웹사이트 폰트로 오래전부터 나눔고딕을 사용해 왔습니다. 여기에서는 그동안 삽질을 통해서 배운 나눔고딕을 비롯한 웹폰트를 제대로 설치하는 방안에 대해서 알아보겠습니다.
1. 웹폰트를 사용하는 이유
한국에서 윈도우즈 사용자가 절대적인 상태에서 별다른 조치를 취하지 않으면 사용자 컴퓨터의 기본 폰트인 굴림체로 표현됩니다. 이 굴림체에 대해서 호불가 갈리겠지만 일반적으로 웹에서 볼때 미려하지는 않죠.
사이트를 보다 미려하고 세련되게 구현하기 위해서 사용자의 시스템(일반적으로 없다고 가정하고)에 없는 폰트로 보여주고 싶을 때 사용하는 것이 웹폰트입니다. 온라인의 어느 곳에 폰트 파일을 저장해 놓고 사용자의 브라우저에 글꼴 정보를 전달해 보여주는 방식이다. 구글 웹폰트처럼 웹폰트를 서비스하는 것을 이용할 수도 있고 직접 서버에 올려서 사용할 수 도 있습니다. 이러면 사용자의 PC나 스마트폰에 특정 폰트가 없어도 그 폰트로 보여 줄 수 있는 것이죠.
2. 적용할 수 있는 웹폰트와 방법은 무엇이 있을까?
어떤 웹폰트를 사용할 것이냐는 어떤 방식을 선택할 것이냐와 밀접한 관련이 있습니다. 어떤 방식을 정하고나면 그 방식을 적용할 수 있는폰트 범위가 정해지기 때문입니다.
2.1. 외부 제공 폰트 사용
이 경우는 구글이나 Typolink와 같이 외부 서버에 있는 폰트를 연결해 사용하는 방식이죠.
2.1.1. 구글웹폰트 사용
구글 웹폰트방식을 적용한다면 구글 사이트에서 제공하는 한글 웬폰트중에서 자신이 원하는 폰트를 결정해 사용할 수 있습니다.
이를 위해서는 https://www.google.com/fonts/earlyaccess 에서 지원하는 한글 웹폰트를 확인할 수 있는데, 여기에서는 아도브에서 제공하는 Noto Sans CJK 계열이나 네이버에서 제공한 나눔고딕, 나눔바른고딕 등등 있어 어느 정도 자신의 취향에 따라 선택 가능합니다.
구글에서 웹폰트를 불러와 적용하는 방식은 참조 링크, 임포트, 자바스크립트의 3가지 방법으로 적용할 수 있습니다.
-
첫째, 참조 링크를 이용해 HTML 상단에 코드를 넣어 가장 빠르게 폰트를 불러올 수 있습니다.
<link href="http://fonts.googleapis.com/css?family=Open+Sans" rel="stylesheet" type="text/css">``` -
둘째, 임포트 방식. 이는 @import 코드를 CSS 파일에 삽입하는데 일부 스타일이 적용되지 않을 수 도 있어 조금 조심스럽게 접근할 필요가 있다고 합니다..
@import url(http://fonts.googleapis.com/css?family=Open+Sans);` -
셋째, 자바스크립트를 HTML 문서 head 구문의 첫 번째 요소로 코드를 적용하는 방법입니다.
<script type="text/javascript"> WebFontConfig = { google: { families: [ 'Open+Sans::latin' ] } }; (function() { var wf = document.createElement('script'); wf.src = ('https:' == document.location.protocol ? 'https' : 'http') + '://ajax.googleapis.com/ajax/libs/webfont/1/webfont.js'; wf.type = 'text/javascript'; wf.async = 'true'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(wf, s); })(); </script> -
구글 폰트를 로딩 시 폰트 옵션을 줄 수 있습니다. 폰트의 여러가지 형태를 불러 올 수 있도록 폰트 두께, 이태릭체, 볼드체 등등
그러나 명심할 것은 이런 스타일을 하나 추가할 때마다 폰트하나가 추가되는 것이라는 점이죠. 스타일이 늘어나는 것만큼 비례해서 내려 받아야하는 파일이 증가하므로 트ㅏ래픽 용량이 커지고 따라서 속도도 느려집니다. 영문의 경우 파일 사이즈가 작다고 하지만 Open Sans 의 모든 스타일 옵션을 선택하면 용량이 10배로 증가합니다. -
또 하나 구글 폰트를 빨리 로드하고, 많이 지적되는 것처럼 일반 폰트로 보여지다가 구글폰트로 보여지는 글꼴 깜박이 현상인 FOUT(flash of unstyled text)를 막으려면 웹 폰트 로더를 사용하는게 좋습니다. 물론 완벽한 해결책은 아닙니다.
웹 폰트 로더는 사이트의 나머지가 로드 되기 전에 로드하고, 스타일되지 않은 텍스트가 반짝이지 않토록 해줍니다.<script src="//ajax.googleapis.com/ajax/libs/webfont/1.4.7/webfont.js"></script> <script> WebFont.load({ google: { families: ['Open Sans'] } }); </script> -
폰트 로드 코드를 결합해서 사용합니다. 각 폰트마다 한줄 식 코드를 넣어서 불러올 필요없이 한 줄에 여러폰트를 적어서 불러 올 수 있습니다. 아래는 Open Sans와 Oswald를 사용할 시 적용하는 방법입니다.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Open+Sans|Oswald">
2.1.2. 타이포링크 시용 (유료)
여기는 구글웹폰트만큼 널리 알려지지는 않았고 (일부만 빼고) 유료이지만 검토할만하다고 여겨져 소개합니다.
타이포링크는 1000여개 이상의 웹폰트를 보유하고 비교적 간편하게 웹폰트를 적용할 수있도록 하고 있는데요.
이런 폰트는 유료이고 Rix스마트고딕체에 대해서는 10,000PV까지는 무료로 테스트 삼아 사용해 볼만합니다.
또 여기는 한국에 있는 아마존서버를 사용해서 상대적으로 빠른 속도로 이용할 수 있어서 구글웹폰트의 치명적인 약점인 속도를 어느 정도 커버하고 있다고 보여집니다.
간단한 사용법은 아래와 같습니다.
- http://typolink.co.kr/fonts/family/Rix%EC%8A%A4%EB%A7%88%ED%8A%B8%EA%B3%A0%EB%94%95#.V5t5J2iLSUk 이 주소로 들어간다.
- 사용하고싶은 폰트를 선택 후 코드복사기를 눌러 링크방식으로 적용하면 된다.
<link rel="stylesheet" type="text/css" href="http://api.typolink.co.kr/css?family=RixSGo+L:400|RixSGo+B:400" />
2.2. 자체 서버에서 폰트 사용
이 방식은 자기 사이트 서버에 웹폰트를 올려놓고 이를 불러와 사용하는 방식입니다.
여기에는 저작권 문제가 있으므로 철저히 공개된 폰트를 사용해야 합니다. 예를 들어 원도우즈에 기본으로 들어 있는 맑은 고딕체는 마이크로소프트조차 소유권이 없이 라이센스해 사용하고 있으므로 맑은고딕체를 웹폰트로 사용해서는 안됨니다. (서버에 올려놓고 사용하는 행위 등등)
.
공개된 폰트는 위에서서 소개한 구글웹폰트에서 사용가능한 폰트 + 공개되었지만 아직 구글웹폰트로 등록되지못한 폰트들이 있겠습니다.
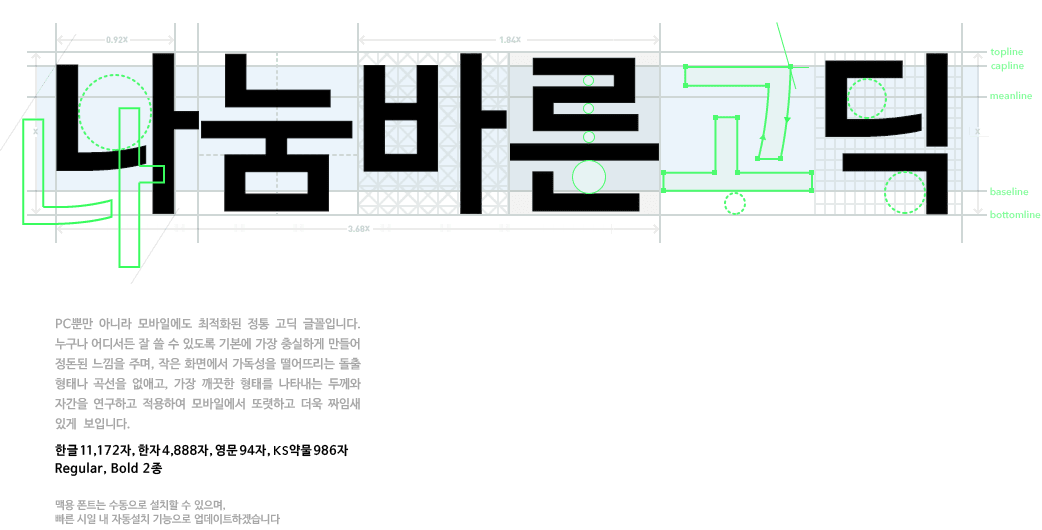
한국에서는 네이버(NHN)에서 배포한 나눔체(나눔고딕 및 나눔바른고딕 등)가 많이 사용되고 있습니다. 나눔바른고딕은 모바일에 최적화되었고, 폰트 디자인도 유려해서 선호하는 사람이 많습니다.
또한 2015년 구글과 아도비가 합작해서 만든 본고딕(구글에서는 노토산스CJK으로 부름)이 많이 사용되고 있습니다. 본고딕에 대해서는 추후 별도로 포스팅한 내용을 참조하시기 바랍니다.
[Tips] 본고딕(노토산스CJK) 경량화 버젼 적용법
나눔고딕체는 일본 폰트를 베껴 약간만 수정했다는 비판적인 의견이 있지만 아래 몇가지 이유로 많은 사랑을 받았습니다.
1) 첫째는 ‘SIL OPEN FONT LICENSE 1.1’ 라이선스로 자유로운 개인 및 상업적 사용을 허용하고 있어 상대적으로 빠르게 확산되었다. 한때는 XE등에서 레이아웃을 디자인하는 업체에서는 기본 폰트로 나눔고딕을 선택하고 이를 상품에 포함하여 비지니스를 하고 있을 정도로 널리 보급되었습니다.
2) 둘째는 나눔계열 폰트는 웹폰트로사용할 수 있도록 힌팅(Hinting)된 폰트로 웹환경에서 미려하게 보일 수 있도록 설계되어 웹환경의 니즈를 잘 반영했기 때문입니다.
3) 셋째는 나눔계열폰트는 폰트전문업체인 ‘산돌커뮤니케이션’과 ‘폰트릭스’제작되어 어느정도 완성도를 담보하고 있기 때문입니다.
4) 넷째는 웹환경에 최적화한 나눔고딕체, 모바일환경에 최적화한 나눔바른고딕체, 나눔필기체 등 다양한 폰트를 제공해 소비자들의 다양한 니즈를 어느정도 충족해주고 있습니다.

모바일에 최적화되었다는 나눔바른고딕…
그러나 이런 한글 웹폰트는 모양을 완성해야하므로 폰트 크기가 매우 큽니다. 폰트를 조건별로 불러들이다보면 몇메가가 금방 넘어가죠.
그러다보니 웹사이트 속도를 높이려고 고민하다보면 웹폰트 사이즈를 최적화하는 방안을 고민할 수 밖에 없습니다. 웹사이트 속도를 개선하기 위해서는 웹폰트를 최적화는 것이 가장 큰 관건중의 하나입니다.
그냥 구글의 웹폰트를 그대로 사용하면 3가지 타입의 웹폰트를 가져오므로 많은 로드를 잡아먹습니다. 레귤라와 볼드 등 3가지 파일을 불러오므로.. 그 용량은 각각 679kb, 680.kb,705kb에 달합니다.
웹 페이지 디자인을 한가지 폰트로 통합해서 사용하든지 아니면 적용을 포기하든지 해야할 수준이죠.
2.2.1. 브라우저 타입에 맞추어 폰트를 적용하는 방법
구글웹폰트를 적용하면 아무래도 로드 시간이 더 많이 걸리므로 로딩 속도를 개선하기 위해서 사용자의 서버에 폰트를 올려놓고(이는 트래픽이 증가하겠지만) 브라우져에 따라서 폰트를 내려받는 방법을 적용합니다.
그것은 브라우저마다 적용 가능한 폰트 종류가 다르므로 폰트 전부를 down 받지않고 브라우져에 필요한 폰트만 내려받도록 프로그램해서 용량을 최소화 합니다.
브라우져별로 지원하는 폰트 파일 종류를 보면 EOT파일은 IE만 적용 가능하고 WOFF는 모든 브라우져(IE 6~8은 제외)에서 적용 가능하며, 용량이 30%이상 줄어든 WOFF2는 크롬과 파이어폭스 등에서만 지원합니다.
-
먼저 IE 계열은 EOT 파일을 내려 받도록 설정합니다.
src:url('/fonts/NanumGothic.eot'); -
그런데 IE 6~8은 EOT 파일만 지원하고 포맷명을 해석하지 못한다고합니다. 그래서 파일명뒤에 물을표(?)를 추가하면 물음표 이후 구문을 모두 쿼리문으로 인식해 무시하므로 NanumGothic.eot? 파일을 다운한다고 하네요. 그래서 아래와 같은 코드가 추가됩니다.
src:url('/fonts/NanumGothic.eot?#iefix') format('embedded-opentype'), /* IE 6 ~ 8용*/ -
최근의 브라우저들은 WOFF 포맷을 지원합니다. WOFF를 지원하는 IE9+, Chrome, Safari, Opera 등을 위해서는 아래 코드를 넣습니다. 원래 TTF가 많이 사용되었으나 TTF형식은 쉽게 복제 가능해 이를 대체코자 WOFF가 만들어졌습니다. TTF의 압축된 버젼으로 보다 빠르게 로딩됩니다.
url('/fonts/NanumGothic.woff') format('woff'), /* Chrome, Safari, Opera 등 모던 브라우저용 */ -
그리고 WOFF나 TTF 포맷을 지원하지 않은 구 모바일 브라우져(Safari 4.3 이하, Android 4.3 이하, Opera Mobile 10 이하 등)를 위해서 CSS2에서 폰트로 활용 가능한 SVG(Scalable Vector Graphics)를 적용합니다. 사람마다 다르겠지만 이런 구형 모바일 브라우져는 사용자가 많지 않으므로 고려하지 않는 경우도 많습니다.
url('/fonts/NanumGothic.svg#NanumGothic') format('svg') /* Safari 4.3 이하, Android 4.3 이하, Opera Mobile 10 이하 등 구 모바일 브라우저용 */
위의 내용을 반영하여 아래와 같이 적용 코드를 정리할 수 있습니다.
@font-face{
font-family:"Nanum Gothic";
src:url('/fonts/NanumGothic.eot');
src:url('/fonts/NanumGothic.eot?#iefix') format('embedded-opentype'), /* IE 6 ~ 8용*/
url('/fonts/NanumGothic.woff') format('woff'), /* Chrome, Safari, Opera 등 모던 브라우저용 */
url('/fonts/NanumGothic.ttf') format('truetype'); /* TTF형식은 쉽게 복제 가능해 이를 대체코자 WOFF가 만들어 짐. 따라 TTF는 미 적용 경우가 믾음 */
url('/fonts/NanumGothic.svg#NanumGothic') format('svg'); /* Safari 4.3 이하, Android 4.3 이하, Opera Mobile 10 이하 등 구 모바일 브라우저용 */
}
2.2.2. 엣지에도 적용가능하고 사용자 시스템 폰트도 활용하는 방법
그러나 위 코드는 windows10에 적용된 엣지에선 먹히지 않는다고 합니다.
(아래 댓글에 보면 안된다고 나와서 확인해보니 정말 그렇다. 처음에는 많은 시행착오를 거쳐 알아봐도 답이 없어서 그냥 수용하기로 했었는데…)
그래서 좀 더 확인을 통해서 엣지에서도 적용되는 코드를 아래와 같이 정리해 봅니다.
이는 사용자 컴퓨터시스템을 확인해 나눔고딕이 깔려 있으면 시스템의 폰트를 활용하고 없으면 폰트를 다운받는 방식을 적용하고 있다.
이를 위해서는 local 명령어를 활용합니다.
local(‘NanumGothic’), local(‘나눔고딕’);
다시 정리해 업데아트하면 아래와 같은 코드가 나옵니다..
@font-face{
font-family:"Nanum Gothic";
local(‘NanumGothic’), local(‘나눔고딕’); /* 컴퓨터에 나눔고딕이 깔려 있으면 이를 사용*/
src:url('/fonts/NanumGothic.eot');
src:url('/fonts/NanumGothic.eot?#iefix') format('embedded-opentype'), /* IE 6 ~ 8용*/
url('/fonts/NanumGothic.woff') format('woff'), /* Chrome, Safari, Opera 등 모던 브라우저용 */
url('/fonts/NanumGothic.ttf') format('truetype'); /* TTF형식은 쉽게 복제 가능해 이를 대체코자 WOFF가 만들어 짐. 따라 TTF는 미 적용 경우가 믾음 */
url('/fonts/NanumGothic.svg#NanumGothic') format('svg'); /* Safari 4.3 이하, Android 4.3 이하, Opera Mobile 10 이하 등 구 모바일 브라우저용 */
}
만약 나눔고딕이 아니라 나눔바른고딕을 적용한다면 아래와 같습니다.
@charset “utf-8″
@font-face {
font-family: ‘NanumBarunGothic’;
font-style: normal;
font-weight: 400;
src: local(‘Nanum Barun Gothic Regular’), local(‘Nanum Barun Gothic-Regular’), local(‘NanumBarunGothic Regular’);
src: url('/Font/NanumBarunGothic.eot');
src: url('/Font/NanumBarunGothic.eot?#iefix') format(‘embedded-opentype’),
url('/Font/NanumBarunGothic.woff') format(‘woff’),
url('/Font/NanumBarunGothic.ttf') format(‘truetype’);
url('/Font/NanumBarunGothic.svg') format(‘svg’);
}
아래 이미지는 웹폰트를 선별적으로 다운하는 코드를 적용 후 page size가 줄어든 모습을 캡춰한 것입니다.. 웹폰트 다운 용량이 절반이하로 줄어들죠.
![[워드프레스 최적화]나눔고딕을 가장 효율적으로 적용하는 방법 1 Vodka Brand Perceptual Image Map.jpg](http://happist.com/files/attach/images/522/951/523/d3ecf9c9dfb9c691feafde4854320b1a.jpg)
2.3. 사용자 PC에 설치된 로컬 폰트를 최대한 사용하는 방법
위에서 나눔고딕 또는 나눔바른고딕을 사용 시 먼저 사용자의 PC 시스템에 나눔고딕이나 나눔바른고딕이 설치되어 있는지를 확인하고 없으면 폰트를 다운하는 방식을 설명했는데요.
궁극적으로 사이트의 속도를 최적화하기 위해서는 굳이 웹폰트 다운하는 것을 최소화하는 것이 좋습니다. 디자인과 로딩 속도 사이의 절묘한 줄타기가 필요한 상황인데요.
이를 위해서 사용자 PC에 설치된 폰트를 최대한 활용하는 방안을 고민한 것입니다. 사용자가 PC에 설치해놓은 다양한 폰트를 불러오고 만일 이것도 없다면 웹폰트를 다운하는 방식입니다.
즉 사용자 PC에 나눔바른고딕이 있는 지 확인하고 없으면 → 맑은고딕을 찾고 이 또한 없으면 → 돋음을 찾고 없으면 → 굴림을 찾도록 명령을 주어 최종 찾은 폰트로 보여주는 방식이다.
이는 사용자의 관심도에 따라 폰트등이 설치되어 있을것이니 이를 최대한 이용하는 것으로 속도나 트래픽에서 가장 유리한 방식이라 할 수 있습니다. 단 디자인적으로는 손해를 감수했엤지요. 소비자에게 내가 원하는 가장 최적화한 폰트로 보여주지 못할 가능성이 높아집니다.
속도를 매우 중요시 한다면 이 방법을 적용하는 것도 한 방법입니다. 이는 font-family에서 찾을 폰트를 순서대로 적히고 마지막에 !important를 적어 강제 적용합니다.
제가 위도우즈 10에서 이 코드르 적용하니 IE에서는 나눔바른고딕이 적용되고, 웨일, 크롬, 파이어폭스에서는 맑은 고딕이 적용되고 엣지에서는 돋움이 적용되더군요.
h1, h2, h3, h4, h5, h6 {
padding-bottom: 18px;
color: #333333;
font-weight: normal;
font-family: 'Open Sans','NanumBarunGothic','NanumGothic', '나눔고딕', '맑은 고딕', 'Malgun Gothic', Dotum, sans-serif !important;
}
- 영문은 먼저 Open Sans를 적용케하고
- 한글부터는 나눔바른고딕, 나눔고딕, 밁은고딕, 돋음순으로 적용토록 했습니다. 굴림보다는 돋움이 웹에서는 더 나을것으로 보기에 순위에 들어가 있습니다.
3. 마무리를 해보자.
웹 사이트에 대한 자신의 철학에 따라(철학하니 너무 거창하다) 속도를 중시할 것인지, 트래픽을 중시할 것인지에 따라 여러 선택을 할 수 있습니다.
트래픽과 속도를 중에서 어느 것도 양보 못하지만 미적인 완성도는 조금 양보할 수 있다면 위의 세번째 방법, 즉 사용자 시스템 폰트를 적극 활용하는 방안을 선택할 수 있고,
속도와 미적인 완성도를 중시한다면 둘째 방식, 즉 자기 서버에 폰트를 올리고 시스템 폰트를 확인해 필요시 폰트를 내려주는 2.2.2. 방식을 사용하면 좋겠습니다.
그리고 트래픽과 미적인 완성도를 중시한다면 구글 웹폰트를 사용할 수 있겠죠.
자신의 필요와 기호에 맞추어 멋진 사이트를 말들 수 있기를 기원하며 이글을 마칩니다.
CMS(XE,워드프레스) 관련 이런 저런 이야기
[Tips] 본고딕(노토산스CJK) 경량화 버젼 적용법
XE에서 워드프레스 이전 후 이미지 최적화를 위한 이미지 변환 프로그램 비교
[워드프로세스 Tips]테마를 DB에서 수동으로 변경하기 (How to change WordPress Thems from the DB)

