메뉴에서 로그인 또는 회원 가입 기능을 추가하는 것은 아주 당연하고 마땅히 있어야 하는 기능이죠.
워드프레스 쇼핑몰에는 워드프레스 본래 로그인 및회원 가입 기능을 통하는 방법과 우커머스를 통한 로그인 및 회원가입 방법이 있습니다.
이 둘은 통합하면 같은 것처럼 작동할 수도 있지만 본질적으로는 조금 상이합니다.
따라서 여기서 하려는 것은 쇼핑몰 기능을 담당하는 우커머스 회원으로 로그인 및 회원 가입 링크를 추가해 사이트를 보다 쇼핑몰 중심으로 운영하기 위한 방법에 대한 것입니다.
쇼핑몰 구축기를 연재하는 이유
최근 지인이 워드프레스를 이용해 쇼핑몰 구축을 시도하면서 배웠던 배웠던 다양한 경험들을 해당 쇼핑몰 블로그에 연재해 왔는데요.
쇼핑몰이 상품만 파는 것이 아니라 쇼핑몰을 방문하는 고객들에게 열가지 유용한 정보를 제공하는 블로그의 효용성이 높다는 점을 십분 활용하고, 처음 시작하는 쇼핑몰의 신뢰성을 주기 위해 비록 삽질이지만 삽질기를 낱낱히 공개하기로 했다고 하네요.
그 쇼핑몰의 주소는 https://puripia.com로 아직도 공사중이기는 합니다.)
쇼핑몰 구축 시 도와주었던 인연으로 그 쇼핑몰을 알리고 쇼핑몰 구축 경험담을 보다 널리 알리기 위해서 여기 happist.com에도 같이 공유합니다. 조금 사심이 있기는 합니다.
쇼핑몰 메뉴에 우커머스 로그인/로그아웃 링크 추가하기
이번에는 쇼핑몰 메뉴에 우커머스 내 계정 로그인/로그아웃 링크를 추가해 우커머스 중심으로 사이트를 운영하는 방법을 살펴보도록 하겠습니다.
커머스를 이용해 쇼핑몰을 구성하는 경우 로그인 및 회원 가입 경로는 기존 워드프레스 로그인 및 회원가입 경로에 우커머스 로그인및 회원가입 경로를 하나 더 추가할 수 있습니다.
즉 우커머스는 내 계정(My Account)이라는 별도 페이지를 제공하는데요. 여기를 통해서 우커머스 쇼핑몰용 회원을 모집하고 관리할 수 있습니다.
이런 관계로 보다 쇼핑몰에 중점을 두고 사이트를 운영한다면 워드프레스 로그인 및 회원관리를 사용하지 않고 우커머스가 제공하는 내 계정(My Account)을 로그인 및 회원가입 경로를 활용할 수 있습니다.
여기서는 우커머스 내 계정(My Account)을 활용해 로그인 및 회원가입을 쉽게 할 수 있도록 메뉴에 우커머스 내 계정 로그인/로그아웃 링크를 추가하는 방법을 알아보겠습니다.
이 방법은 “Add WooCommerce MyAccount Page Login/Logout to Menu”을 기반으로 정리하였습니다.
메뉴에 우커머스 내 계정 로그인/로그아웃 링크를 추가하는 코드
이렇게 메뉴에 우커머스 내 계정 로그인/로그아웃 링크를 추가하는 방법은 아래 코드를 function.php 파일에 추가하는 것입니다. 물로 child theme의 function.php에 추가하는 것이 좋겠죠.
add_filter( 'wp_nav_menu_items', 'my_account_loginout_link', 10, 2 );
function my_account_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'primary') { //change your theme registered menu name to suit
$items .= '<li><a href="'. wp_logout_url( get_permalink( wc_get_page_id( 'shop' ) ) ) .'">Log Out</a></li>'; //change logout link, here it goes to 'shop', you may want to put it to 'myaccount'
}
elseif (!is_user_logged_in() && $args->theme_location == 'primary') {//change your theme registered menu name to suit
$items .= '<li><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">Log In</a></li>';
}
return $items;
}Code language: PHP (php)자기 테마 메뉴의 위치 슬러그 찾아 변경하기
이 코드 중에서 theme_location == ‘primary’)의 ‘primary’는 테마에서 사용하는 메뉴의 위치 슬러그를 지칭하는데요.
본인이 사용하는 테마의 메뉴 세팅 부분에서 사용하는 메뉴의 위치 슬러그를 찾아야 합니다.
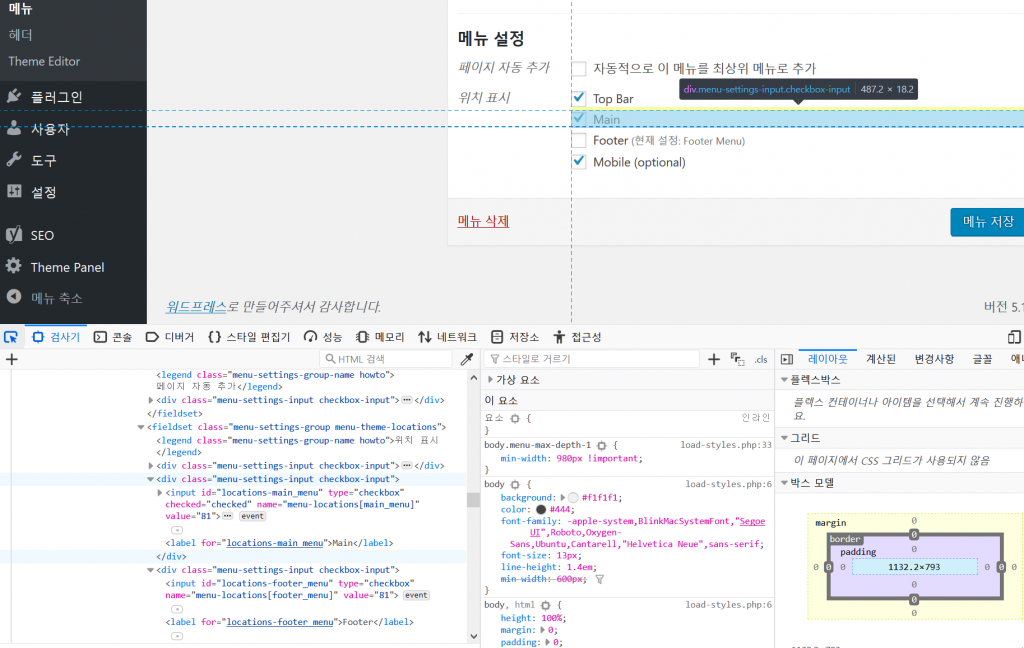
이는 메뉴 설정화면에서 크롬이나 파이어폭스의 개발자도구 – 요소 찾기에서 menu-locations 다음에서 찾아 볼 수 있습니다.
아래 이미지는 파이어폭스의 개발자도구 – 검사기에서 메뉴 중 Main을 찍었을 시 검사기에서 나타난 상태인데요. 흐릿한 파란색으로 칠해진 부분을 살펴보면 menu-locations[main menu]를 찾을 수 있죠. 바로 main menu가 우리가 찾고자하는 메뉴의 위치 슬러그입니다.

최종적으로는 아래와 같은 코드로 변경됩니다.
add_filter( 'wp_nav_menu_items', 'my_account_loginout_link', 10, 2 );
function my_account_loginout_link( $items, $args ) {
if (is_user_logged_in() && $args->theme_location == 'main_menu') { //change your theme registered menu name to suit
$items .= '<li><a href="'. wp_logout_url( get_permalink( wc_get_page_id( 'shop' ) ) ) .'">Log Out</a></li>'; //change logout link, here it goes to 'shop', you may want to put it to 'myaccount'
}
elseif (!is_user_logged_in() && $args->theme_location == 'main_menu') {//change your theme registered menu name to suit
$items .= '<li><a href="' . get_permalink( wc_get_page_id( 'myaccount' ) ) . '">Log In</a></li>';
}
return $items;
}Code language: PHP (php)새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례