워드프레스 테마마다 사용하는 썸네일 크기가 다릅니다. 그렇기에 워드프레스 테마 변경 후 테마에서 추구하는 디자인을 충분히 활용하려면 워드프레스 썸네일을 다시 만들어 주어야 합니다.
여기서는 테마 변경 후 썸네일 이미지를 다시 만들어주는, 썸네일 이미지 재생성 방법에 대해서 살펴보겠습니다.
1. 테마 변경 후 실망하다.
이번에 테마를 Extra로 변경하면셔 여러가지 삽질을 했는데요.
이 중 썸네일과 관련되어 삽질한 이야기를 해보겠습니다. 워드프레스는 신경써야할 점이 참 많긴 합니다..
XE를 계속 쓸적에는 그곳의 상황에 익숙해져 있었으므로 커다란 불편은 많지는 않았습니다. 그래도 워드프레스보다는 알아서 해주는게 많다는 느낌입니다. 이게 좋냐 나쁘냐는 평가의 개념은 아님니다. 무엇이든 일장 일단이 있으므로..
아무튼 Extra를 거금 89$를 주고 적용을 했는데 생각보다 별로라는 생각이 팍팍 듭니다. (왜 테마를 이 비싼 것으로 정했는지는 나중에 정리해 보겠습니다)
다들 디자인에 혹해서 구매해 설치하고나면 도대체 뭐가 좋은질를 잘모르겠다는 하소연이 괜히 있는게 아니듯 싶습니다.
2. 워드프레스 테마마다 원하는 썸네일 사이즈가 다르다!!
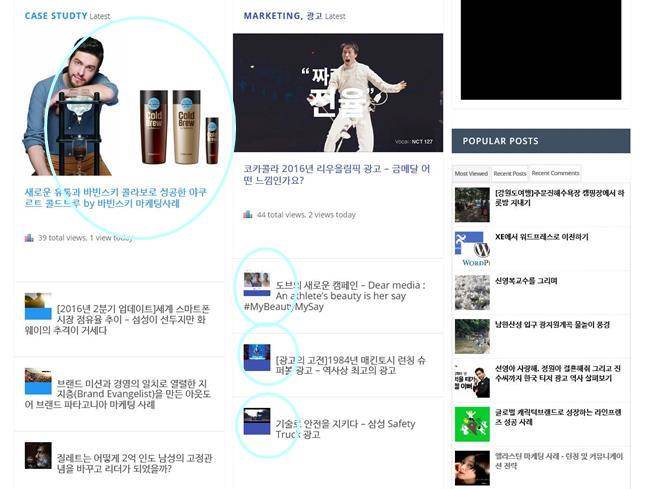
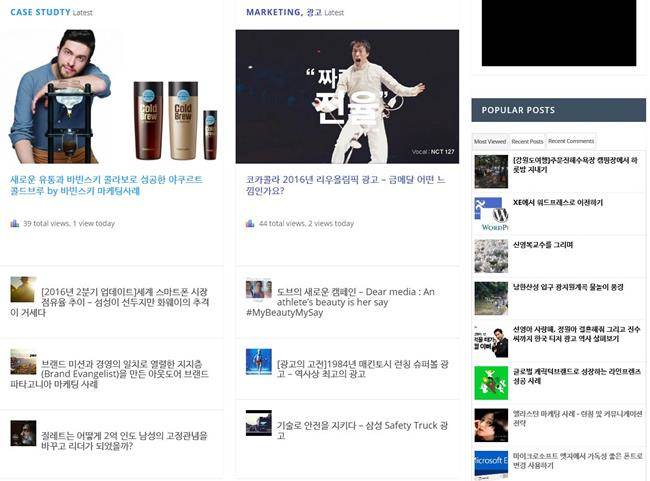
아래 이미지는 Extra라는 테마를 적용 후 일정 부분 커스터마이징을 한 상태입니다.
뭐가 어색한데요. 그것은 썸네일 사이즈가 서로 다르게 표시되어 그런것입니다.

Extra는 Square small(150150), Square medium(440440), Small(440264), Medium(627376), simple Post (1280640), Huge(1280768)을 사용합니다.
그런데 기존에 사용하던 테마는 이런 사이즈를 사용하지 않았기 때문에 원본 파일을 그대로 불러왔고 그 비율대로 줄여서 표시하다보니 높이가 뒤죽박죽이 된 것입니다.
XE에서라면 이는 프로그램에서 자동으로 처리되어 보기좋은 상태로 만들어주겠지요. 이런면에서 XE의 좋은점이 보이는군요.
3. 워드프레스 썸네일을 다시 만들어줘야 합니다.
테마 판매 사이트에 가서 기존 섬네일과 관련한 VOC를 보니 관련 문의가 참 많았습니다. 그중하나가 썸네일 크기 문제인데요.. 판매사이트에서도 썸네일을 다시 만들어주는 플러그인을 소개해주고 이를 쓰라고 가이드하고 있었습니다.
3.1. 썸네일 다시 만들어주는 regenerate-thumbnails
판매처에서도 소개하고 온라인 사이트에서 이구동성으로 소개하는 플로그인이 regenerate-thumbnails입니다.
간단하게 설치하면 플로그인이 테마의 조건을 확인해서 자동으로 썸네일을 만들어 줍니다.
제가 750개정도의 이미지 파일의 썸네일을 변환해야 했는데 10분도 안되어 금방 끝났습니다.
먼저 이 플러그인 주소는 아래와 같으니 참고만 하시기 바랍니다.
3.2. regenerate-thumbnails 사용법
그리고 일반 플러그인 설치 및 사용 방법은 일반 플러그인과 큰 차이가 없기에
- 간단히 설명한 유투브 동영상
- 간략히 사용법을 이미지와 같이 설명해 보겠습니다.
▽ regenerate-thumbnails 사용에 대한 유투브 동영상, 영어라는 함정
▽ 순서대로 적어본 사용법,
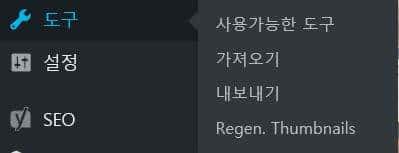
플로그인을 설치하고 나면 도구에서 아래 그림처럼 Regen. Thumbnails라는 항목이 생깁니다.

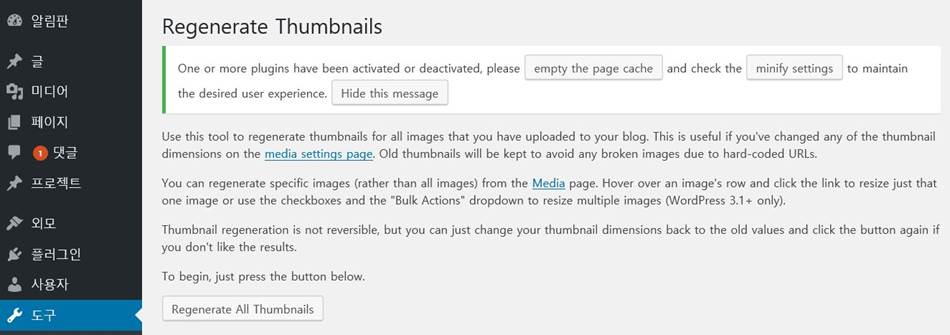
▽ Regen. Thumbnails을 누르면 아래과 같은 화면이 나옵니다.
메뉴는 단순합니다. 단 하나 Regenerate All thumbnails 버튼 하나가 있습니다.
망서리지말고 이 버튼을 누르면 다음 단계로 넘어갑니다.
참고로 이 pro version이 있는데 여기에서는 보다 자세한 세팅을 할 수 있다고 하네요. 저의 경우는 이걸로도 충분하니 pro version은 pass

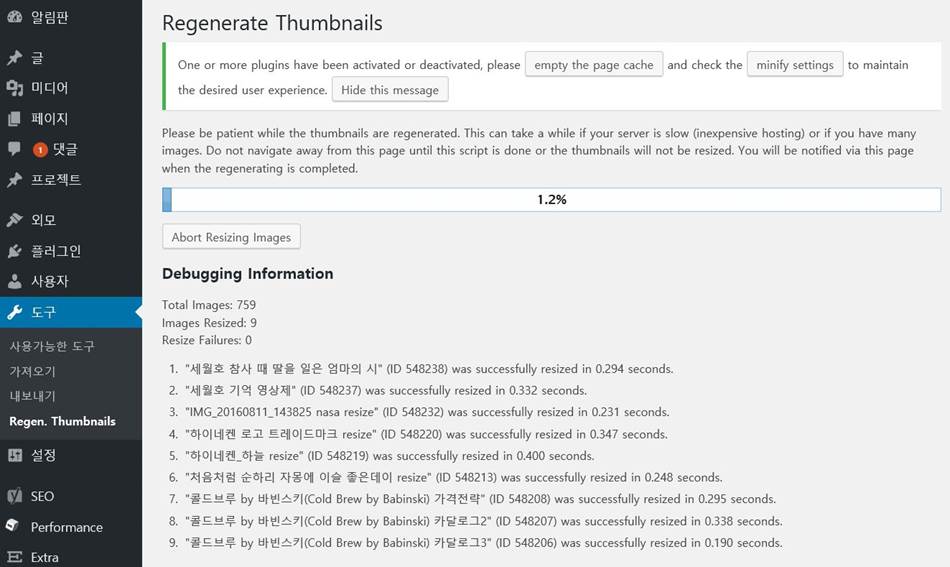
▽ Regenerate All thumbnails 버튼을 누르면 아래 이미지처럼 빠른 속도로 썸네일을 만들기 시작합니다. 10분도 안되 금방 끝납니다.

4. 썸네일을 재쟁성후의 모습
썸네일을 다시 재성성 후 사이틀를 살펴보면 뭔가가 균형이 맞아죴다는 것을 느낄 수 있습니다.
각 위치의 썸네일이 같은 크기로 나란히 배치되었습니다.
이의 결과로 다운받는 이미지의 사이지가 대폭줄었습니다.
섬네일을 제대로 형성시켜주기 전에는 5.6MB였는데 2.12MB로 줄었습니다. 더 줄여야하기는 하는데 이 테마가 워낙 많은 이미지를 사용하므로 쉽지는 않습니다.
▽ 최종 썸네일을 최적화한 후의 사이트 모습니다..

5. 마치며 워드프레스는어렵다는 생각을 합니다.
이상으로 간략히 섬네일을 재생성해서 신규 테마를 안정화시키는 방안에 대해서 살펴보았습니다.
워드프레스가 워낙 자유롭게 운영되다보니 적응하는 소비자입장에서는 테마마다 새롭게 공부하는 자세로 접근해야하는 이는 많이 좋지는 않다고 보여집니다.
워드프레스가 롱런하려면 이런 부분의 파편화를 최소화하는 방안을 찾아야 하겠습니다.
구글 안드론드도 파편화문제로 비판을 많이 받았는데 최근에는 구글의 가이드를 강화함으로써 이런 문제를 해결해 가고 있는 거처럼 워드프레스도 필요합니다.
새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
