이 사이트에서는 오랫동안 뉴스 및 매거진 테마로 유명했던 뉴스페이퍼 테마를 사용해왔습니다.
뉴스페이퍼 테마는 오랬동안 누적 기준으로 Themeforest에서 1위를 달려왔습니다. 늘 새롭고 뛰어난 테마들이 선을 보였지만 뉴스페이퍼는 지속적인 업그레이드를 통해서 상당히 만족스러운 테마로 거듭나 왔습니다.
비록 조금 늦었지만 구텐베르그 편집기 지원도 발빠르게 대응해 주었고, 최근에는 페이비 빌더가 강력한 호응을 받고 그러면서도 기존 페이지 빌더 성능에 대한 우려가 커지면서 자체 페이지 빌더를 개발해 성능을 높여왔습니다.
그동안 사용하는동안 꾸준한 업데이트를 경험하고, 트렌드 변화에 발 빠르게 대응하는 것을 보면서 상당히 괜찮은 테마라는 점을 인정할 수 있었고 흔쾌히 사용을 권장할 수 있었습니다.
1. GeneratePress 테마로 변경하다
그런데 최근 뉴스페이퍼가 10.0으로 대대적인 판올림이 이루어지고 이를 적용하는 과정에서 이제는 뉴스페이퍼에서 벗어나야겠다는 생각을 했습니다.
그리고 뉴스페이퍼 테마 대신 GeneratePress 테마를 설치해 사용해 보고 있습니다.
GeneratePress 테마는 Astra, OceanWP와 함께 기본을 잘 갗추면서도 굉장히 가벼운 테마로 유명합니다. 저도 가볍다는 주장에 혹해서 사용하게 되었습니다.

2. 뉴스페이퍼 테마를 떠나는 이유
여기서 GeneratePress 테마에 대한 평가보다는 그동안 잘 사용했던 뉴스페이퍼 테마를 떠나는 이유에 대해서 적어보겠습니다.
사람의 마음은 간사해서 언제 다시 구관이 명관이라고 뉴스페이퍼로 돌아올지도 모르겠습니다. 그렇지만 지금은 떠난 상태이므로..
2.1. 10.0으로 판올림, 그리고 혼란
뉴스페이퍼에 대한 철옹성과 같은 믿음이 깨진 것은 오랬동안 뉴스페이퍼 업그레이드에 무심하다가 10.0으로 판올림했다는 소식을 듣고, 별다른 고민없이 FTP로 기존 9.8 테마 파일을 덮어 쓰면서 발생했습니다.
평소에는 이런식으로 판얼림을 했고 아무런 문제가 없었는데 10.0으로 덮어 쓰니 상황이 꼬이기 시작했고 어느 순간 504에러를 뿜기 시작하더군요.
별 수 없이 서버 자체를 이전 시점으로 복원했습니다. 제가 사용하는 VPS 서비스인 Vultr의 Snapshot 기능이 이때는 유용했습니다. 그리고 권장하는대로 기존 버젼을 삭제하고 전부 다시 설치하는 방법을 사용해서 10.0으로 판올림을 했습니다.

이번에는 큰 탈없이 10.0으로 판올림에 성공했고, 기존 세팅한 값도 스탠다드 팩을 이용해 그대로 사용할 수 있었습니다.
그러나 욕심에는 끝이 없다고 “스탠다드 팩을 제거하고 새로 세팅하면 속도가 엄청 빨라진다.”는 주장에 스탠다드 팩을 제거하고 새로 설정을 시작했죠.
새로운 설정은 생각보다 시간이 걸렸습니다. 페이지 빌더 기능도 완전히 달라져서 구체적인 디자인을 확인하려면 완전히 새롭게 배우는 것과 같았습니다.
그러면서 회의감이 밀려왔습니다.
2.2. 뭐 생각보다는 빠르지 않더라.
뉴스페이처 테마 제작회사에서는 스탠다드 팩을 제외 시 상당한 속도 증대가 있을 것이라고 주장했지만 이는 어느 정도 맞기도하고 어느 정도는 틀리기도 했습니다.
뉴스페이퍼 테마 제작사에서 은연중에 고백하듯이 기존 뉴스페이퍼에는 불필요한 기능들이 모두 구동되었기 때문에 로딩에 필요한 데이타가 많았습니다.
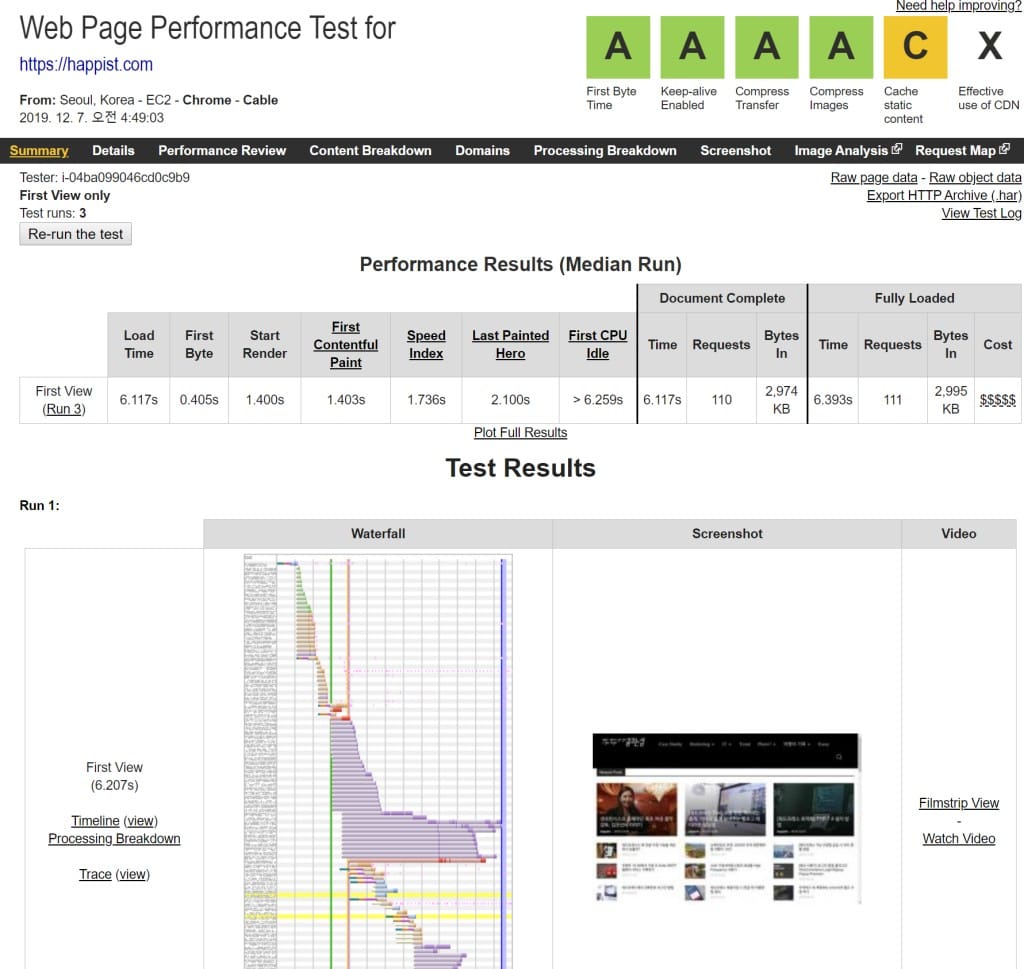
그렇기에 뉴스페이퍼 10.0에서 새로 설정하는 경우 로딩 시간이 많이 줄어들기는 합니다. 렌더링 시작(Start Render) 시간이 1.4초까지 줄어들었기 때문입니다.
그러나 디자인 자체가 화려하다보니 비슷한 구성을 해도 데이타 요청이 110건에 이르고 총 로딩 시간이 6초이상 걸렸습니다. 데이타 요청을 70건 수준으로 줄여도 전체 로딩 시간은 크게 줄지는 않더군요.
그렇기 때문에 속도에서는 크게 만족할 수 없었습니다.

2.3. 뉴스페이퍼 자체 페이지 빌더에 대한 회의
앞서 이야기한 것처럼 뉴스페이퍼 제작사는 오래전부터 말도많고 탈도 많았던 Visual Composer Website Builder를 사용에서 탈피해 자체 페이지 빌더를 도입했습니다.
인터넷 속도가 빨라지고, 유튜브를 비롯한 동양상과 같은 Rich Media가 각광을 받으면서 웹 페이지도 점점 이러한 변화하는 요소들을 반영하면서 화려함을 강조하기 시작했습니다.
이러한 요구를 잘 충족시켜줄 수 있는 것이 페이지 빌더인데요. 페이지 빌더에 대한 관심과 수요가 늘면서 페이지 빌더 제공 업체도 늘고 자체적으로 페이지 빌더를 제공해 경쟁력을 높이는 업체도 늘기 시작했습니다.
뉴스페이퍼도 이러한 트렌드에 과감히 편승하기로하면서 자체 페이지 빌더를 도입한 것이죠.
저는 페이지 빌더 자체가 로딩 속도를 느리게 한다는 것을 알고 있었기 때문에 오래전부터 페이지 빌더를 회피하거나 가장 효율적인 페이지 빌더를 사용하는 방법에 관심을 가져왔습니다.
그러한 고민이 결과, 속도와 어느 정도 사용성을 담보하면서도 향후 확장성을 갖는 것은 구텐베르그 편집기를 활용하는 것이라는 결론을 얻었습니다.
구텐베르그 편집기가 페이지 빌더냐는 질문에는 아직은 아니다라는 것이 정답이겠지만
점차 페이지 빌더로 발전해 갈 것이고,
지금도 구텐베르그 블럭 플러근인을 활용해 어느 정도 만족스러운 디자인을 만들 수 있다는 판단입니다.
현재 저는 구텐베르그 + Stackable plugin을 활용해 사이트를 만들어 보고 있습니다.
그렇기 때문에 굳이 뉴스페이퍼 자체 페이지 빌더를 배우고 유지할 필요가 적다는 판단을 했습니다.

2.4. 기존 플러그인과 호환 부족
뭐 아직은 새로운 뉴스페이퍼 10.0에 대한 이해가 부족하기 때문일 수도 있겠지만 10.0으로 판올림하면서 기존 플러그인들과 호환이 쉽지가 않았습니다.
제가 보기엔 플러그인으로 구성되는 워드프레스 생태계를 적극 반영하기보다는
자체 해결하는 쪽으로 많은 방점을 두고 있는 것처럼 보였습니다.
그러다보니 완전 새롭게 세팅해야했고, 기존에 사용하던 플러그인과 호환이 쉽지 않았는데요.
예를들어 새로 제공하는 싱글 포스트 포맷을 적용하면 헤더, 콘텐츠 영역, 연관글 그리고 댓글까지 포맷이 정해지는데 여기에 DisQus와 같은 플러그인 적용이 쉽지 않았습니다.
아마 공부를 더 하면 기존 사용 플러그인과 호환 방법을 찾을 수 있겠지만 그렇게까지 공부할 필요가 있을까하는 생각이 들었습니다. 그런 공부에 투자하는 시간이 아까워지는 시기가 온 것이죠.
예전부터 그랬지만 뉴스페이퍼는 독특한 설계를 통해서 워드프레스 기본 해결 방법들이 잘 작동하지는 않았습니다. 그래서 더 많은 공부가 필요했지요.
저는 워드프레스 생태계 호환이 제대로 되면서 크게 고민하지 않고 플러그인등을 적용할 수 있는 쉬운 테마가 좋다고 생각합니다.
뉴스페이퍼는 그들만의 생태계를 만들려고 시도해서인지 점점 어려워지는 것 같습니다.
2.5. 때로는 불편하다.
뉴스페이퍼 테마는 편리한 점도 많지만 수도으로 업데이트와 같이 불편한 점도 있습니다
블러그에 열정을 가지고 날마다 새롭게 업그레이드되는 모습을 즐겨했을 적에는 2~3개월에 한번씩 이루어지는 수동 업데이트가 즐거웠습니다.
판올림 파일을 다운받아 FTP로 올리고, 설정 변경 부분을 일일히 변경해 주는 불편함도 감수하 수 있었지만 점점 이러한 시간에 투자하기가 힘들어지기 때문에 다른 테마들처럼 자동 업데이트되는 것이 좋아졌습니다.
2.6. 기능은 많지만 완벽하지는 않다
제가 생각한 뉴스페이퍼 장점은 블러그에 맞는 다양한 기능을 잘 갖추고 있다는 점입니다. 블러그에서 요구하는 대부분의 첨단 기능이 전부 적용되어 있죠.
그러나 항상 그렇듯이 완벽한 것은 없죠. 그러기에 불가피하게 전문 플러그인의 도움을 받아야 한다면 이중으로 기능이 추가되어 있는 것이므로 그만큼 무거워 집니다.
예를들어 뉴스페이퍼가 가지고 있는 애드센스와 같은 광고 기능은 훌륭하지만 전문 플러그인을 사용하지 않을만큼은 아닙니다. 그렇기 때문에 대부분은 추가 전문 애드센스 플러그인을 사용합니다.
이런식으로 필요하지만 불가피하게 불필요한 기능이 많이 탑재되고 무거워진다는 생각을 했습니다.
3. 마치며
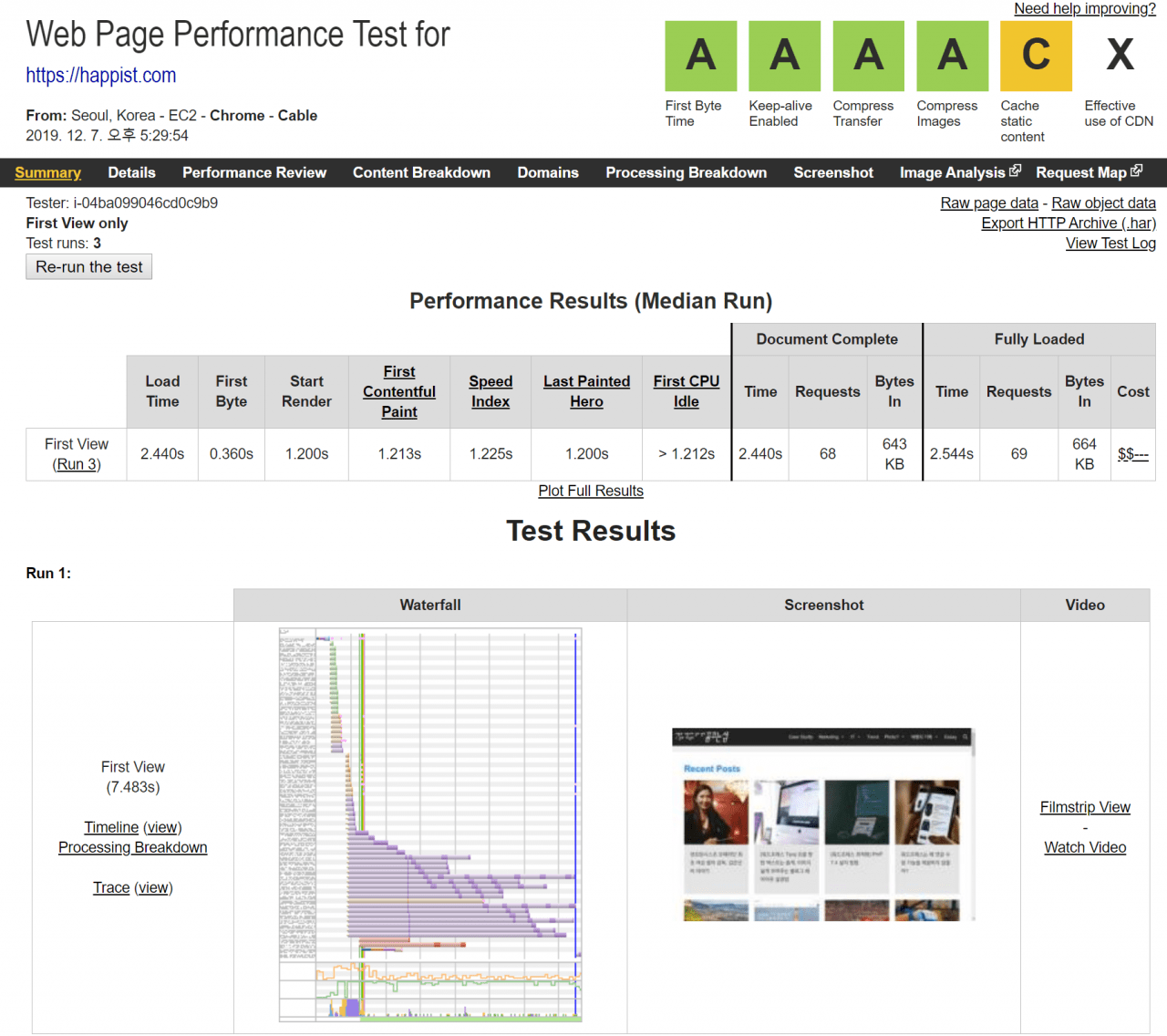
뭐 새로 설치한 GeneratePress 테마 속도는 어때?라는 질문에 아직은 완전히 판단하기는 어렵지만 그래도 뉴스페이퍼보다는 훨씬 좋다는 판단을 하고는 있습니다.
렌더링 시작(Start Render) 시간이 1.2초까지 줄어들고(가장 좋게 측정된 것임), 전체 로딩 시간이 2초대에서 유지되므로 현재는 만족스럽다는 생각을 해봅니다.