웹사이트를 운영한지 많은 시간이 흘렀다. 주기적으로 웹사이트에 관심을 가지다가 다른일에 몰두하기를 반복하다보니 웹사이트의 성과가 그리 좋지는 않다.
요즈음 새로운 돌파구를 찾고자 마케팅 공부에 열중하고 있다. 이 마케팅 공부와 웹사이트 운영과 연계해 이 웹사이트의 컨텐츠를 강화하고자 마음 먹었다.
그리고 이 웹사이트를 통해서 인터넷마케팅을 경험해보고자 애드센스를 헤보기로 했다. 사이트 디자인이 과도한 디자인 지향이라 광고가 주렁주렁 달려있는 애드센스 컨셉과 전혀 맞지 않고 성격상 지저분한 것을 별로 좋아하지 않아서 고민이 되었지만 겸사겸사해서 시작하기로 했다.
혼자 고고한척 한다고 심오한 인터넷세계가, 돈의 세계를 쉽게 이해 할 수 있는 것도 아니고.. 직접 부딕쳐보는게 그 세계를 이해하는데 도움이 되리라 여겨졌다.
그리고 돈이 걸려 있으면 좀 더 치열하게 고민할 것 같아서…
{후에 추가하는 글]시작한지 한달이 지난 이 시점에 얼마나 애드센스로 돈이 모였냐하면 절대로 발설해서는 안될정도로 형편이 없다. 무엇이 문제인지 모르나 $1이 채 안된다. 심하다 싶을 정도로 형편이 없는데 원인이 무엇일까 고민하고 있다(15년 8월 11일 update 함)
모바일에서 본 애드센스 광고
구글 애드센스 신청 및 승인 history

애드센스 신청 및 승인은 얼마 걸리지 않았다. 간단히 시계열로 정리하면 아래와 같다.
빨리 승인되는했는데 좋은것인지는 잘 모르겠다. 전체적으로 약 2.5일 걸린 듯..
-
애드센스 신청은 7/12(일) 저녁
-
애드센스 1차 승인 7/13(월) 월요일 오전 4시 검토 결과가 날아왔다.
-
오후 12시 50분 결제 연락처 정보가 변경되었다고 검토하라는 메일이 날라왔다. 애드센스에 들어가보니 광고를 올리라는 요청이 있다.
-
광고올리기 7/14일 새벽까지 끙끙대며 게시판을 중심으로 광고 코드를 심었다.
-
애드센스 완전 승인 7/14(화) 오전 11시 15분 완 전 승인되었다는 메일이 왔다
-
애드센스 광고 등재 7/14(화) 오후 12시 30분이후 광고가 등재되기 시작했다.
옆의 이미지가 모바일 게시판에 광고가 게재된 상태이다.
아래는 광고코드를 넣으면서 찾아보면서 도움을 받았던 내용들을 정리한 것이다.
이는 구글링을 하면 다 나오는 이야기지만 한곳에 모아 놓으면 처음하는 분은 도움이 될 것 같아 모아 보았다.
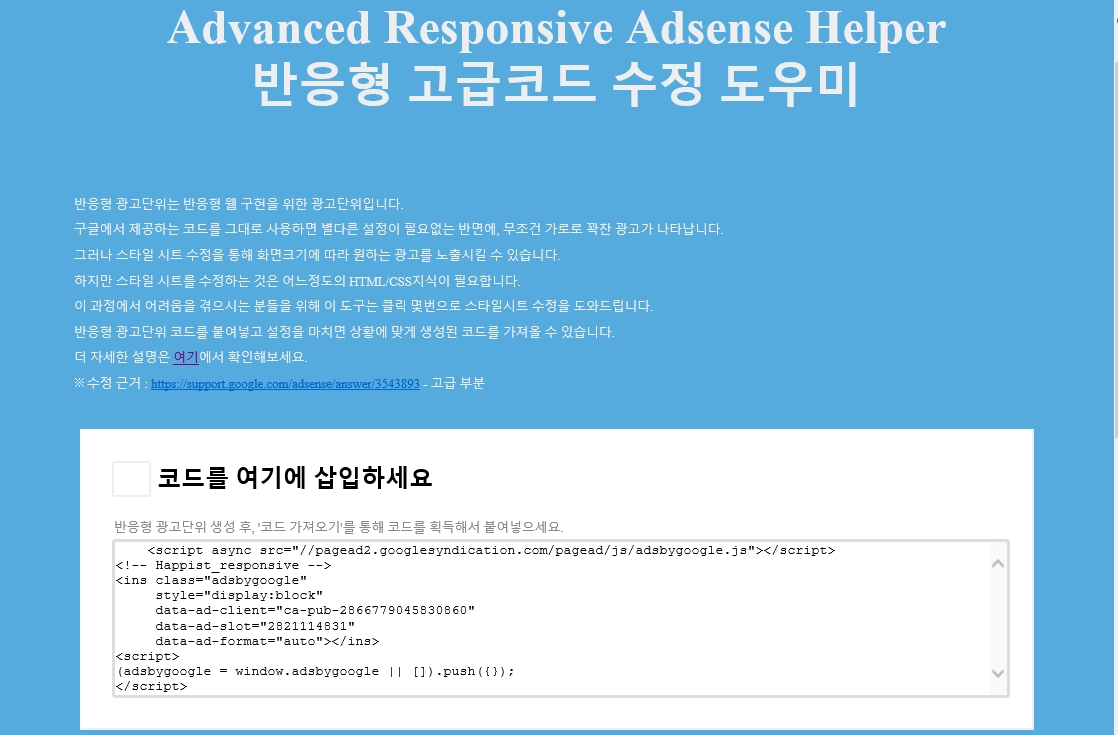
반응형 광고 단위 수정하기
애드센스 광고 코드를 삽입하면 구글애드센스에서 제공하는 그대로 높이는 방법도 있고, CSS 문법을 사용해 개인에 맞게 수정하는 방법이 있다.
요즈음 모바일이 강조되면서 반영형이 대세인지라 화면 사이즈에 따라 광고의 사이즈가 달라지도록 반응형광고를 최적화 시킬 필요가 있다.
아쉽게도 구글 애드센스에서는 화면 크기에 따라 자동으로 사이즈가 변하는 반응형은 제공하지 않고 있다. 다만 CSS 코드를 활용해 몇가지 케이스를 만들고 이에 따라 사이즈가 다르게 만들 수는 있다.
이런 반응형 비슷하게 광고를 수정하고 싶은데 CSS 실력이 딸린다면 아래 주소로 들어가 도움을 받으면 쉽게 만들 수 있다.
처음해보는 분도 아주 쉽게 할 수 있다.. 뭐 어느정도 눈치는 동원해야 한다..

게시글 추가 내용 출력 – 광고/공지 삽입 애드온 사용해 게시판에 광고 삽입
이는 키스투엑스이님이 만들어 배포한 애드온으로 게시판의 상단 및 하단에 광고 등 특정 내용을 추가할 수 있는 애드온이다.
몇가지 시행착오긑에 저도 이 애드온으로 게시판 상단 및 하단에 광고를 달았다.
이 애드온은 https://www.xpressengine.com/index.php?mid=download&package_id=18982195에서 받을 수 있으니 참고하시길…

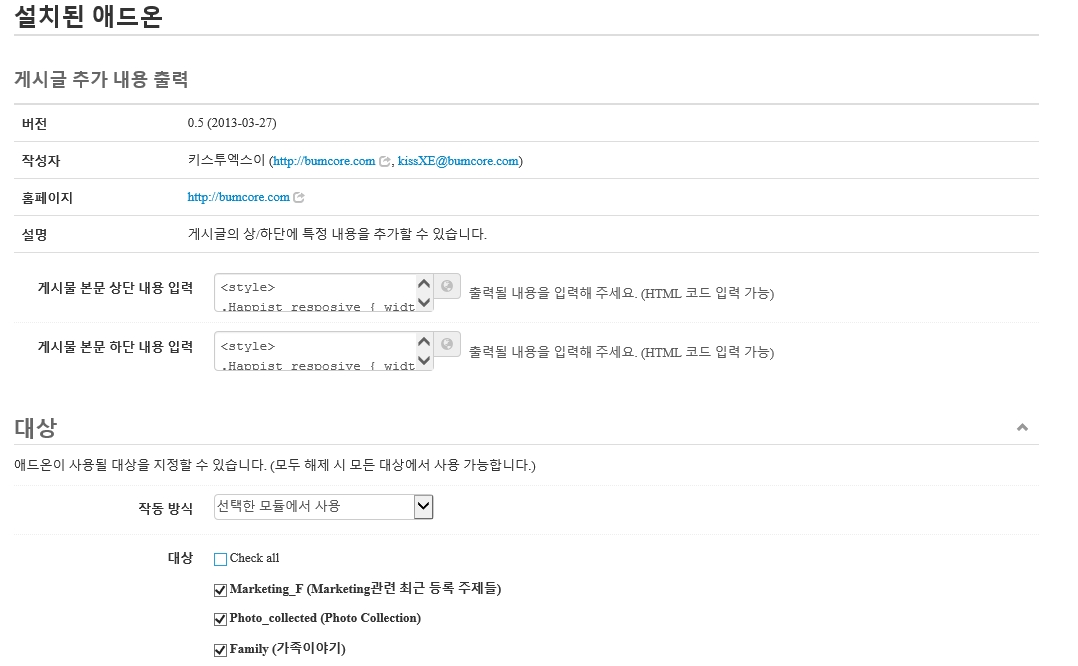
아래 이미지는 관리자 게시판에서 애드온 설정하는 모습입니다.

XE 본문을 구글 애드센스 주변에 배치하기
본문 내용을 구글 애드센스 주변에 배치하는 방법으로 소개된 것인데 이는 아래 내용은 http://zzandoli.com/tip/1178 에서 소개된 내용입니다.
이를 제가 테스트해보았는데 처음에는 작동되지 않아 포기했었습니다. 며칠 후 다시한번 해보자해서 제대로 따라해보니 작동하더군요. 무엇이 원인인지는 아리송합니다.
sketchbook5 게시판 스킨을 기준으로 했다고 합니다.
[수정파일]
사이트주소/modules/board/skins/sketchbook5/_read.html
[수정방법]
_read.html 파일내의 아래 내용을 찾습니다.
이내용을
<article>{$oDocument->getContent(false)}</article>
이렇게 바꾸세요.
<!-- 본문배치용 애드센스 코드 -->
<div style="width:336px;height:280px;float:right;padding-bottom:10px;">
자신의 애드센스 코드 (336X280 사이즈로)
</div>
<center> 애드센스 코드 </center>
<!-- 본문 출력 -->
<article>{$oDocument->getContent(false)}</article>
<!-- float 해제 -->
<br style="clear:both" />
구글 애드센스를 중앙에 배치하기
이는 아주 간단하다.. 아래처럼하면 됩니다.
위에서도 중앙에 배치하는 것으로 구현되어 있다.
<center> 애드센스 코드 </center>
새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
