이미지나 동영상 레이지 로딩은 새로운 기술은 아니지만 빠른 웹 페이지 로딩을 위해서는 꼭 필요한 기술이라 할 수 있죠.
레이지 로딩(Lazy loading)이란
혹 모르는 분을 위해 레이지 로딩(Lazy loading)을 간단히 설명해 보죠.
일반 브라우저는 웹 페이지를 불러올때 웹 페이지 전체에 포함되어 있는 모든 이미지 및 동영상 관련 사항을 내려받습니다.
그렇기 때문에 불필요한 트래픽이 생길 수도 있습니다.
이용자가 앞부분만 보고 다른 페이지로 이동할 가능성이 있지만, 이용자가 페이지 전체를 볼 것이라는 전제하에 모든 관련 콘텐츠를 다운받습니다. 어찌보면 트래픽이 낭비된다고 할 수 있겠죠.
또한 특히 동영상마다 자바스크립트를 내려 받아야하는 유튜브 영상이 많으면 다 내려받을 때가지 사이트가 멈춘 채 대기해야 합니다.
반면 레이지 로딩(Lazy Loading)은 웹 페이지 초기에 보이는 영역(Brower ViewPort)에 해당하는 이미지 또는 동영상 재생에 필요한 자바스크립트 등만 관련 내용만을 먼저 내려 받습니다.
이후 페이지가 스크롤되어 내려가면 이미지를 내려받아 보여주는 방식을 사용합니다.
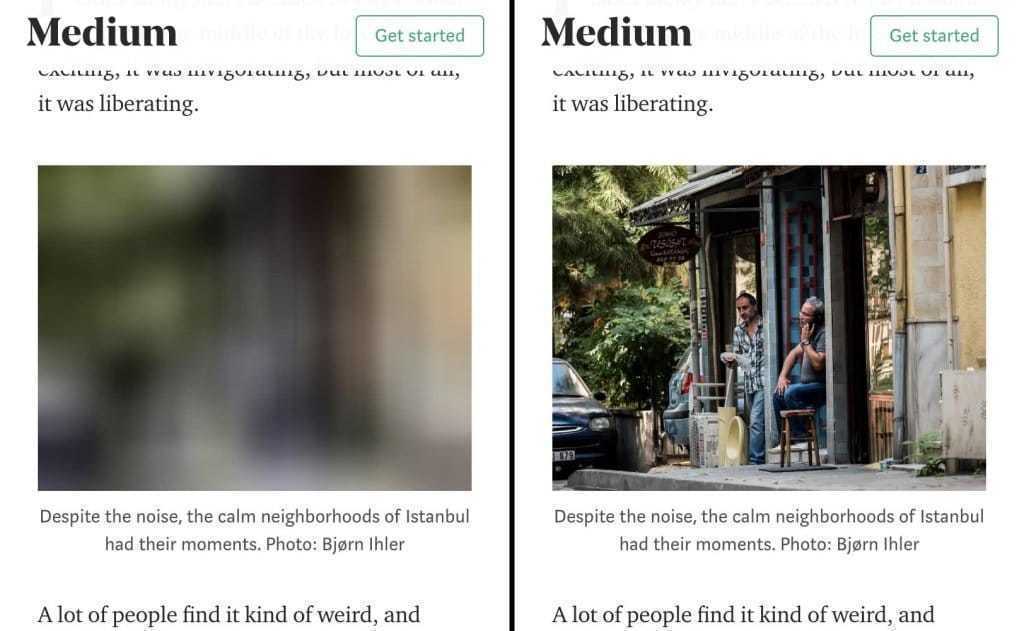
아래는 Medium에서 볼 수 있는 블러드 이미지를 먼저 보여주고 이어서 명확한 이미지를 보여주는 방식의 레이지 로딩 예입니다.

이렇게 레이지 로딩(Lazy Loading)을 적용하면 불필요한 트래픽을 줄일 수 있고, 서버 성능, 메모리, 배터리 절감, 사용성 등 많은 부분에서 유리한 점이 많습니다.
그렇기때문에 레이지 로딩(Lazy Loading)은 많은 사람들에게 광범위하게 사용되는 기능이 되었습니다.
레이지 로딩의 문제점
그러나 이 레이지 로딩(Lazy Loading)도 여러가지 문제를 내포하고 있는데요.
그 중 하나는 웹 페이지를 스크롤해 내려갈 시 이미지가 툭툭 튀어나오듯이 보여지는데요. 조금 전문 용어로 콘텐츠 점핑(Contents jumping)이라고 부르네요.
이는 스크롤되어 이미지가 보여줄 시점에서 다운받아 보여주기 때문에 역간의 딜레이가 발생하고 다운 받자마자 급하게 이미지를 보여주는 것이라 부자연스럽게 이미지가 등장하므로 굉장히 좋지 않은 사용 경험을 줍니다.
이러한 현상은 인터넷 속도가 느릴수록 더 심합니다. 당연하게도..
네이티브 레이지 로딩
기존 레이지 로딩 기능은 자바스크립트로 직접 구현하거나 라이브러리를 사용한다고 해요.
그런데 구글은 2019년 새롭게 네이티브 레이지 로딩이란 개념을 제안했습니다. 이는 이미지를 내려받는 시점을 브라우저 내부에서 결정하는 방식으로 이전 방식보다는 더 많은 내부 정를 활용해 결정을 내리므로 보다 자연스로운 스크롤이 가능하다는 주장입니다.
구글은 크롬 75 버젼부터 iframe 및 img의 레이지 로딩을 네이티브로 지원하고 있습니다.
최신 기술이 적용된 레이지 로딩 플러그인, Lazy Loader
앞에서 레이지 로딩에 대해서 불필요할 정도로 다소 길게 적었는데요.
오늘 소개하는 Lazy Loader라는 플러그인은 위에서 이야기하는 문제점을 해결하고 있고, 최신 기술도 적용하고 있는 플러그인입니다.
- 이미지
- 썸네일
- 인라인 백그라운드 이미지
- markup으로 구현된 이미지와 여타 미디어
- iframe으로 구현된 동영상 등 미디어
- Video요소로 구현된 미디어
- Audio 요소
Lazy loader 장점
개인적으로 이 Lazy loader플러그인의 장점은 아래와 같이 생각합니다.
- 가볍다. 대부분의 lazy loading 플러그인이 그리 무겁지는 않지만 이 플러그인도 가볍습니다.
- 상대적으로 스크롤해 내려갈 시 이미지가 툭툭 튀어나오듯이 보여지는 콘텐츠 점핑(Contents jumping)이 현상이 상대적으로 적습니다.
- 위에서 소개한 네이티브 레이지 로딩 등 최신 기술을 적용해사용성이 뛰어납니다.
- 이미지, 동영상, 사운드 등 다양한 포맷에 대한 레이지 로딩을 지원합니다.
새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
