현재 제가 사용하는 GeneratePress 테마는 블러그 포스팅을 보여줄 시 무한 스크롤(infinite scroll)을 지원합니다.
그런데 이 무한 스크롤(infinite scroll)이 제대로 작동하지 않아 무슨 문제인지를 확인했는데 그 결과를 공유합니다. 혹 Generatepress를 사용하는 분들께 도움이 되었으면 좋겠습니다.
무한 스크롤(infinite scroll)이란
무한 스크롤(infinite scroll)은 한꺼번에 많은 데이타를 끌어와 보여주는 로딩 속도로 느리고 시스템에 부하도 크기때문에, 처음에는 일정 데이만 로딩해 보여주고 마우스나 터치 스크롤로 다음 화면으로 넘어길 시 동적으로 다음에 오는 데이타를 로딩해 보여주게 됩니다.
UI관점에서 평가가 엇갈리고 시스템 사용 측면에서는 그리 환영하는 기법은 아니지만 사용자 관점에서는 괜찮은 접근 방법이라고 생각합니다.
대부분 “Load More” 버튼을 눌러 데이타를 보여주는데 이는 화면 구성의 이점은 있지만 계속 보고싶어하는 이용자로서는 상당히 귀찮은 일이기에 무한 스크롤(infinite scroll)은 좋은 대안이 될 수 있습니다.
무한 스크롤(infinite scroll) 관련 UI와 관련 예전에 읽은 좋은 글이 생각나서 소개해 봅니다. 이 글을 번역 소개한 글도 있으니 참고하면 좋을 것 같습니다.
Infinite Scrolling Best Practices
GeneratePress 테마 선택 이유
GeneratePress 테마를 선택한 이유는 불필요한 기능들이 적어 속도가 빠르다는 것 때문에 선택했습니다.
블로그를 위한 다양한 기능은 상대적으로 적다고 볼 수 있죠. 아쉬운 것은 연관글 기능이 없으며 그럼에도 간결한 디자인과 빠른 로딩은 괜찮은 선택이라고 생각합니다.
GeneratePress 테마에서 무한 스크롤(infinite scroll) 문제
그런데 이 GeneratePress 테마에서 괜찮은 기능이라고 생각했던 무한 스크롤(infinite scroll)이 제대로 작동하지 않았습니다.
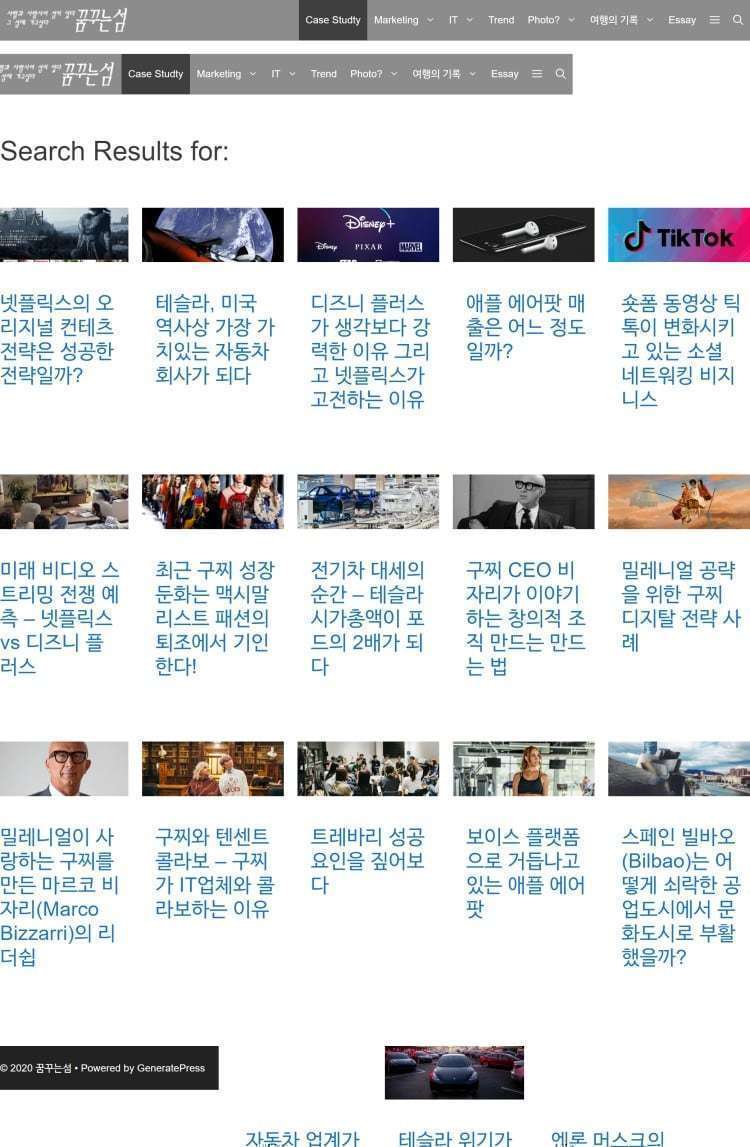
가단히 증상을 설명하면 마우스나 터치를 이용해 다름 화면으로 이동 시 다음 내용을 로딩해 보여주어야 하는 것이 정상인데요.
- 화면이 굉장히 불안정하게 떨리면서 요동을 친다는 느낌을 줍니다.
- 그리고 다음 내용을 보여주지 않고 현재 내용을 다시 보여줍니다.
- 메뉴가 나오는 헤더도 하나 더 만들어 버립니다.
- 상단에 Search Results For라는 타이틀이 나타납니다.
아래 이미지를 보면 이해하기 쉬울 듯 합니다.

무한 스크롤(infinite scroll) 문제 해결 과정
간단히 이 문제를 해결하는 과정을 설명해 봅니다.
GenertePress 포럼 정보 검색
우선 GeneratePress의 포럼에서 관련 문제가 있었는지 확인해 보았습니다.
포럼에는 다양한 질문이 많이 올라오는데요. 무한 스크롤(infinite scroll)관련된 질문은 거의 없었습니다.
이는 이 테마에서 무한 스크롤(infinite scroll) 문제는 거의 없다는 것을 의미합니다. 몇만건에 가까운 질문중에서 무한 스크롤(infinite scroll) 관련 내용이 없다는 것은 크게 부족한 면도 없고 다른 문제도 별로 없다는 것이죠.
GeneratePress 포럼에 질문하다
그래도 혹시 문제 해결 실마리를 찾을 수 있을까 싶어서 GeneratePress 포럼에 질문을 남겼습니다.
여기는 주말이라도 아주 빠른 속도로 답변을 해줍니다.
포럼 담당자는 제 사이트에서 Google Tag manager관련 에러가 뜨는데 관련 기능을 삭제해 보라고 합니다. 그래서 Google Analytics관련 플러그인을 삭제했습니다. 그래도 문제 해결은 안되더군요.
그 다음으로 포럼 담당자가 제안한 것은 child theme에서 설정한 php code snippet에는 문제가 없는지 확인하자고 했습니다. 그래서 관련 php code와 custom css cdoe를 공유했는데 거기에서 특별한 이상은 없었습니다.
다음으로 포럼 담담자가 제안한 내용은 GeneratePress 테마에 필수적인 GP premium 플러그인만 제외하고 나머지 플러그인을 비활성화하고 반응을 보자고 했습니다.
그래서 GP premium 플러그인만 남기니 무한 스크롤(infinite scroll)은 정상적으로 작동합니다. 오호라 그러면 내가 적용한 플러그인중의 하나가 문제일 가능성이 높겠다는 생각이 들었습니다.
- Accelerated Mobile Pages
- Advanced Ads
- Advanced Ads – Responsive Ads
- Advanced Gutenberg
- Enlighter – Customizable Syntax Highlighter
- CAOS
- Disqus for WordPress
- Embed Any Document
- GP Premium
- Stackable – Gutenberg Blocks (Premium)
- Yoast SEO
위 플러그인 하나씩 테스트해보니 코드 삽입 플러그인인 “Enlighter – Customizable Syntax Highlighter”이 문제를 일으키네요.
결국 플러그인 충돌 문제
포럼 담당자는 이 “Enlighter – Customizable Syntax Highlighter” 플러그인이 JS 오류를 일으켜서 테마의 무한 스크롤 기능을 작동하지 않토록 만드는 것 같다고 이야기 합니다.
따라서 “Enlighter – Customizable Syntax Highlighter” 개발자에게 관련 내용을 공유해 문제를 해결하거나 다른 플러그인을 사용하는 것이 좋다고 권고했습니다.
그래서 우선은 코드 삽입과 과련해 별도 플러긘을 사용하지 않고 워드프레스 기본 기능을 사용하는 것으로 결론 짓고 문제를 해결했습니다.
자바 스크립트를 사용하지 않는 하이라이트 플러그인
위에서 문제를 일으키는 요인이 하이라이트 플러그인에서 사용하는 자바 스크립트때문인데요.
그러면 자바스크립트를 사용하자 않는 플러그인은 없을까요? 구글을 통해서 아래 플러그인을 찾았는데요. 참고해 보시기 바랍니다. 이 플러그인을 만든 사람은 구글 워즈프레스팀에서 근무한다고 하네요.



