사이트 속도를 빠르게 하기 위해 불필요한 폰트를 최소화는 것도 중요한 요소중의 하나입니다. 하여 구글폰트는 지우고 폰트가 필요하면 서버에서 직접 불러오는 방식을 선호합니다.
1. 왜 구글폰트를 제거하려고 할까?
홈페이지를 유려하게 만들기위해 멋진 이미지와 동영상을 동원하기도하고, 독특하고 가독성이 있는 폰트를 별도로 사용하기도 합니다.
그런 needs에 따라 별도 폰트를 제공하는 경우가 굉장히 많이 잇습니다. 제가 사용하는 newspaper도 많은 구글 폰트를 커스터마이징해서 사용할 수 있게 되어 있고, 최근에 업데이트되는 워드프레스 자체에서도 구글 폰트를 불러와 활용하고 있는 것으로 보입니다.
그러다보니 저의 경우 이런 구글폰트가 차지하는 용량이 2~30만바이트로 전체 다운로드 용량의 20% 가까이를 차지합니다. 주로 영문 폰트이다보니 이 경우는 웹사이트 운영에 큰 도움은 안되면서 용량을 차지하는 경우라 할 수 있습니다.
이렇게 용량이 커지다보니 로딩 속도가 느려지게 되는 원인이 됩니다.
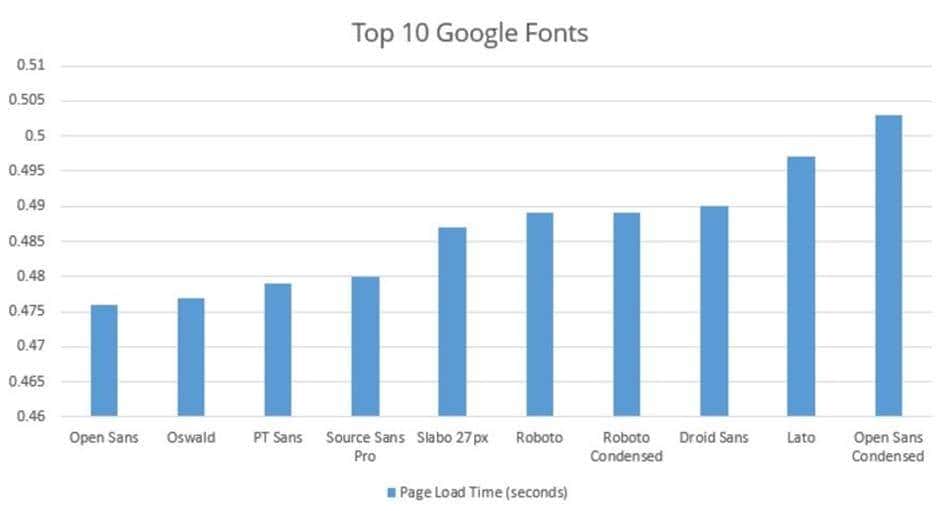
아래는 외국의 keycdn.com라는 사이트에서 구글 데이타를 토대로 주요 구글웹폰트별로 로딩 시간을 정리한 그래프인데요.
가장 빠르다는 Open Sans 조차도 0.475초가 걸리고 있습니다. (이 시간은 Google CDN을 활용했을 시 속도이고 일반적인 경우 Fully loaded되기까지는 0.7초까지도 걸린다고 합니다. ) 반면 구글폰트가 아닌 Arial의 경우는 0.281초로 절반에 불과하다고 밝히고 있습니다.

결국 한글 중심인 사이트에서는 워드프레스 테마나 워드프레스자체에서 제공하는 구글폰트를 상요하지 않는 게 속도에 도움이 된다는 결론입니다.
그러면 이를 어떻게 지울까요? 이에 대해 고민하고 구글링을 해서 찾은 방법을 간략히 정리해 봅니다.
2. 워드프레스 스크립트를 직접 변경하기
이 방법은 워드프레스에서 구글폰트 로딩하는 것을 막고 또한 테마에서도 불필요한 폰트가 로딩되지 않토록 스크립트를 지우는 방법입니다.
2.1. Newspaper 테마에서 구글폰트 관련 내용 삭제
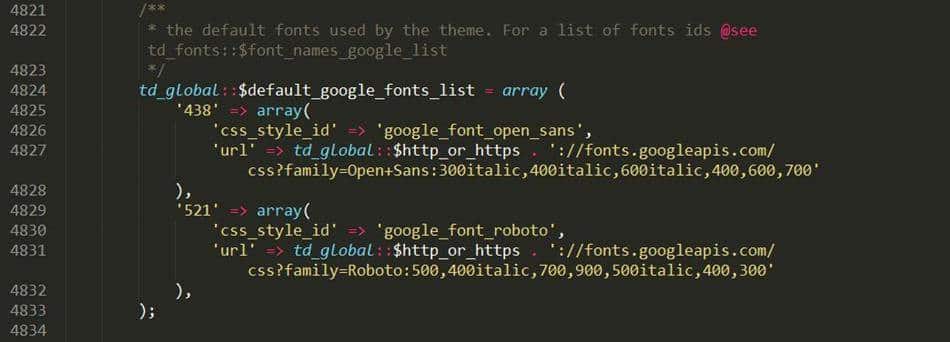
우선 Newspaper 테마에서는 td_config 파일에서 구글폰트 관련된 내용을 지워줍니다.
관련 파일이 있는 주소는 /wp-content/themes/Newspaper/includes/td_config.php이 이 파일의 내용중 google 폰트 관련 내용을 지워주는 것이죠.
td_global::$default_google_fonts_list = array (
'438' => array(
'css_style_id' => 'google_font_open_sans',
'url' => td_global::$http_or_https . '://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,400,600,700'
),
'521' => array(
'css_style_id' => 'google_font_roboto',
'url' => td_global::$http_or_https . '://fonts.googleapis.com/css?family=Roboto:500,400italic,700,900,500italic,400,300'
),
);

2.2. 워드프레스 자체에서 구글 폰트 관련 내용 삭제
워드프레스 자체에서도 구글폰트를 불러오도록 되어 있는 것 같습니다. 테마에서 구글폰트를 적용하지 않더라도 구글폰트가 로딩됩니다.
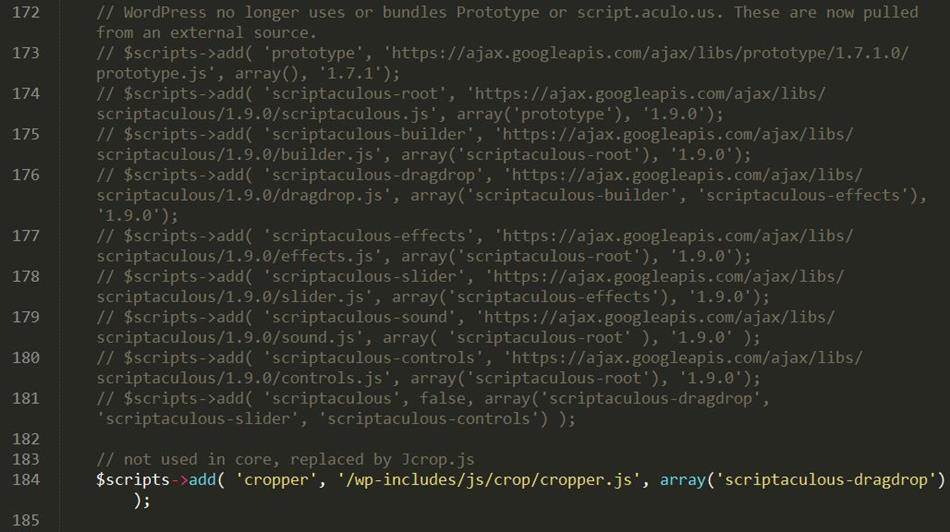
이를 방지하기 위해서 일반적으로 알려지는 내용은 script-loader.php 파일 내용을 수정하는 것입니다.
이 파일이 있는 위치는 \wp-includes\script-loader.php에 위치하고 있습니다.
아래 내용을 찾아 지워줍니다.
$scripts->add( 'prototype', 'https://ajax.googleapis.com/ajax/libs/prototype/1.7.1.0/prototype.js', array(), '1.7.1');
$scripts->add( 'scriptaculous-root', 'https://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/scriptaculous.js', array('prototype'), '1.9.0');
$scripts->add( 'scriptaculous-builder', 'https://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/builder.js', array('scriptaculous-root'), '1.9.0');
$scripts->add( 'scriptaculous-dragdrop', 'https://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/dragdrop.js', array('scriptaculous-builder', 'scriptaculous-effects'), '1.9.0');
$scripts->add( 'scriptaculous-effects', 'https://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/effects.js', array('scriptaculous-root'), '1.9.0');
$scripts->add( 'scriptaculous-slider', 'https://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/slider.js', array('scriptaculous-effects'), '1.9.0');
$scripts->add( 'scriptaculous-sound', 'https://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/sound.js', array( 'scriptaculous-root' ), '1.9.0' );
$scripts->add( 'scriptaculous-controls', 'https://ajax.googleapis.com/ajax/libs/scriptaculous/1.9.0/controls.js', array('scriptaculous-root'), '1.9.0');
$scripts->add( 'scriptaculous', false, array('scriptaculous-dragdrop', 'scriptaculous-slider', 'scriptaculous-controls') );

그런데 아쉽게도 이 방법은 Newspaper theme + 워드프레서 6.7하에서는 작동하지는 않습니다.
혹 다른 버젼 및 테마에서는 작동할 수도있어 소개했습니다.
3. 구글폰트 로딩을 막는 플러그인을 활용
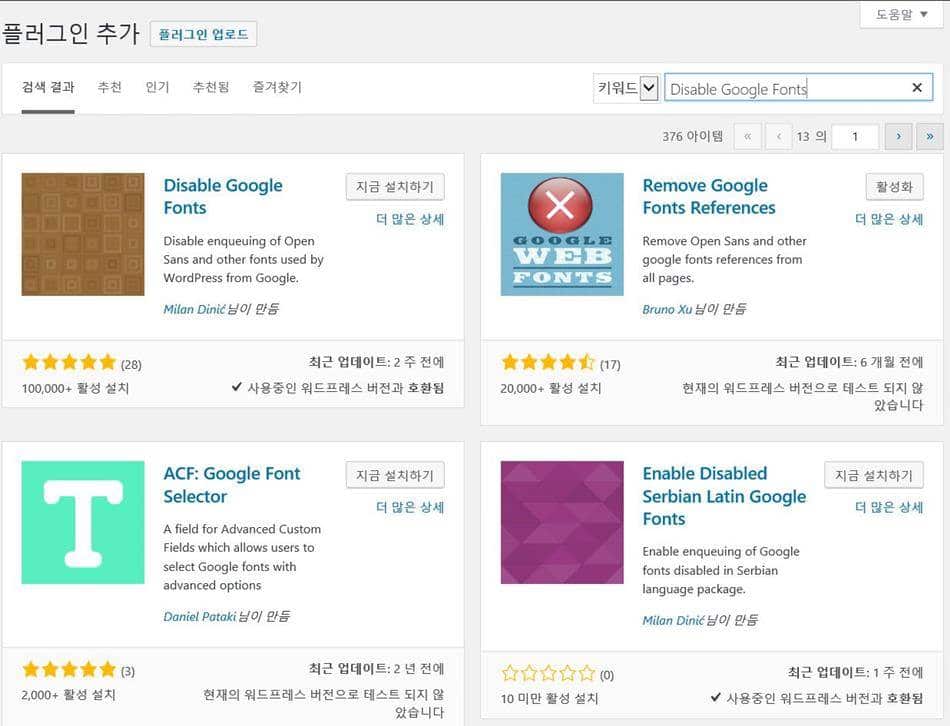
Disable Google Fonts라는 키워드로 플러그인 검색을 해보면 아래처럼 나타나는데요.

이중 'Disable Google Fonts'라는 이름의 플러그인이 많은 사람들이 사용하고(100,000+ 활성 설치) 있고, 가장 최근 버젼과도 호환된다고 하므로 안심하고 먼저 설치를 했습니다.
Disable Google Fonts' 플러그인을 적용하고나서 기대를하고 살펴봤는데 이런 전혀 변화가 없는 것입니다.
실망을하고 혹시 다른 플러그인을 설펴보니 'Remove Google Fonts References'라는 플러그인이 옆에 있는데 사용자 리뷰를 살펴보던 중에 다른 플러그인에서는 효과가 없었는데 이 플러그인에서는 효과가 있었다는 리뷰를 봤습니다.
I try another plugin like Disable Google Fonts but when I do speed test on toolspingdom I still see google font api is still on my website. Then I switched to this plugin, I never see it again! This one is work! Thank you very much.
그래서 'Disable Google Fonts'플러그인을 지우고 'Remove Google Fonts References' 플러그인을 설치했습니다.
아 그랬더니 정말로 구글폰트가 더이상 나타나지 않는 겁니다. 속도가 어느정도 빨라 졌는지는 확실치 않으나 다운로드 용량이 줄었다는 것은 속도가 빨라질 수 있는 가능성을 보여주는 것으로 효과가 있다는 생각입니다.
4. 얼마나 효과가 있을까?
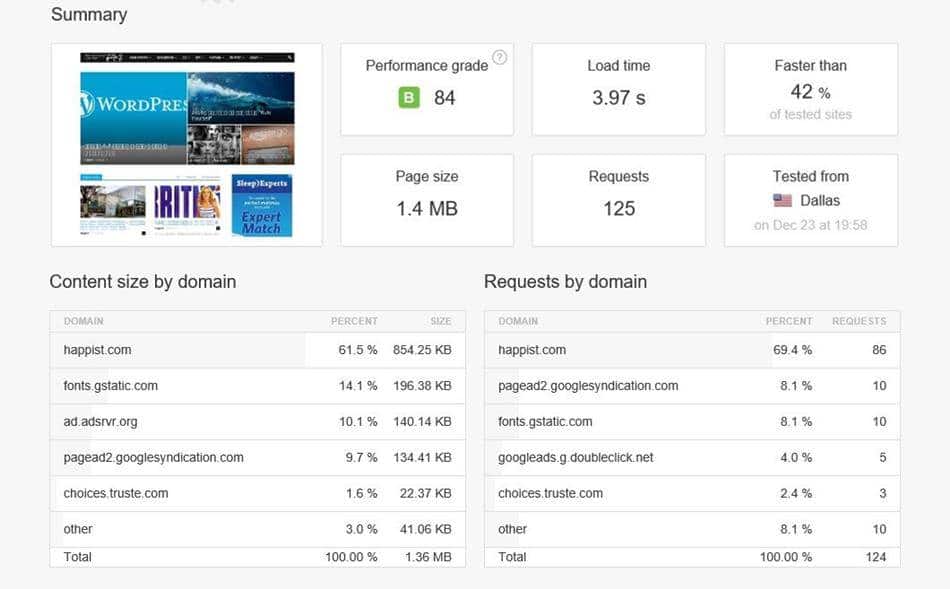
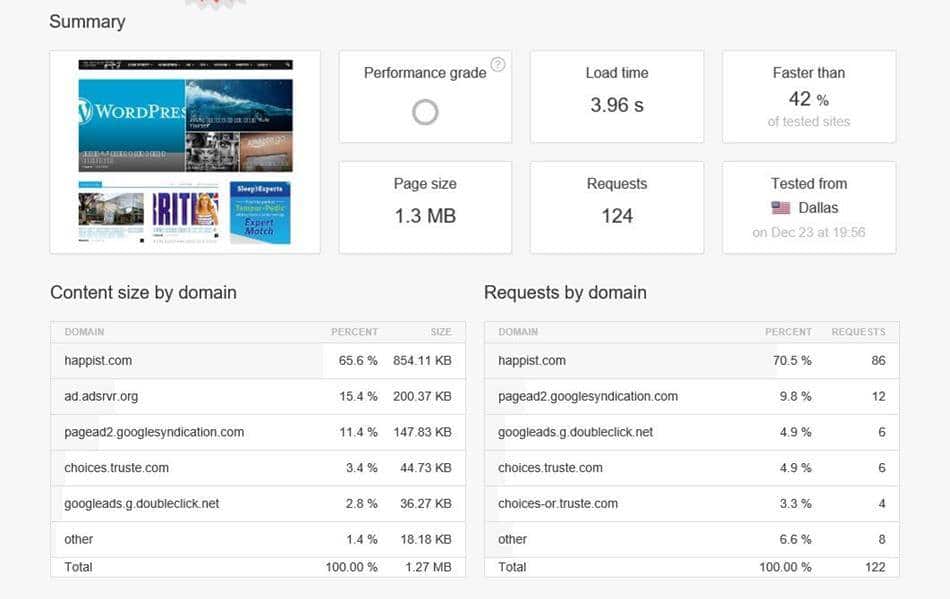
그러면 구글폰트가 로딩되었을 시 1.36MB의 용량이 다운로드 되었다면 구글폰트 로딩을 막았을 시는 1.27MB의 용량이 다운로드 되었다고 나옵니다.
구글폰트 용량이 0.2MB인데 차이가 적은 이유는 광고 등 다른 요인때문으로 보이며 아무튼 다운로드 용량은 감소했다고 나오네요.
그리고 조금은 개선된 것으로 나옵니다. (유의차가 없게 나와 조금 당혹스럽긴 하네요 ㅎㅎ)
아마 광고 등 조건이 같다면 조금 더 차이가 날 것으로 보입니다.
▽ 구글폰트가 그대로 로딩되었을 시,
tools.pingdom에서 측정한 결과

▽ 구글폰트로딩을 막는 플러그인을 적용 시,
tools.pingdom에서 측정한 결과

새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
