사실 저는 나름 깜끔한 것을 좋아하기 때문에 사이트 레이아웃을 설계 시 군더더기 정보들이 저저분하게 보이는 것을 별로 좋아하지 않습니다.
그래서 큰 도움이 안된다고 생각하는 요소들은 가능하면 보여주지 않토록 하고 있는데요. 사이트 운영을 효율적으로 운영하려면 이런 군더더기들을 수용해야할 것 같네요.
사이트에서는 현재 위치가 어떻게되는지를 보여주는 브레드크럼( 빵부스러기로 표시한 길, breadcrumb)이라는 기능도 그 중 하나입니다.

지금까지는 워드프레스 사이트 구성 시 기를 쓰고 이 기능을 사용하지 않음을 일부러 설정해 사용하지 않토록 했죠.
그런데 이게 SEO에 도움이 된다는 워드님 글을 보고 적용해 보기로 했습니다.
그동안 다른 테마를 사용하면서 열심히 브레드크럼(breadcrumb)을 사용하지 않토록 열심히 설정 조정했기 때문에 모든 테마에는 기본적으로 브레드크럼(breadcrumb) 기능이 있는 줄 알았습니다.
그래서 열심히 지금 사용하는 GeneratePress 테마 사용자 설정을 살펴보았는데요. 아쉽게도 찾지를 못했습니다. 그래서 GeneratePress 사용 설명서를 뒤져보니 이 테마는 브레드크럼(breadcrumb) 기능을 빌트인하지는 않고 있다고 합니다.
GeneratePress 테마가 속도도 빠르고 여러가지로 마음에 들지만, 우리가 아주 기본저그로 알고있는 이런 저런 기능들을 포함하고 있지는 않더군요.
GeneratePress, OceanWP 또는 Astra와 같이 속도가 빠르기로 정평이 난 테마들은 기본적인 베이직 기능을 갖추고 필요한 기능이 있다면 사용자가 커스터마이제이션을 쉽게 할 수 있도록 만드는 것 같습니다.
사실 가장 좋은 것은 한 기능에 대해서 한 플러그인에서만 제공하는 것이 가장 좋죠. 그런데 워드프레스의 수많은 플러그인들은 마구 기능을 추가하다보니 한가지 기능을 여러 플러그인에서 제공하는 경우가 많습니다.
예를들면 Lazy Loading 기능같은 경우일 전에 소개한 Lazy Loader를 사용중인데요. 문제는 Lazy Loading이라는 기능이 인기가 있기 때문에 많은 플러그인에서 동시 지원한다는 것이죠.
예를들어 포스트 그리드 플러그인의 경우도 이미지와 연관이 많다보니 여기서도 Lazy Loading 기능을 지원하고 있습니다. 수요가 많은 기능의 경우 테마와 플러그인을 살펴보면 중복 기능이 상당히 많이 있습니다.
이러한 중복 기능이 모여서 사이트를 불안정하게 만들고 속도를 지연시키는 역활을 하죠. 그렇기에 곡 필요한 기능만 전부 프로그램해서 넣는다면 훨씬 가벼워지고 속도도 빠를 것입니다.
그런 관점에서 GeneratePress, OceanWP 또는 Astra같은 테마가 필수 기능만 제공하고 나머지는 커스터마이제이션하도록 하는 것은 나쁜 전략은 아니라고 생각합니다.
그리고 그러한 커스터마이제이션을 도와 줄 수 있는 Q&A 플랫폼이 잘 갖추어져 있는 것 같습니다.
서설이 길어졌는데요. GenertePress에서 브레드크럼(breadcrumb) 적용하는 방법을 살펴봅니다.
아시다시피 우리가 SEO를 개선하기위한 플러그인들을 설치해 사용하는데요. 이런 플러그인에서는 브레드크럼(breadcrumb) 기능을 지원합니다.
저는 Yoast 플러그인을 사용하고 있는데요. 이를 활용하는 방법에 대해서 알아보죠.
2.1. Yoast 플러그인 설정
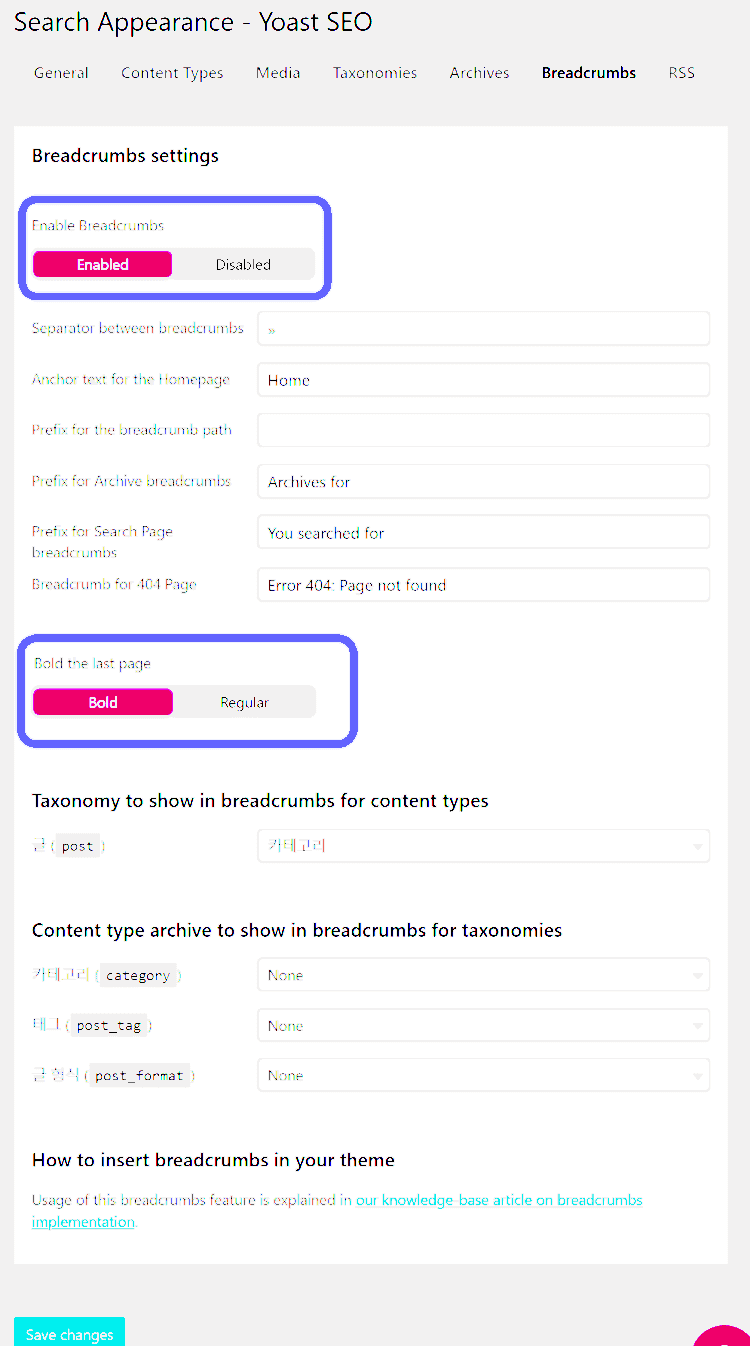
우선 Yoast 플러그의 Search Appearance를 보면 Breadcrumbs 설정 화면을 만날 수 있습니다.
(워드프레스 대쉬보드 → Y SEO → SEarch Appearance -Yoast SEO → Breadcrumbs)
여기서 Breadcrumbs를 사용 가능해주면 됩니다. 추가로 페이지 이름을 굵게 표시할 것인지 선택해도 되구요.

2.2. PHP code 적용
Yoast 플러그인에서는 직접적으로 테마를 제어해서 브랜드크럼을 표시해 주지는 않습니다. 이를 테마에서 사용할 수 있도록 추가해 줘야 하지요.
테마에서 이를 사용할 수 있도록 차일드테마나 특정 플러그인에서 다음과 같은 php code를 추가해 줍니다.
add_action( 'generate_after_header', function() {
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<div class="grid-container grid-parent"><p id="breadcrumbs">','</p></div>' );
}
} );Code language: PHP (php)물론 GeneratePress 테마의 프로버젼을 사용하면 Elements를 활용해 보다 정교한 제어가 가능합니다. 특정 카테고리 등에는 브래드크럼 적용을 제외한다든지 등등요..
요즘 Yoast 플러그인을 대신해서 SEO 플러그인으로 반응이 좋은 Rank Math를 사용하는 경우가 많은데요.
Yoast 플러그인이 무겁다는 비판이 있는데 Rank Math는 상대적으로 가볍다고 알려져 있습니다.
마찬가지로 Rank Math 플러그인에서 브래드클럼을 지원합니다.
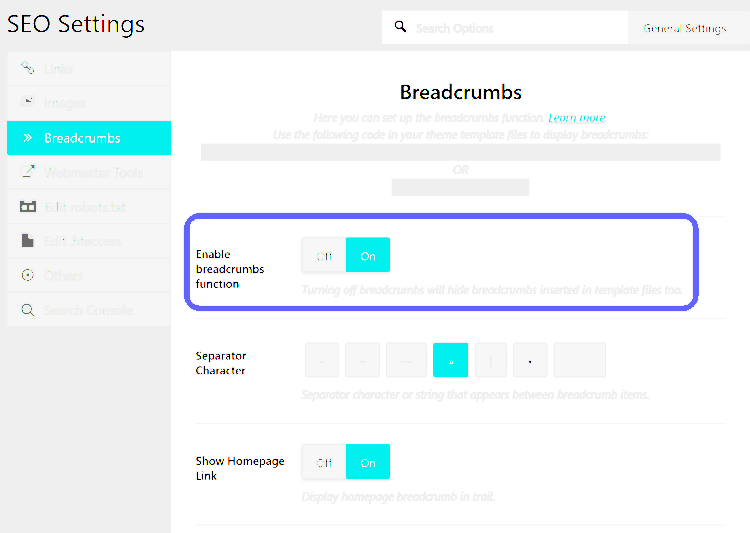
3.1. Rank Math 세팅
워드프레스 대쉬보드 → Rank Math → General Setting → SEO Setting → Breadcrumbs에서 브래드크럼 사용 설정할 수 있습니다.(아래 이미지 참조)

3.2. PHP code 적용
마찬가지로 Rank Math 플러그인에서는 직접적으로 테마를 제어해서 브랜드크럼을 표시해 주지는 않습니다. 이를 테마에서 사용할 수 있도록 추가해야 하지요.
GeneratePress 테마에서 이를 사용할 수 있도록 차일드테마나 특정 플러그인에서 다음과 같은 php code를 추가해 줍니다.
add_action( 'generate_after_header', function() {
if (function_exists('rank_math_the_breadcrumbs')) {
rank_math_the_breadcrumbs( '<div class="grid-container grid-parent"><p id="breadcrumbs">','</p></div>' );
}
} );Code language: PHP (php)4. 브래드크럼 적용 위치 변경 방법
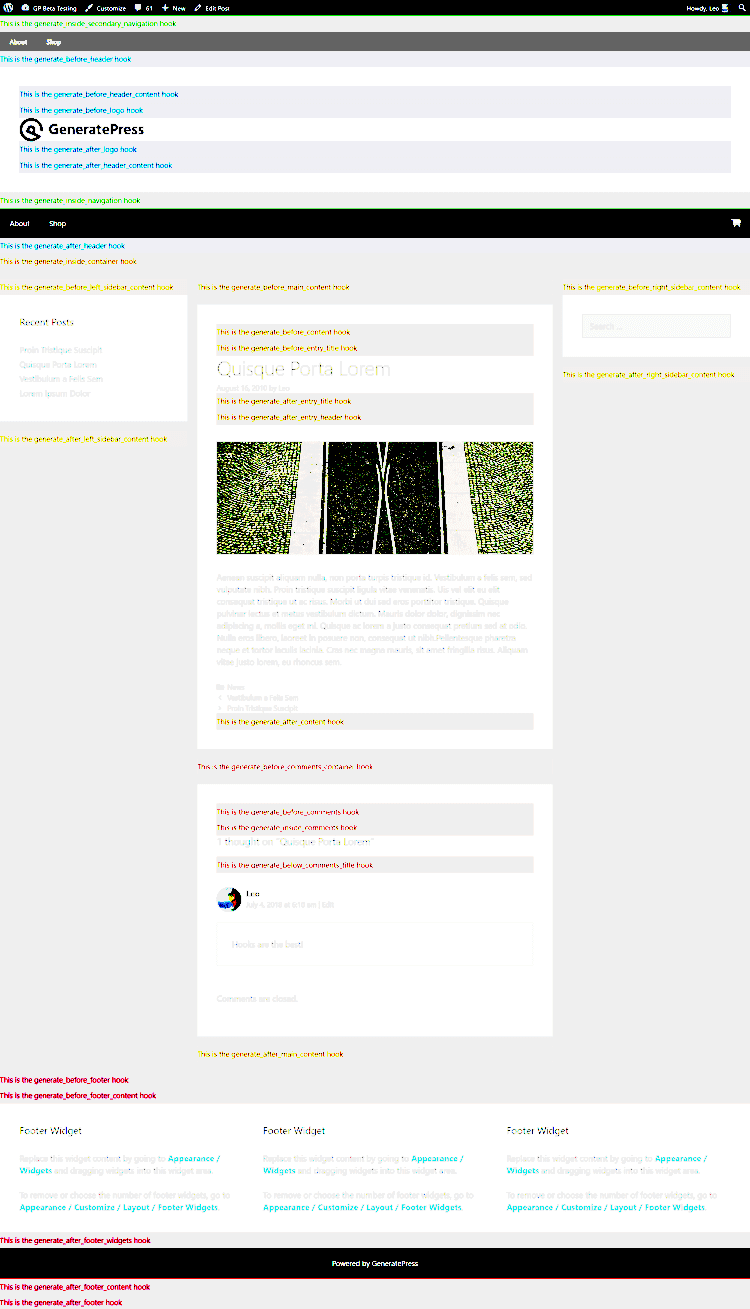
여기서는 GeneratePress 테마가 제공하는 커스텀 훅(Hooks)을 사용해 after_header hook에 브래드크럼이 위치하도록 했습니다.
만약 위치를 바꾸고 싶다면 “generate_after_header” 대시 다른 위치의 훅을 사용하면 됩니다.
GeneratrPress가 제공하는 관련 커스텀 훅 비주얼 맵을 참고하시기 바랍니다.

새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
