여기에서는 GeneratePress 워드프레스 테마에서 글쓴이 소개(Author Box)란 구현 방법에 대해서 알아보도록 하겠습니다. 별도의 플로그인없이 GeneratePress 워드프레스 테마 기능만을 이용해 구현하는 방법입니다.
일반적으로 개인 블러그를 운영하는 경우 블로그 글 또는 아티클마다 글쓴이를 표시는 하지만 별도로 글쓴이를 소개하는 섹션을 만들지는 않습니다.
그러나 블로그 사이트가 점점 커지고, 여러 사람이 운영하는 경우는 별도 글쓴이를 소개하는 페이지를 만들기도 하고, 글마다 간략히 글쓴이를 소개하기도 합니다.
특히 공개도가 높아질수록 이러한 글쓴이 소개란이 중요해집니다. 특히 인터넷 언론사등에서는 글쓴이가 매우 중요하기 때문에 글쓴이 소개란은 필수적입니다.
블로그를 구글 뉴스에 등록하려면 필수 항목 중의 하나가 블로그 글에 글쓴이 소개가 있는지를 점검한다고 합니다.
이 글쓴이 소개란은 영어는 Author box라고 하는데요. 여기에서는 GeneratePress 워드프레스 테마를 기준으로 글쓴이 소개(Author box) 구현 방법을 살펴보도록 하겠습니다.
여기서는 GeneratePress 워드프레스 테마 프로 버젼을 기반으로 설명합니다.
1. 훅 엘리먼트(Hook Element) 만들기
GeneratePress 워프레스 테마는 아주 쉽게 워드프레스 Hook 기능을 활용해 다양한 기능을 추가할 수 있습니다.
GeneratePress 워프레스 테마를 설치하면 테마 디자인 메뉴 아래에 GeneratePress, Elements라는 두개의 하위 메뉴가 생깁니다.
새로운 훅 엘리먼트(Hook Element) 생성
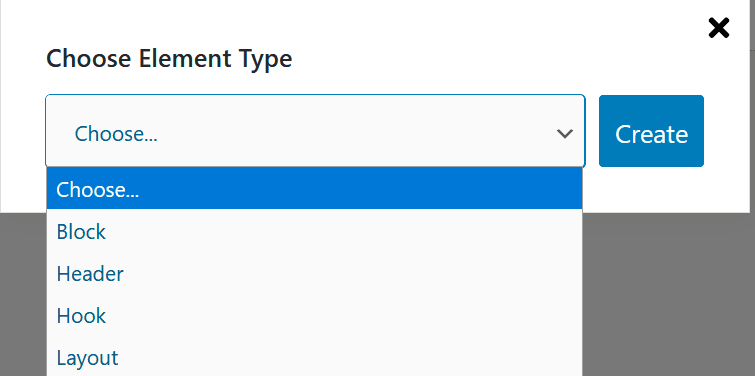
이 중 Element를 클릭해 훅 타입을 선택해 새로운 Elements를 만듭니다. 이는 Add New Element 버튼을 누르면 아래 이미지와 같이 새로 만들려는 Element 타입을 선택할 수 있습니다.
여기서는 엘리먼트(Element)요소로 훅(Hook)을 선택합니다.

훅 엘리먼트에 PHP 코드 입력
위의 작업으로 새로운 훅 엘리먼트(Hook Element) 생성되면 여기에 여러가지 코드를 입력할 수 있습니다.
글쓴이 소개(Author box) 구현을 위해서는 아래와 같은 php 코드를 추가합니다.
<div class="author-box">
<div class="avatar"><?php echo get_avatar( get_the_author_meta( 'ID' ));?></div>
<h5 class="author-title" itemprop="author" itemscope itemtype="http://schema.org/Person">
<span itemprop="name"><?php printf( get_the_author_meta( 'display_name') );?></span>
</h5>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?></p>
<div class="author-links">
<a href="<?php echo get_author_posts_url( get_the_author_meta( 'ID' ) ); ?>" title="Read more">
글쓴이 글 더 찾아보기 ...
</a>
</div>
</div>
</div>
Code language: PHP (php)훅훅 엘리먼트(Hook Element) 세팅
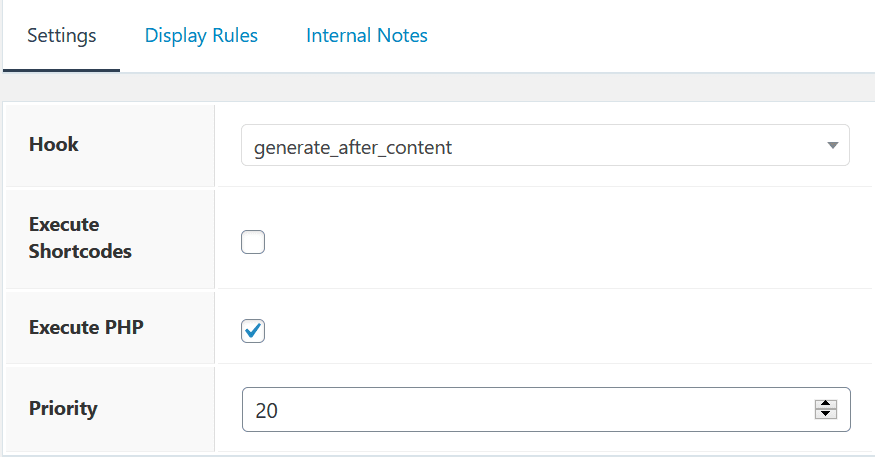
훅 엘리먼트(Hook Element) 세팅에는 아래 이미지와 같이 Hook 등을 세팅해 줍니다.
- Hook : generate_after_content
- Executive PHP에 체크
- Priority : 기본은 10으로 되어 있는데 저는 20으로 약간 낮춤, 이는 대세에 아무런 영향을 주지 않는 듯

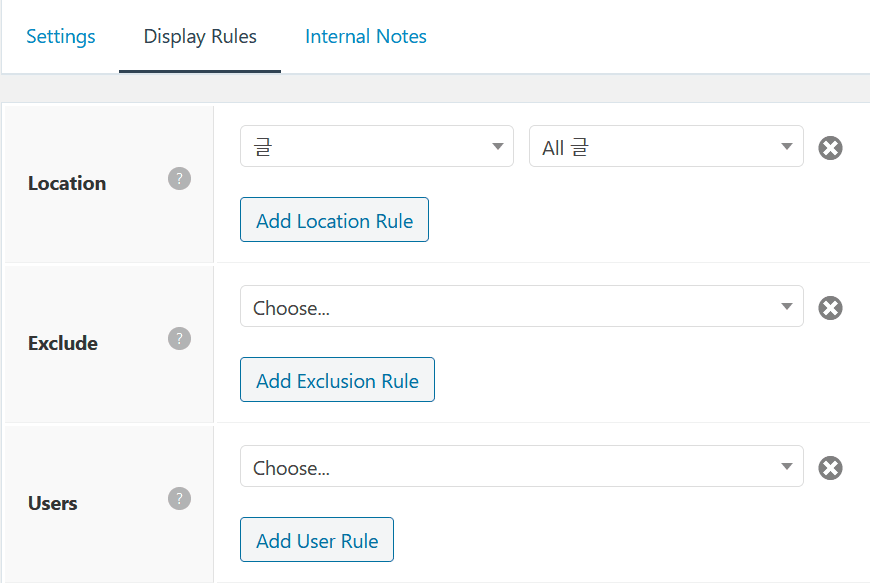
훅 엘리먼트(Hook Element) 디스플레이 룰 세팅
훅 엘리먼트(Hook Element) 디스플레이 룰에는 아래와 같이 모든 글에 적용하는 것으로 설정합니다.

CSS 코드 추가
글쓴이 소개(Author box)를 조금 더 멋지게 만들기 위해서 개인 기호에 따라 CSS코드를 추가합니다.
아래는 제가 적용한 CSS 코드입니다.
.author-links a {
font-size: 0.9em;
line-height: 0.5em;
float: right;
}
.author-box {
padding: 4%;
margin-top: 10px;
margin-bottom: 0.5em;
font-size: 0.9em;
font-style:italic;
display: flex;
flex-wrap: wrap;
background-color: #fff;
box-shadow: -19px -22px 49px -19px rgba(0,0,0,0.1);
border: 1px solid #e9e5e5
}
.author-box .avatar {
width: 40px;
border-radius: 100%;
margin-right: 20px;
}
h5.author-title {
margin-bottom: 0.5em;
}Code language: PHP (php)또한 저의 경우 GeneratePress 워드프레스 테마 포스트 글의 가독성을 고려해 폭을 750mm 정도로 제한했는데요.
이러면 나머지 항목들은 사이트 전체 폭 1200mm에 맞추어 세팅되어 보기가 흉하고 통일감이 적어집니다.
그래서 글쓴이 소개(Author box)도 가독성 및 다른 요소들과 균형을 고려해 아래 CSS 코드를 추가했습니다.
.author-box {
max-width: 650px;
margin-left: auto;
margin-right: auto;
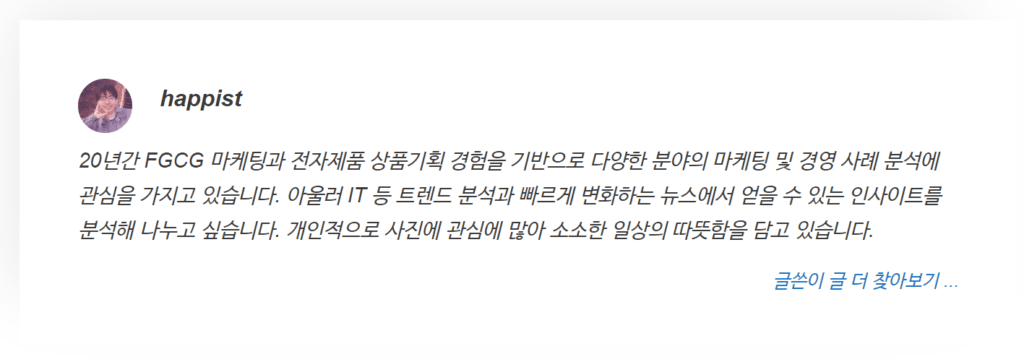
}Code language: PHP (php)최종 구현 모습
위와같으 프로세스를 통해서 최종 구현된 글쓴이 소개(Author box) 모습입니다.

새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
