웹사이트 속도가 무지 느리다는 생각이 많이 들어 도대체 어디서 문제가 발생할까 고민해보았다.
많은 사람들이 사용하는 네이버는 팍팍뜨는데 사용자도 별로없는 내 사이트는 반응이 느린 것일까?
싸구려 웹호스트을 쓰는 이유일까? 다른곳으로 이동하면 더 좋아질까?이런저런 고민이 들었다.
오늘 시간을 내서 점검을 해보았다. 인터넷을 보면 무료로 속도를 측정해주는 곳이 많다고 들었다. 여기를 이용하면 될 것 같았다.
사이트 속도를 측정해주는 사이트들
실제로 인터넷을 찾아보니 웹페이지 속도를 무료로 측정해주 주고 분석해주는 사이트들이 많이 있다.
이 싸이트들의 비즈모델은 무료로 측정해주고 필요한 사람들에게는 돈을 받고 컨설팅을 해주는 것 같다.
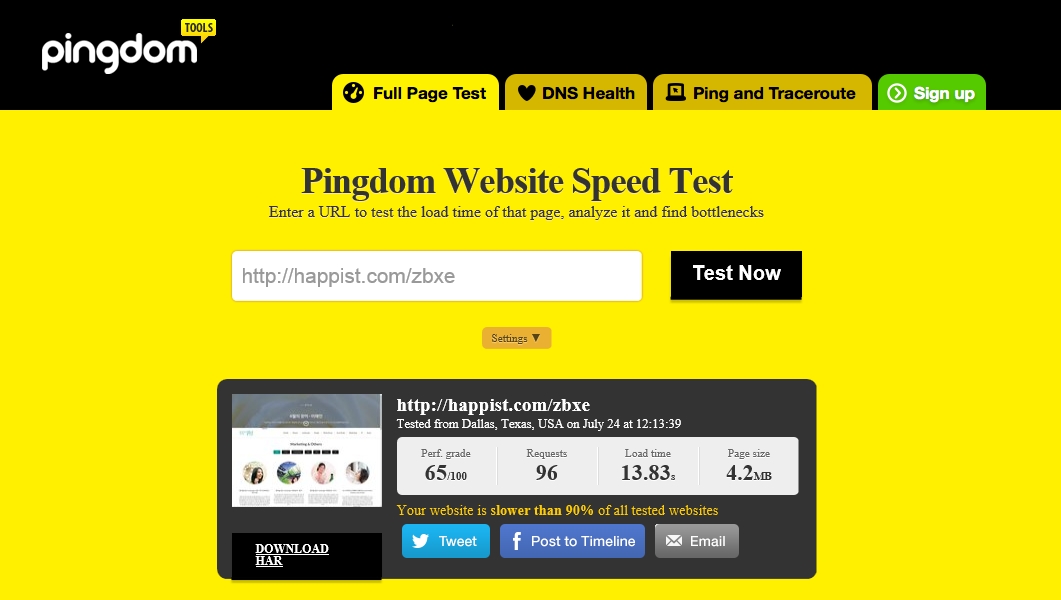
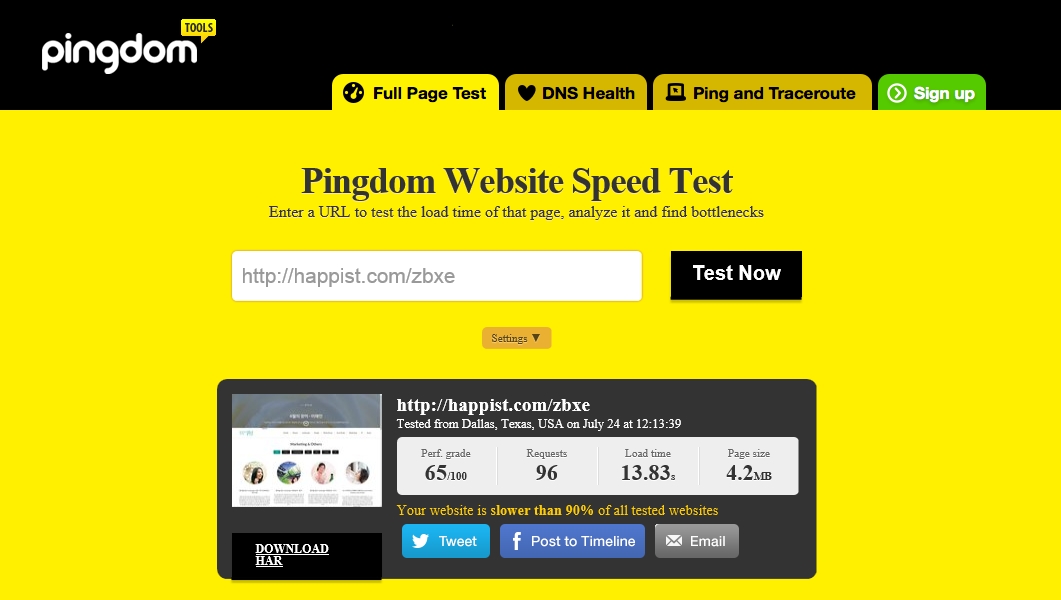
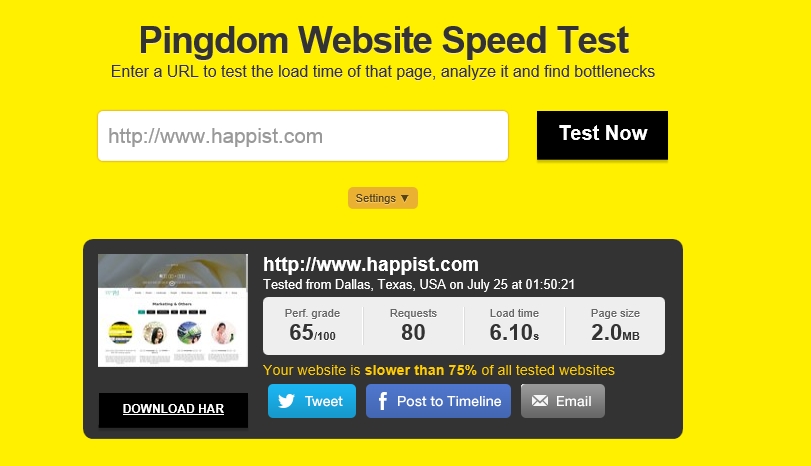
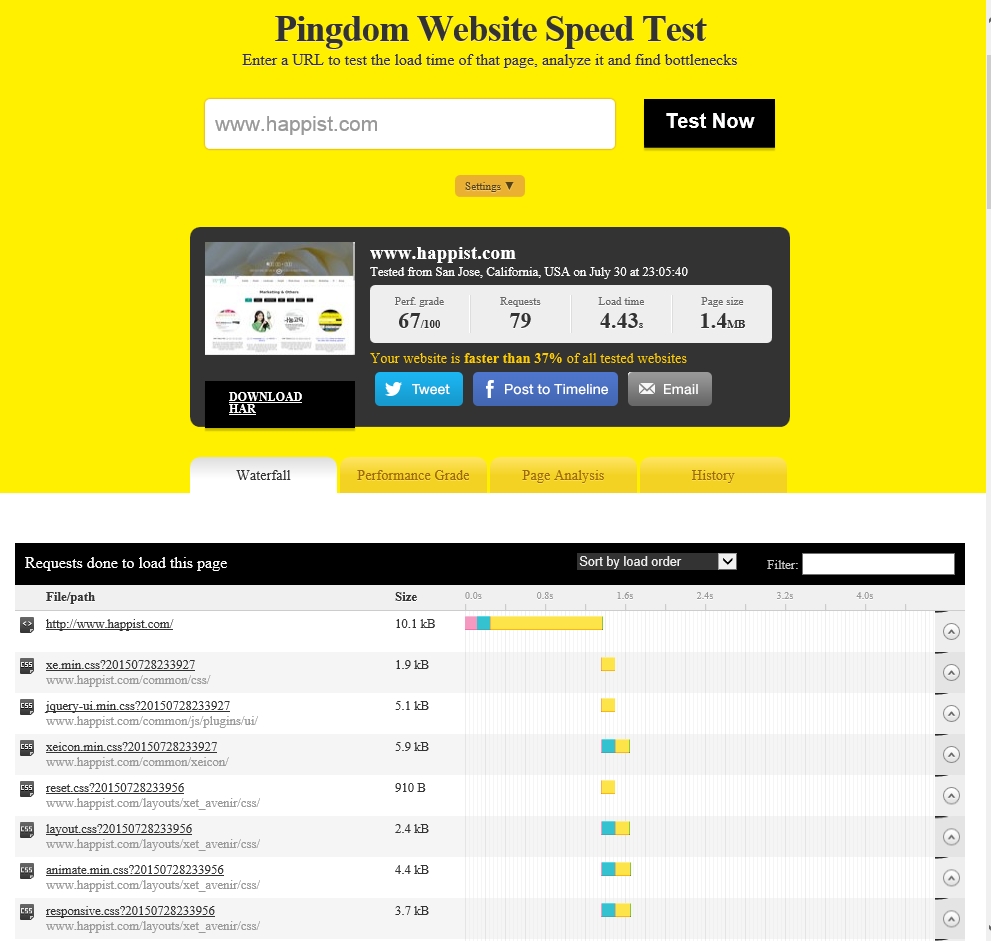
| 1. Pingdom Website Speed |
여기에서는 읽기 속도와 페이지 용량과 어디에서 지연이 발생하는지 예를 들어 DNS인지, Sever에서 데이타를 받는데 시간이 많이 소요되는지, 서버에연결하는데 시간이 걸리는지 등을 상세히 알 수 있다.
여기는 뉴욕,USA에서 로딩하는 것을 테스트해 보여준다.
그리고 테스트 결과를 지금가지해본 웹사이트중에서의 순위를 알려준다.

Your websiteis slower than 90%of alltested websites
처참한 기록이다.
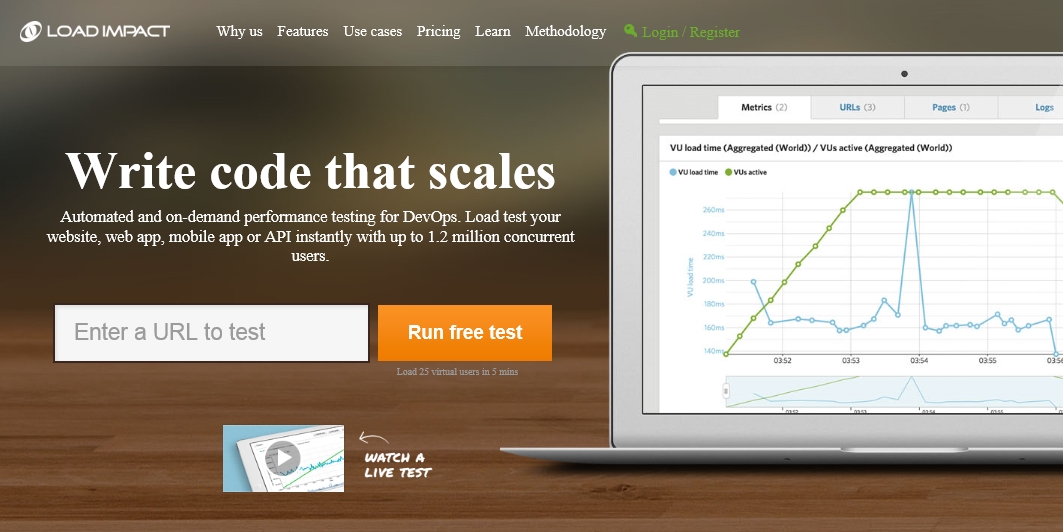
| 2. Load Impact |
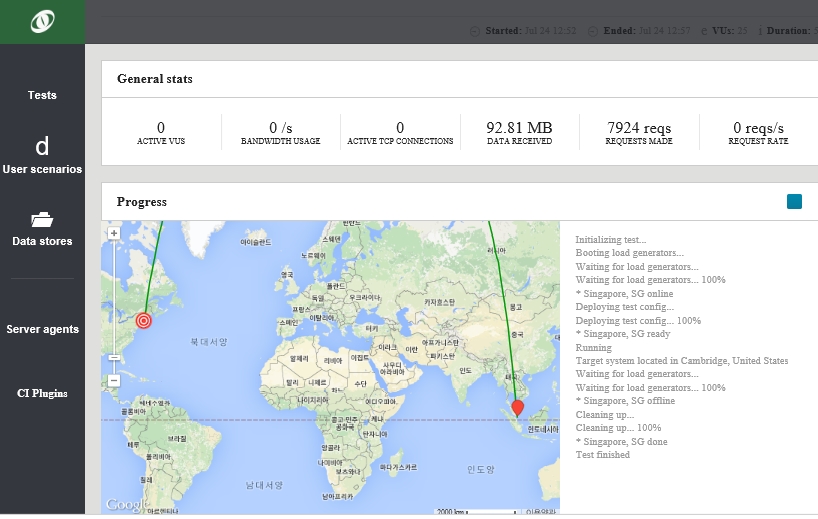
여기는 테스트 과정을 지도로 보여주고 결과를 그래프로 보여주여 UI관점에서 나은 것 같다.
free test지만 test 시간이 광징히 길다.
네이버로 테스트를 해보았는데 싱가폴과 뉴욕에서 로딩하는 것을 테스트해서 보여준다. 그만큼 많은 시간을 걸려서 테스트해준다.


| 3. google PageSpeed |
여기는 구글이 공식 제공하는 로딩속도 측정하는 곳이다.
이곳에서 측정한 결과는 검색 품질에도 반영되는 등 중요한 곳이므로 여기서 측정한 결과는 가능하는 빨리 대응하는 게 좋다고 한다.
그리고 모바일과 PC 모두 개별 측정해준다고 한다. 모바일도 테스트해보려면 여기가 좋겠다.

그런데 운영 사이트의 경우 분석을 못하는데 무엇때문에 그러는지 분석이 안되니 답답하다. 원인을 어떻게 찾아야 할지 모르겠다..
| 4. OctaGate SiteTimer |
여기는 특정 페이지를 불러들이는 데 얼마나 시간이 걸리는지 여부를 그래픽으로 표시해준다.
페이지 단위로 분석할 수 있어 특정 위젯이나 네트워크 광고 등이 얼마나 부하를 주는지 확인할 수 있다.

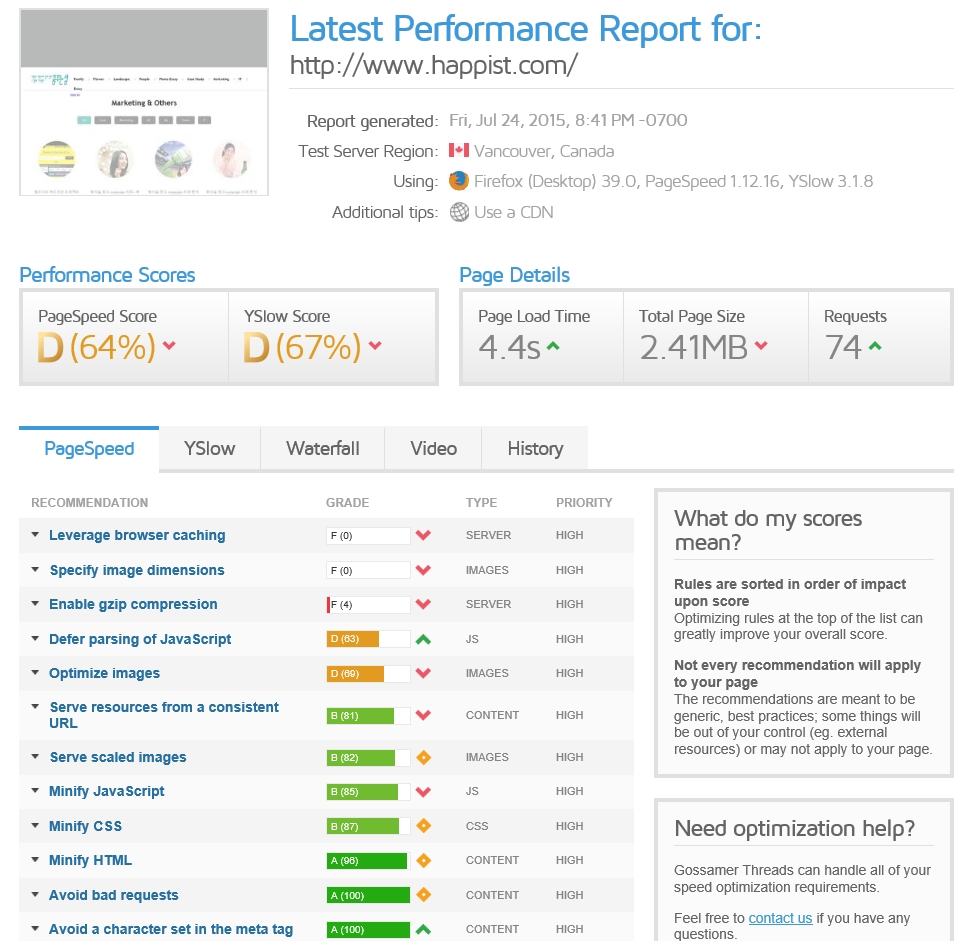
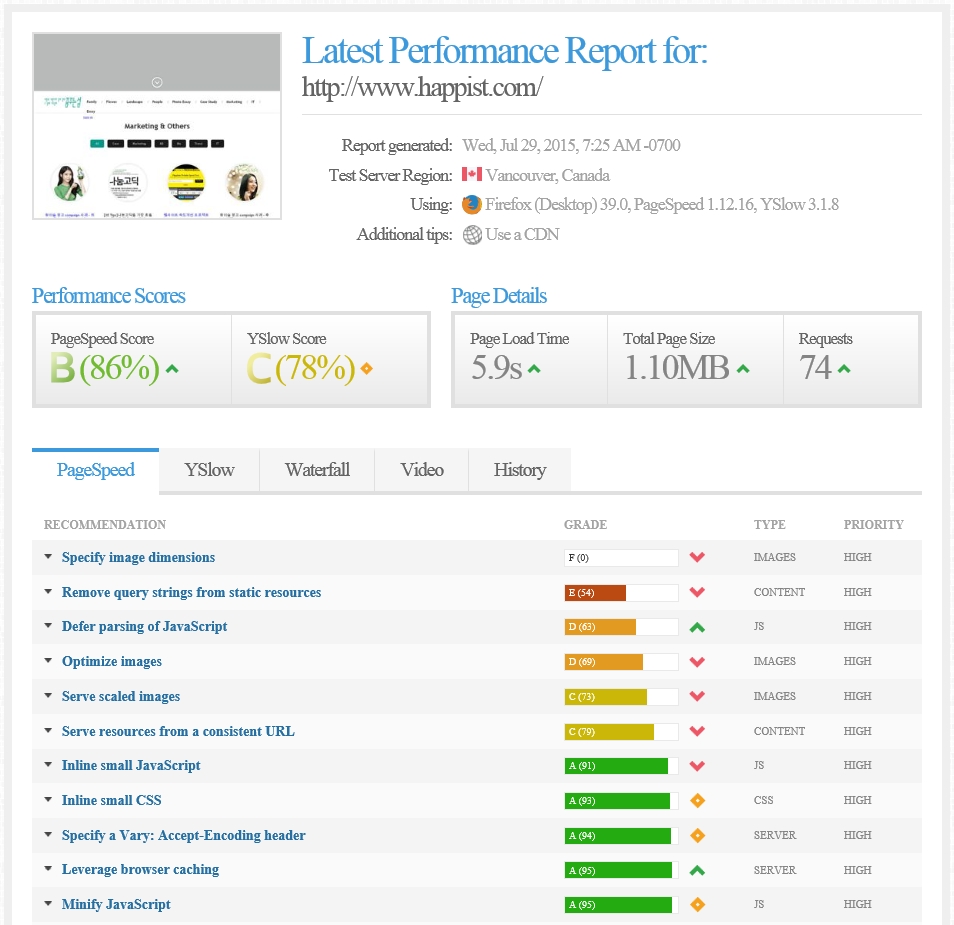
| 5. GTmetrix |
여기는 결과를 PDF로 출력할 수도 있는 잠점이 있다.

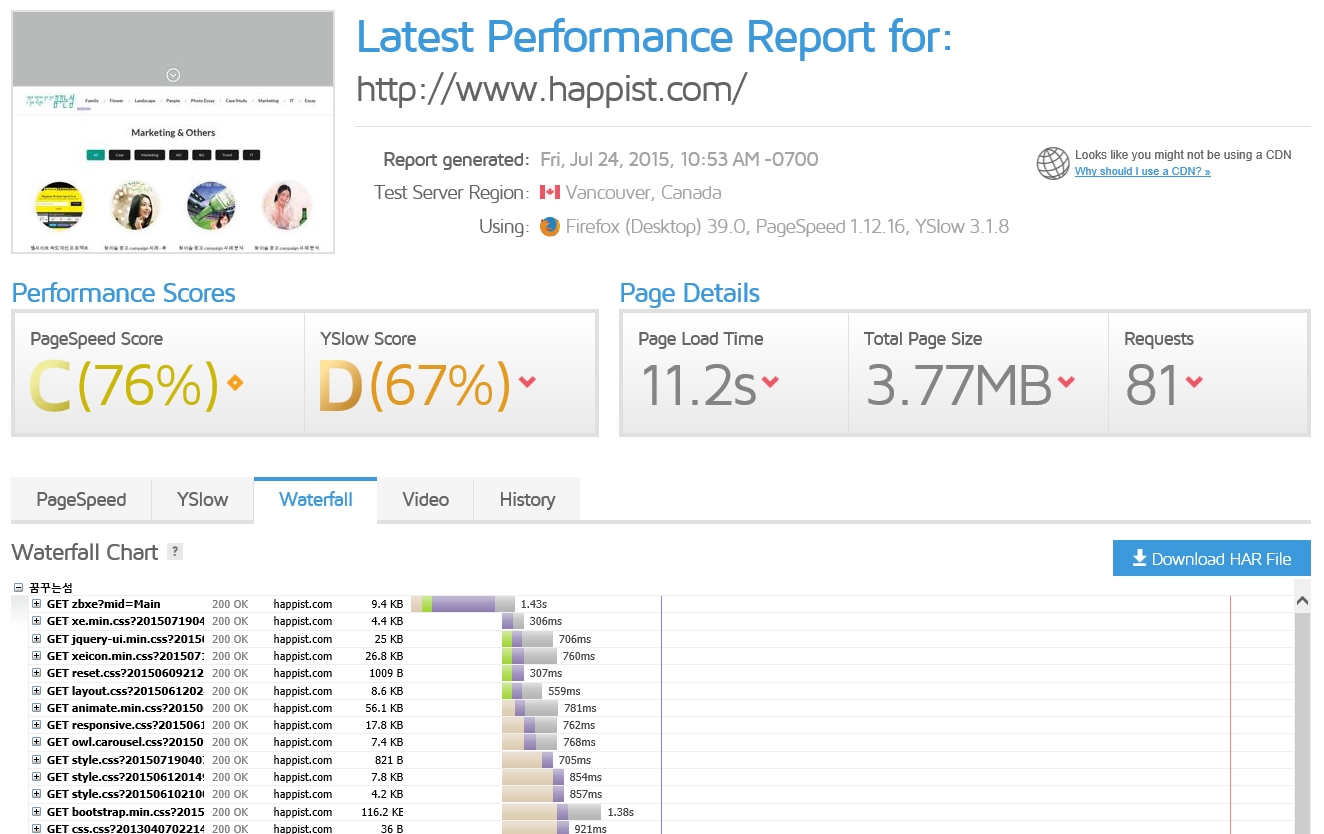
아래 www.happist.com으로 측정해보면 페이지 로딩타임이 11.2초, Total page size는 3.77MB로 측정한다. 전체 67% 순위…
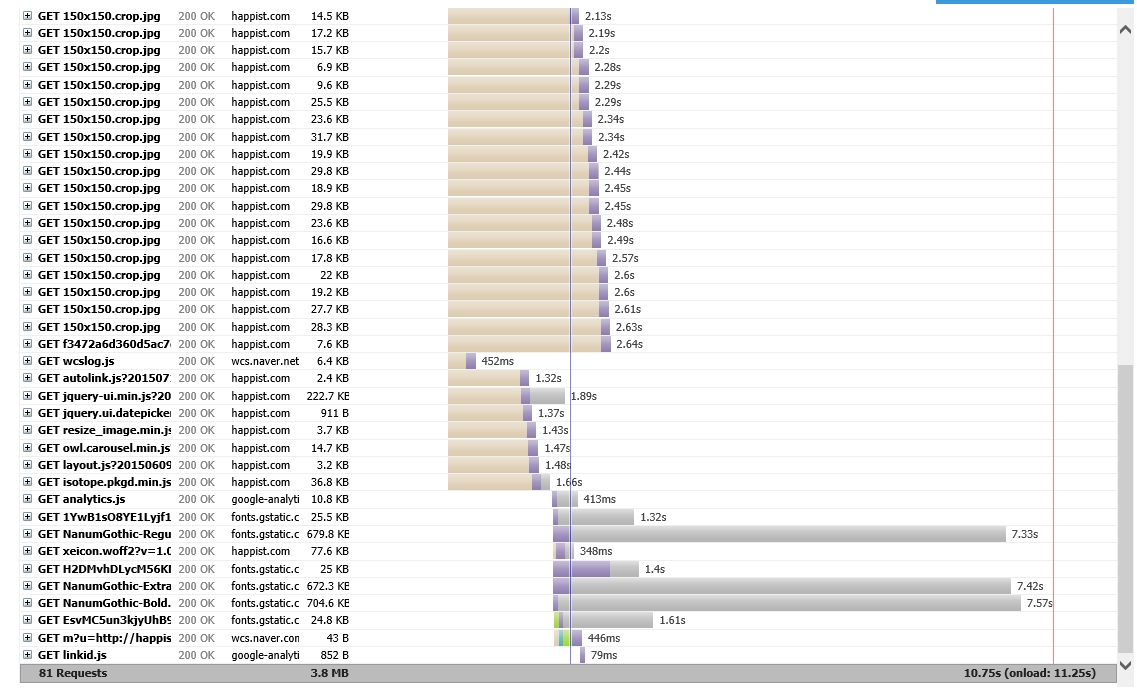
paze size를 보면 나눔고딕폰트가 많은 비중을 차지하고 있다.
이를 최적화하는게 무엇보다 중요한듯 싶다.

| 6. Websiteoptimization |
여기서는 파일 용량 통계의 범위 뿐 아니라 다운로드 시간을 14.4k 모뎀 속도부터 평가하여 준다.
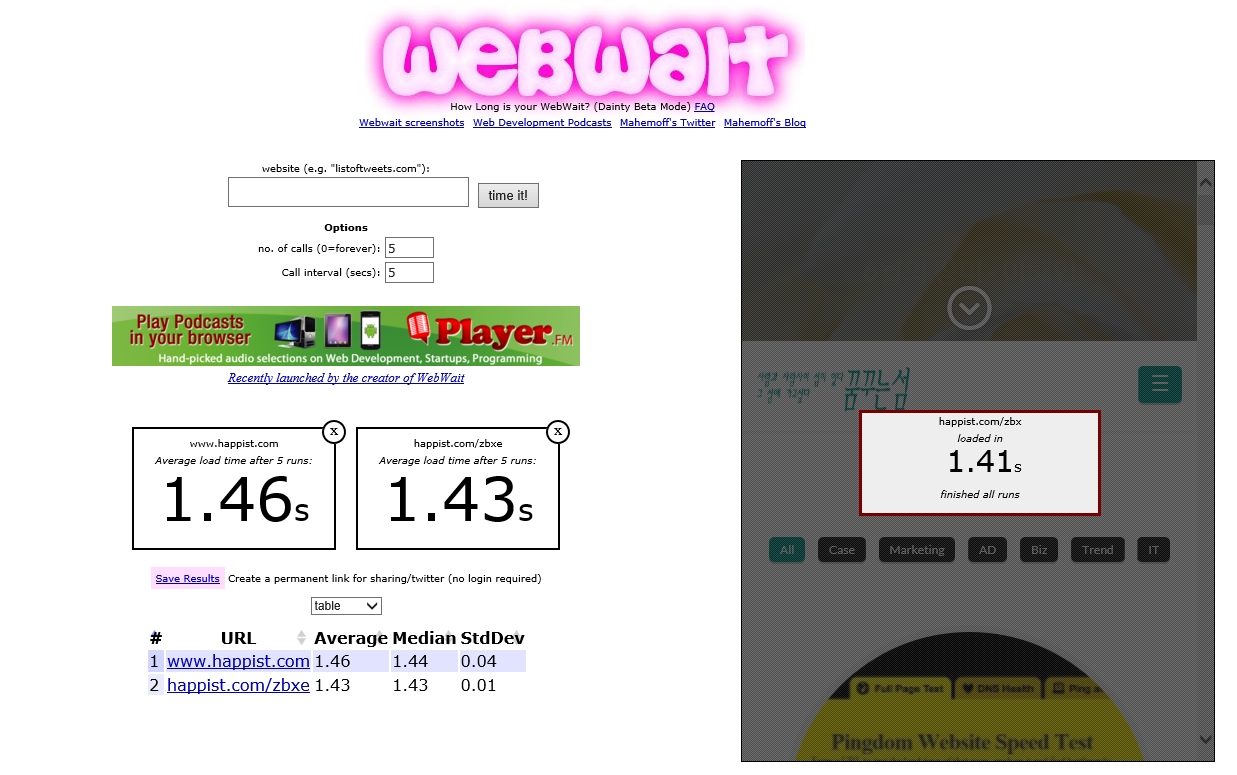
| 7. Webwait |
Webwait의 사이트의 측정방식은 웹사이트의 메인화면에 있는 이미지와 스타일시트 그리고 자바 스크립트등이 브라우저에 로딩되고 렌더링되는 시간을 측정하는 방식이다.
기본적으로 5회테스트하며 중간중간 5초의 측정 간격을 두고 측정한다.
여기 측정결과 3초이내로 나올 수 있도록 최적화할것이며
구글에서는 1초이내로 로딩할 수 있도록 추천하고 있다고 한다.
www.happist.com의 경우 1.46초정도 걸리니 그리 나쁜 편은 아닌데 실제로 느끼는 체감은 훨씬 느리다고 느끼는 것은 무엇이지? 다른 측정사이트는 모두 느리다고 하는데 여기서는 빠르다고하니 혼란스럽다.

웹사이트 속도를 개선하자
여러 사이트에서 측정을 해주지만 1위법칙에 따라 먼저 접촉한 pingdom을 토대로 개선 방안을 수립해 보았다.
처음 내 사이트를 측정해보니 아래처럼 처참한 수준이다.
Your websiteis slower than 90%of alltested websites
도대체 어디에서 문제가 있을까? 상세한 내용을 살펴보았다.
| Page size, 용량을 줄여라 |
먼저 page size가 5.2MB로 너무 크다. 측정에 따라 4.2MB가 나오기도 한다. 이를 줄 일 수 있는 방안을 찾아야겠다.
1.용량을 많이차지하는 네이버맵을 적용하지 않기로 한다(592.2kb)
2.썸네일이긴 하지만 메인페이지에 보여지는 list수를 30%정도씩 줄였다.
이리하니 Page size가 4.0MB로 줄고 90%에서 76%로 순위가 올라간다.
3.이미지파일중에서 용량이 큰 슬라이드용 이미지 파일 사이지를 줄였다 300kb수준에서 90kb수준으로..줄였다 이리하니 page size가 3.4MB로 줄어든다 73% 수준으로 약간 개선..
4.또 용량이 큰 것을 찾아보니 폰트가 있다. 나눔고딕체를 불러오는데 레귤라와 볼드 등 3가지 파일을 불러온다. 3가지를 불러오는데 각 용량이 679kb, 680.kb,705kb에 달한다. 이를 없애든지 하나만 운영해야하는r게 좋겠다.
NanumGothic-Regular.woff2 (680kb) fonts.gstatic.com/ea/nanumgothic/v5/
NanumGothic-Bold.woff2 (705kb) fonts.gstatic.com/ea/nanumgothic/v5/등으로
이파일은 구글에서 가져오는 것인데…Layout 중 어느 부분을 조정해야 할가 찾아보다 지금 적용한 레이아웃에서는 preferences.html에서 정의해 놓았다. 여기서 관련 문구를 삭제하니 용량이 확준다. page size가 2.0mb 수준으로 ..
그러나 이렇게 용량이 줄어도 로딩 스피드는 개선이 되지 않는다.
로딩타임 6.1초, 75% 수준 이러면 문제는 용량이 아니라는 것..

결국 나눔고딕체는 사용하기로하고(사이트가 일반 굴림체로 보여지는 것보다는 세련되고 이뻐보이므로) 최소의 용량만 차지하는 방안을 찾았다. 다행히 http://www.freezner.com/archives/215라는 사이트에서 해당서버에 폰트를 올려놓고(이는 트래픽이 증가하겠지만) 브라우져에 따라서 폰트를 내려받는 방법을 제안해 놓고 있다. 이를 적용하면 폰트때문에 내려받는 용량이 감소할 것으로 기대된다.
이방번을 적용하니 용량은 2.0mb로 줄었다. 다만 로딩타임 6.31초로 개선되는 게 없다. 순위도 76% 수준..
용량에 대한 결론은 총 용량이 2.0mb수준이면 적절하다는 판단이다.
최적화가 잘되어있는 네이버도 2.0mb 수준이다.
| 서버 응답 속도를 줄여라 |
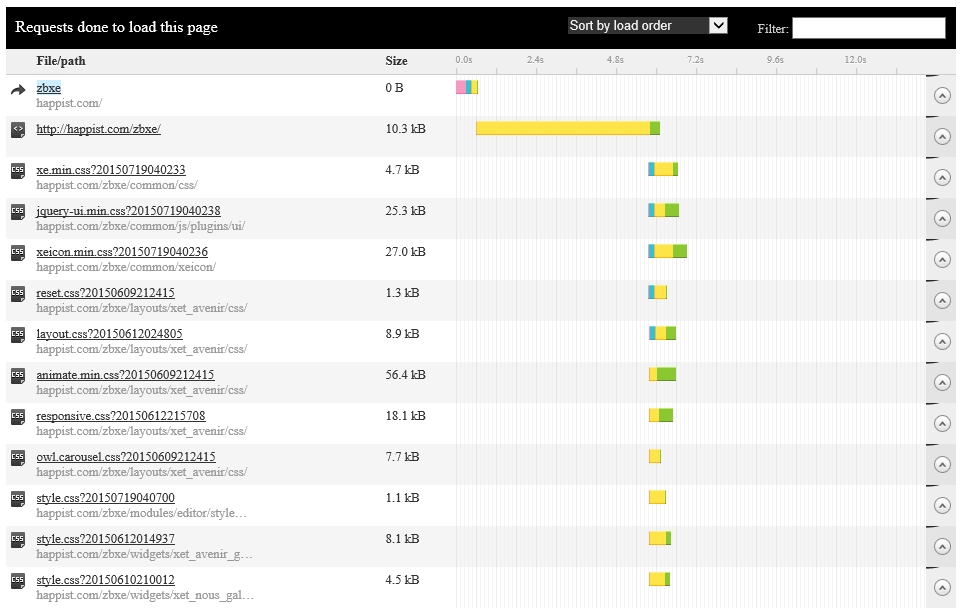
서버 응답속도와 관련했는 항목들이 Wait The web browser is waiting for data from the server / Receive The web browser is receiving data from the server 인데 이런것으로 시간 딜레이가 발생되는게 무엇인지 살펴본다.
- 메인으로 들어가서 대기 시간이 1초이상 발생하고 있다.
- jquery-ui.min.css?20150719040238 / xeicon.min.css?20150719040236 /layout.css?20150612024805 /animate.min.css?20150609212415 /bootstrap.min.css?20150606211414 /jquery.min.js?20150719040234 등이 이 딜레를 발생시키고 있다. 이들은 레이아웃에서 사용하는 것들인데
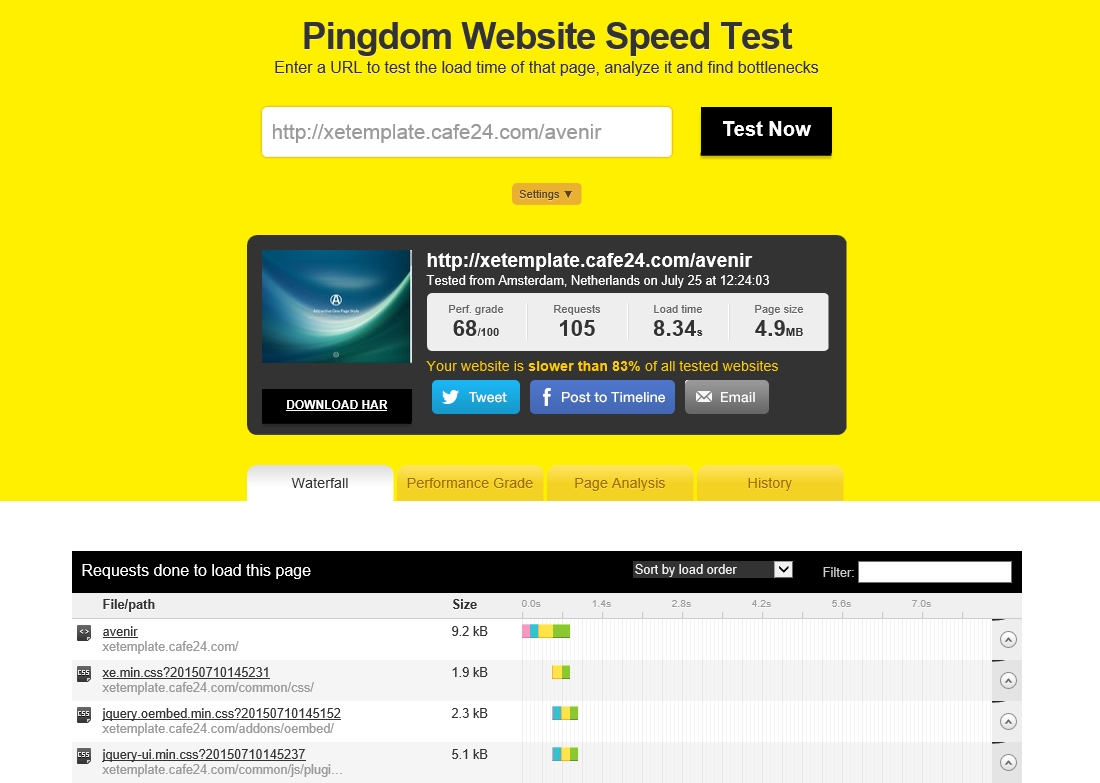
실험정신니 발동해서 같은 레이아웃을 쓰는 사이트의 상태를 보기로 한다. 현재 레이아웃을 아브니르를 사용하고 있는데 이 레이아웃의 샘플 사이트인 http://xetemplate.cafe24.com/avenir를 같이 측정해보기로 한다.
여기는 카페24를사용하고 있다.
결과는 page size는 4.9mb로 비지하고 응답속도도 8.34초로 느리다.
다만 메인의 응답은 거의 없으며, 내 사이트에서 딜레이되었던 CSS등에서 딜레이가 거의 없다.
딜레이 발생은 용량이 비교적 큰 이미지파일에서 발생하고 있다.
또 다음맵에서 딜레이가 심하다.

| 서버의 문제라는 결론 – 서버를 개선하든, 바꾸든지 해야 할듯 |
결론은 내가 사용하는 웹호스팅에서 속도가 넘 느리다!!!
웹호스팅업체에 항의를 해야겠는데 잘 통할지 모르겠고
아니면 업체를 바꾸어야할지 고민이다. 싼게 비지떡인가…
아래 GTmetrix의 분석을 보년 performance에서 문제가 되는 부분은 대부분 서버쪽이다.
| 호스팅업체를 바꾸다 |
여러가지 고민을 한 끝에 웹호스팅 업체를 바꾸기로 했다.
무엇이든지 중간에무엇을 바꾼다는 것은 출혈을 감수해야 한다는 것이다. 그 출혈보다 더 나은 결과가 있을 것으로 판단되면 지체없이 행동에 옮겨야 한다.
지난 토요일 바꾸기로 마음을 먹었지만 예전 호스팅업체에서 사이트를 함 점검해 보겠다고 해서 어어떤 결론을 낼까 궁금해 3일을 기다렸는데 아무런 답을 주지않아 화요일 호스팅업체를 옮겼다.
새로 욺긴곳은 하드 용량은 제한이 있지만, 트래픽은 월간 단위로 책정하므로 일시적인 트래픽증대에 대응하기는 좋을 것 같고 서버당 사용자를 최소화한다는 점 그리고 가격도 상대적으로 크게 비싸지는 않는다는 점 무엇보다는 최신 PHP를 적용해준다는 점이 마음에 들어 L사로 이전했다.
옮기면서 우여곡절이 많았다.
예전 업체에서 백업을 해주지 않는다고해서 다행히도 며칠전인 토요일 간신히 받아 놓았던 백업본으로 이전을 햇다. 그러다보니 2일정도가 중간에 사라졌다.
화요일 술을 많이 마신 후 저녁에 새 호스팅업체에 연락해 옮겼는데 취한 상태에서 접속되고 관리자 접속되는 것만 확인하고 자버렸다. 아침에 일어나 확인하다보니 메뉴가 하나도 들어가지 않는다.
부랴부랴 업체에 연락해 조치를 취해달라고 해 오후가 되어서야 간신히 연결을 할 수 있었다..
옮기고나니 여러가지 지표들이 많이 좋아졌다. 역시 좋은 서버를 쓰다보니 효과가 있었나 보다.
그 전에는 아무리 용량을 줄여도 개선되는 기미가 보이지 않았는데 ….
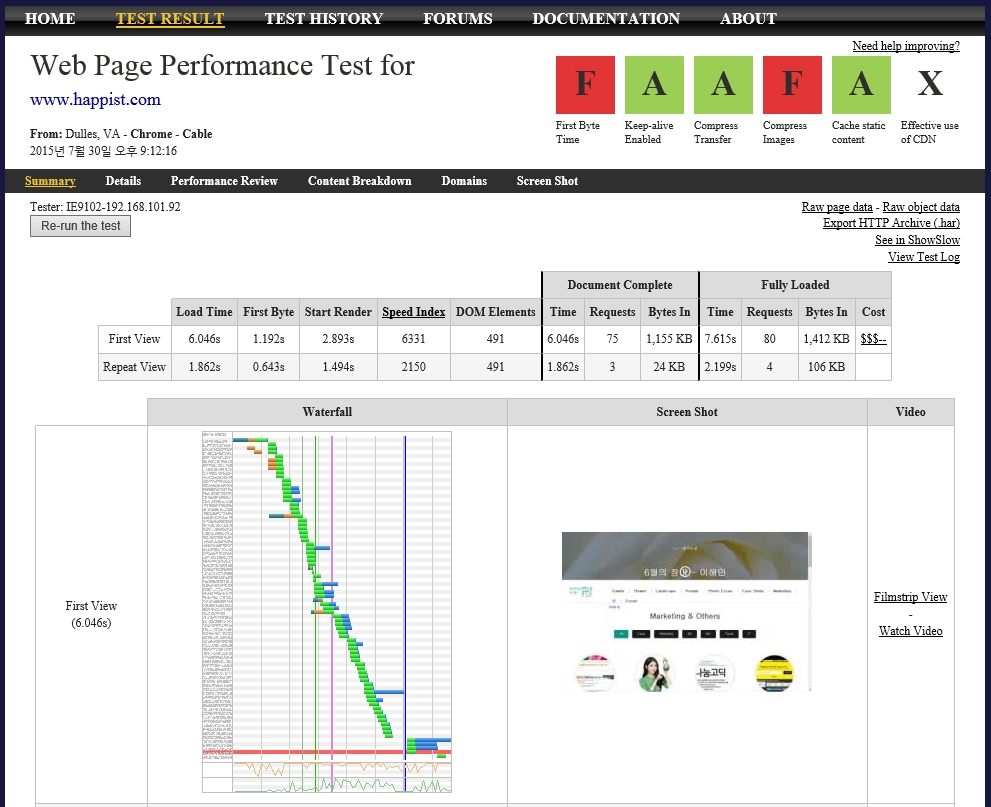
Pingdom Website Speed 테스트 결과…그런데 결과가 일관성있게 나오지 않는다..

GTmetrix 테스트 결과


새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
