주말을 이용해 현재 적용중인 GeneratePress 테마를 최적화하고 있습니다. 오늘은 이 과정에서 알게된 콘텐츠 폭, 브래드크럼 폭, 그리고 검색어 입력 필드 조정의 GeneratePress 사용팁 3가지 를 알아보겠습니다.
계속 이야기하지만 GeneratePress 테마는 속도가 빠른대신 여러가지 튜닝이 필요합니다.
더우기 워드프레스 테마 자체가 서구인의 관점에서 설계되었기 때문에 한국인이 보기에는 조금 불편한 부문도 있기 때문에 대부분의 워드프레스 테마는 이런 어색한 부분을 조금씩 최적화하는 것이 필요합니다.
여기에서는 콘텐츠 폭을 조절하는 방법, 브랜드크럼(Breadcrum) 폭 조절, 그리고 검색어 입력 필드의 폭과 입력 위치를 조정하는 GeneratePress 사용팁을 알아봅니다.
워드프레스 테마 GeneratePress 사용팁 관련해 다음과 같은 글들도 참고하시면 좋을 것 같네요.
워드프레스 테마 GeneratePress에서 라이브 서치 구현하기
워드프레스 테마 GeneratePress 에서 발행일대신 수정일 표시 방법
워드프레스 테마 GeneratePress에서 플러그인없이 관련 글(Related Posts) 표시하는 방법
[워드프레스 테마] GeneratePress에서 브레드크럼(breadcrumb) 적용하기
GeneratePress 테마의 무한 스크롤(infinite scroll) 문제 및 해결
1. 콘텐츠 폭 조정하기
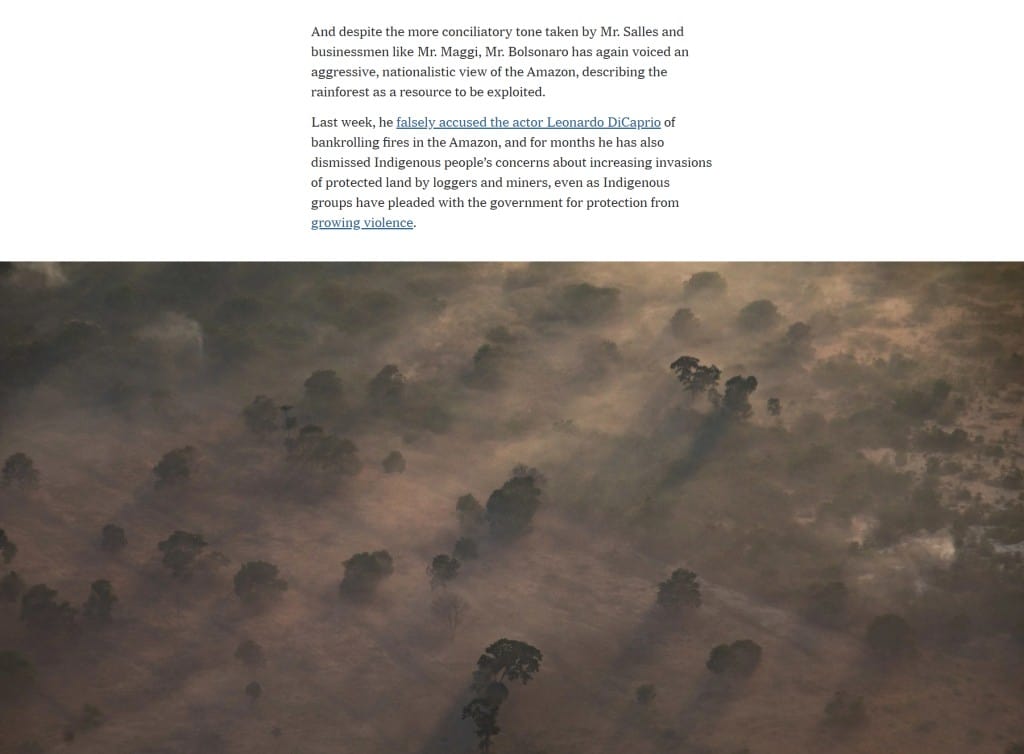
뉴욕타임즈처럼 블로그 레이아웃을 이미지나 동영상과 같은 새로운 미디어를 강조하도록 텍스트 영역을 좁고, 멀티미어 영역은 넓게 배치하는 스타일을 적용할 수 있습니다.
이는 블로그나 신문등에서 가독성을 높이기 위해 사이드바를 제거한 레이아웃에서 테스트 영역을 좁고 이미지 등 멀티미디어 요소들을 넓게 또는 풀화면으로 베치하는 레이아웃을 말합니다.

GeneratePress를 비롯한 구텐베르그를 적용한 워드프레스에서는 아래와 같은 커스텀 CSS 코드를 사용해서 유사하게 구현할 수 있습니다.
.entry-content>*:not(img) {
max-width: 750px;
margin-left: auto;
margin-right: auto;
}Code language: PHP (php)위에서 설명한 코드는 블로그 포스트 뿐만이 아니라 페이지 설정까지도 변경되는데요.
페이지 폭도 750px로 줄어버리기 때문에 페이지에서 다양한 방법 또는 폭을 활용해 콘텐츠를 구성하려는 경우 다소 남감한 상황이 될 수 있겠죠.
이런 문제를 풀기위해서 페이지 콘텐츠 영역을 넓게하고, 포스트에서만 좁게 보이는 방법을 찾아볼 필요가 있습니다.
일반적으로 포스트에만 적용하려면 .single css 코드를 사용합니다. 제가 여러가지 시행착오 끝에 확인한 것은 페이지는 적용되지 않고 블러그 포스팅만 적용되는 것은 아래 코드에서 부여주는 것처럼 .single .inside-article 코드를 사용하는 것이었습니다.
.single .inside-article > *:not(.page-header-image-single) {
max-width: 750px;
margin-left: auto;
margin-right: auto;
}Code language: PHP (php)조금 더 자세한 내용을 아래 글을 참조하면 좋을 것 같네요.
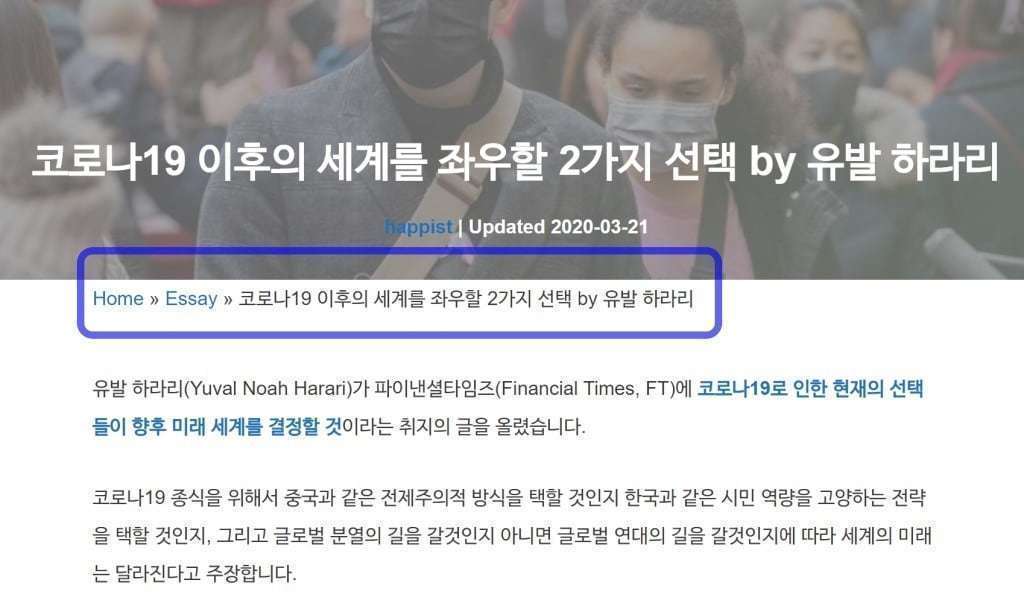
브래드크럼(Breadcrum) 위치를 콘텐측 폭과 맞추기
워드프레스 테마 GeneratePress에서 Rank Math 플러그인이나 Yoast SEO 플러그인을 이용해 브래드크럼(Breadcrum)을 적용하면 기본적으로 헤더부분의 폭을 따라갑니다.
즉 헤더부분을 Full Width를 적용 시 브래드크럼(Breadcrum) 주소도 맨 왼쪽부터 시작합니다.
그러면 콘텐츠를 중앙으로 배치한 경우 브래드크럼(Breadcrum)과 콘텐츠간 위치가 달라 보기에도 좋지 않고 가독성도 떨어집니다.
이런 경우 콘텐츠 폭에 맞추어 브래드크럼(Breadcrum) 위치도 텍스트 콘텐츠가 시작하는 곳에서부터 보여지도록 조정해 균형을 맞출 수 있는데요.

이를 위해서는 아래와 같은 커스텀 CSS 코드를 추가합니다.
아래는 SEO 플러그인으로 Rank Math 플러그인을 사용 시 적용 가능한 커스텀 CSS 코드입니다.
.rank-math-breadcrumb {
max-width: 750px;
margin-left: auto;
margin-right: auto;Code language: PHP (php)GeneratePress 사용팁. 검색 입력 커서를 중앙으로
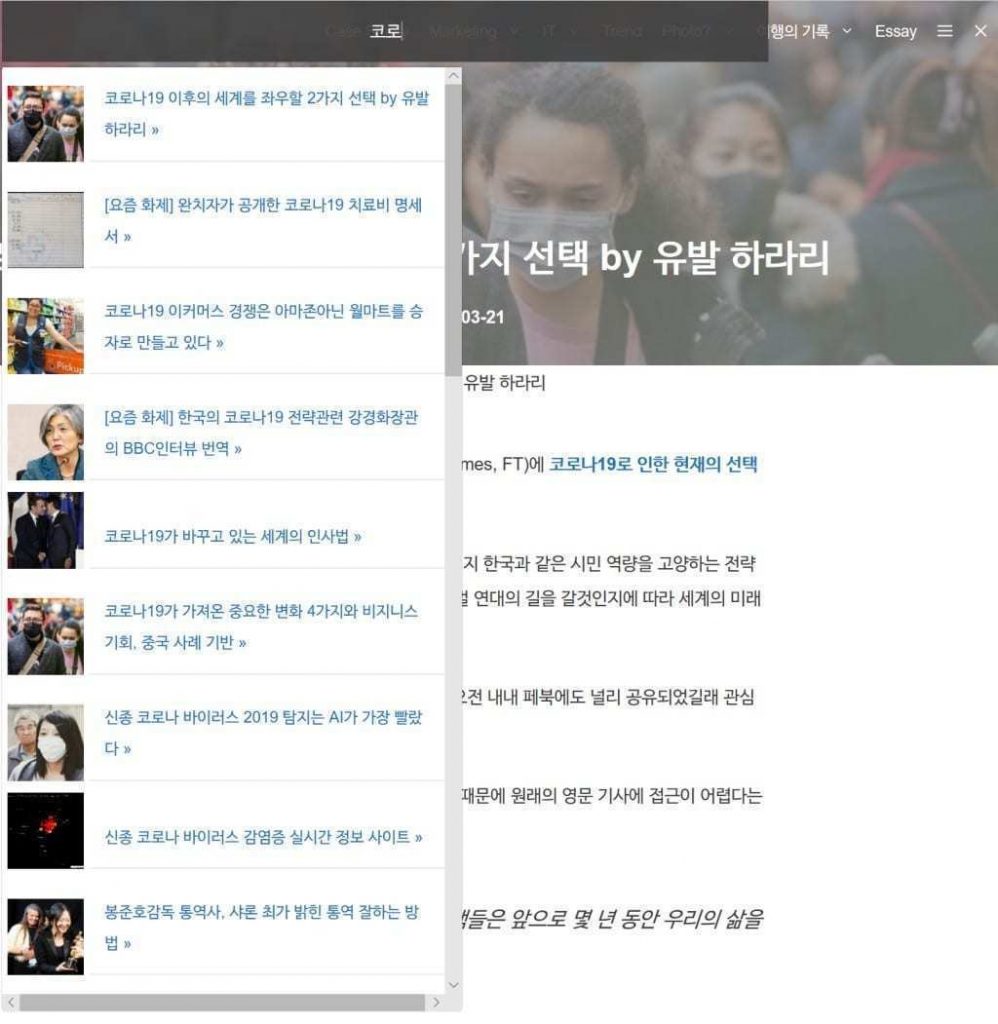
GeneratePress 테마의 네비게이션에 제공되는 검색창으로 검색 진행 시 헤더 폭에 맞추어 검색 입력 폼이 보여집니다.
헤더 부분이 Full Width라면 검색 폼 위치도 Full Width로 보여지고, 자동으로 가장 왼쪽에 입력 커서가 자리 잡습니다.
이는 검색 입력찬이 메뉴 오른쪽에 있는데 입력 커서는 맨 왼쪽으로 급격히 변동되기 때문에 30인치 이상 대형 모니터에서는 상당히 부담스러운 사용 경험을 줍니다.
그렇기 때문에 검색 폭을 줄이고 입력 커서도 중앙에 위치해 사용성을 조금 더 부드럽게 만듭니다.

이를 위해서는 GeneratePress 테마에서는 검색 폼 위치 관련 navigation-search 클래스를 조정하고, 검색 입력 커서 위치를 조정하기 위해 search-field 클래서를 이용합니다.
제가 사용한 커스텀 CSS 코드는 아래와 같습니다.
.navigation-search {
max-width: 750px;
margin-left: auto;
margin-right: auto;
}
.search-field {
text-align: center;
}Code language: PHP (php)


