic Neo)을 찾고 이 또한 없으면 → 나눔 바른 고딕이나 최근에 각광을 받고 있는 본고딕을 다운받도록 한 것이죠.
그리고 스마트폰은 이미 스마트폰에서 최적화된 폰트로 보여주므로 신경을 끄는 게 좋기에 스마트폰은 대응을 하지 않고 있습니다.
이에 대해서 잘 정리했던 포스팅을 참고해 보시기 바랍니다.
7.6. CDN(contents delivery network)
외국이라면 전체 속도에 효과 있고, 트래픽이 절감되며 보안에도 유리한 방법이 바로 CDN(contents delivery network)인데요,
위키에서 CDN(contents delivery network)을 아래와 같이 정의하고 있습니다.
콘텐츠 전송 네트워크(Content delivery network 또는 content distribution network (CDN))는 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 말한다.
서버와 사용자사이 인터넷 중간에 CDN이라는 별도 cache 역활을 하는 다수의 서버에 컨텐츠를 저장해놓고 사용자는 가장 가까운 CDN 서버에서 컨텐츠를 받을 수 있도록 한 것으로 먼곳의 사용자가 빨리 접속할 수 있습니다.
그러나 이 서비스에는 두가지 문제가 있다고 알려져 있습니다.
- 첫째는 CDN을 걸쳐서 컨텐츠를 받기 때문에 TTFB가 느리게 나옵니다.
이 TTFB 속도에 대해서 CDN 서비스의 대표격인 클라우드 플레어에서는 TTFB가 중요하지 않다고 발표했었고 구글에서 반박하는 해프닝이 있었습니다.
이에 대해서는 hackYa님의 글 클라우드플레어 (CloudFlare)를 쓰지 말아야 하는이유를 참고하세요. - 둘째는 클라우드플레어 (CloudFlare)같은 글러벌 서비스는 여러가지 정책 상 비지니스 플랜이외에는 한국 서버가 아닌 해외 심지어는 유럽 서버로 연결되어 속도가 엄청 느려 진다고 합니다.
특별히 트래픽 절약 목적이 아니라면 사용하지 말자는 이야기가 많습니다.
이에 대해서는 XETOWN 가진곰님의 글을 참고해 보세요. 제발 해외 CDN 좀 사용하지 맙시다.
이러한 이유로 저는 CDN(contents delivery network)은 사용하고 있지 않습니다. 아직 트래픽을 5%(월 1TB 트래픽 중 약 60GB 사용)밖에 사용하지 않아서 트래픽을 절약할 이유도 없구요.
8. 워드프레스 군더더기 없애기
다음으로 생각할 게 워드프레스에 불필요한 군더더기를 최소화 하는 것 입니다.
이러한 군더더기에는 무엇이 있을까요? 군더더기라고 표현하니 쓸모없는 것이라고 생각하기 쉽지만 정확히 표현해서 중요성이 떨어지는 것입니다.
8.1. 워드프레스 리비젼(Revision) 갯수 제한
워드프레스로 글을 작성하다보면 계속 내용을 업뎅트 하게 됩니다. 그러면 워드프레스는 무한적으로 수정 버젼을 기록하는데요. 이를 리비젼(Revision)이라고 부릅니다.
정말 중요한 문서가 아닌 이상 글의 히스토리를 기록할 필요가 없고 대부분 이전 버젼을 참고하므로 리비젼(Revision)이 거의 필요 없거나 최소로 남겨 놓는 게 효율적입니다.
가장 쉽게는 wp-config.php에서 아래 문구를 넣어 리비젼(Revision) 갯수를 제한 합니다.
/** 리비젼(Revision) 3개만 남기기 */
define( 'WP_POST_REVISIONS', 3 );
Code language: PHP (php)이와 관련해서는 아래 포스팅을 참고해 보시기 바랍니다.
8.2. 휴지통을 관리
워드프레스는 2.9버젼부터 휴지통 기능이 생겨 포스팅, 댓글, 미디어 등을 삭제하면 휴지통으로 이동해 치종 39알 경과하면 완전히 없어집니다.
자주 포스팅, 댓글, 미디어등을 지운다면 휴지통에 많은 정보들이 모여 데이타베이스 공간을 차지하고 데이타베이스가 커지면 실행 속도가 느려질 수 있습니다.
따라서 주기적으로 휴기통을 지워주든지 휴지통에서 비워주는 기간을 30일보다 앞당기는 것도 한 방법입니다.
워드프레스 wp-config.php에서 아래 문구를 넣어 휴지통에서 완전 삭제하는 기간을 단축합니다.
/** 휴지통 완전 삭제 기간을 10일로 단축하기 */
define ('EMPTY_TRASH_DAYS', 10);
Code language: PHP (php)8.3. 트랙백과 핑백 알림을 사용하지 않기
워드프레스는 커뮤니케이션 활성화를 위해 트랙백과 핑백을 기본으로 알려주는 기능을 적용하고 있습니다.
그러나 스팸등의 이유로 이런 기능을 없애는 블로그 툴들이 늘어나고 있습니다. 네이버 블로그나 티스토리는 아예 트랙백 기능을 없앴습니다.
워드프레스에서도 스팸 위험이나 데이타베이스를 가볍게 만들기 위해 트랙백과 핑백 알림을 사용하지 않토록 설정할 수 있습니다.
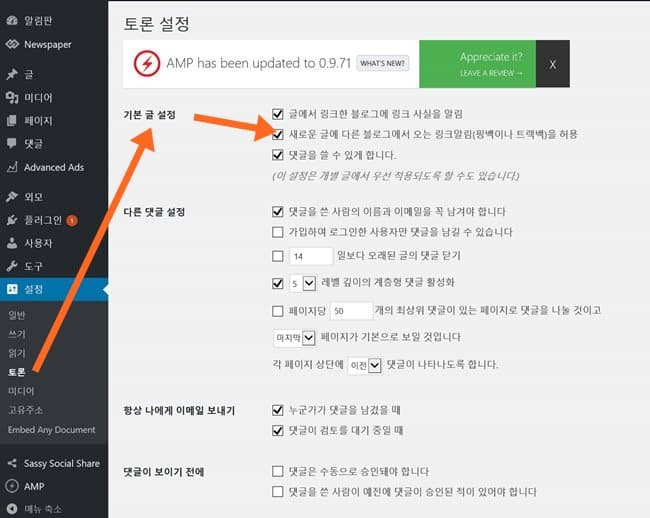
워드프레스 설정 – 토론의 기본글 설정에서 “새로운 글에 다른 블로그에서 오는 링크알림(핑백이나 트랙백)을 허용”부분의 체크를 없애면 됩니다.

저는 이게 워드프레스 속도에 미치는 영향이 크지 않다고 생각하며, 스팸의 위협도 Disqus 등을 적용하면 거의 없으며 블로그의 본질이 커뮤니케이션에 있다고 생각해서 아직은 유지하고 있습니다.
8.4. 플러그인 최소화, 가벼운 플러그인 사용
워드프레스로 사이트를 운영하다보면 매력적인 기능을 제공하는 다양한 플러그인을 만나게 됩니다. 그러면 그 기능과 디자인에 혹해서 하나 둘씩 플러그인을 늘랴가게 되죠.
하지만 워드프레스는 이러한 플로그인이 늘어날수록 이런 플러그인을 모두 처리하고 컨텐츠를 보여주므로 워드프레스를 느리게 할 수 있습니다.
앞에서 계속 강조했던 최적화를 위해서 요청 명령수를 최소화하자는 원칙에서 벗어나 요청 명령수를 늘리고 속도를 저하하게 됩니다. 따라서 정말 꼭 필요한 플로그인인지 심사 숙고한 후 설치해야 합니다.
저는 플러그인을 7개 내외로 최소화하고 있습니다.
그리고 꼭 필요한 플러그인이라면 상대적으로 가벼운 플러그인이 무엇인지를 고민할 필요가 있습니다.
SNS 공유 플러그인을 검토한 예를 말씀드리면 플러그인에 따라 로딩 속도차이가 컸습니다. 당시 Monarch, AddThis, AddToAny 그리고 Sassy Social Share를 검토했는데요. 플러그인에 따라서 로딩 시간이 최대 1초까지 차이가 났습니다.
기능이나 멋진 디자인에도 불구하고 0.5초 ~1초 까지 감수할 이유는 없었습니다. 결국 가장 가벼워 보이면서도 커스터마이징이 가능한 Sassy Social Share를 적용했습니다.
따라서 목적에 맞추되 로딩 속도가 빠른 가벼운 플러그인을 선택하는게 필요합니다.
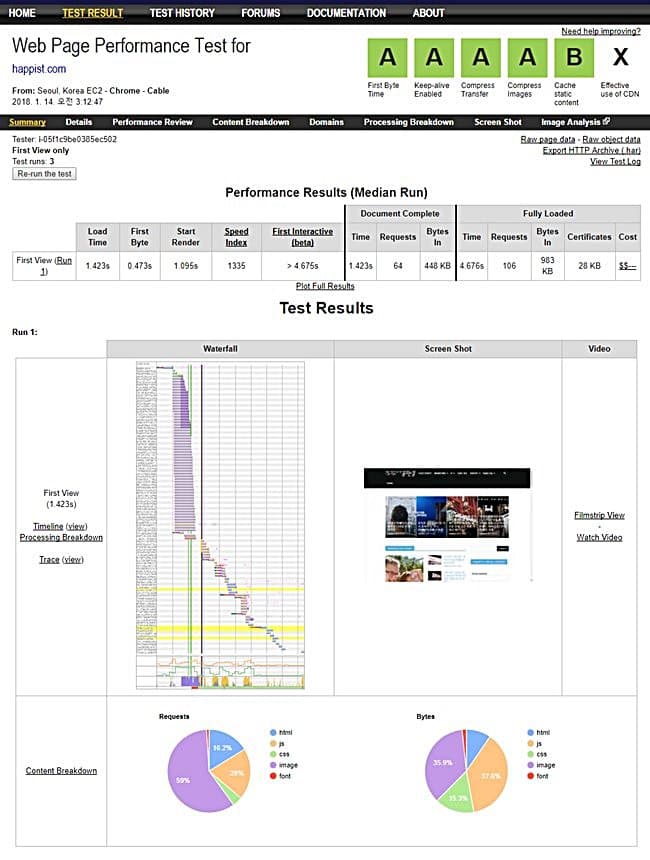
9. 속도 측정 결과
이런 여러가지 최적화를 통해서 최종 속도는 어느정도 나올까?
아래는 여러 측정도구 중 가장 잘 나왔던 Webpagetest.org에서 측정한 값 입니다. 로딩 타임 1.42초, TTFN 0.47초, 렌더링 시작 시간 1.09초로 비교적 양호합니다.

10. 마치며
이상으로 간단하게 워드프레스 최적화 방안에 대해서 정리해 보았습니다.
개인적으로는 (아마 많은 원드프레스 사용자들이 공감할 것입니다. FastCGI를 제대로 적용했을 시 가장 급격하게 속도가 좋아졌습니다. 아마 이와 비슷하게 Full page cache에 집중해주는 cache enabler 등이 속도가 좋았던 이유도 마찬가지라고 생각합니다.
다음으로는 이미지 압축을 통해서 약 2.5GB의 이미지를 0.9GB로 줄였는데요. 이 때도 확실하게 다운 이미지 용량이 감소하니 도움이 되었던 것 같습니다.
이외에도 더 다양한 방안들이 있는데 이에 대해서 추후 업데이트 해보도록 하겠습니다.

