1. 왜 구글 애널리틱스(Google Analytics)인가?
구글에서 제공하는 다양한 웹 관련 프로그램 중 필수로 사용해야하는 프로그램이 하나 꼽으라고한다면 구글 애널리틱스가 첫손에 꼽힐 것입니다.
사이트를 분석하는 무료 프로그램중 이보다도 더 뛰어난 프로그램은 없다고 다들 인정합니다.
네이버에서도 이와 비슷한 컨셉으로 네이버 애널리틱스를 내놓았지만 구글에 비하면 많이 모자랍니다.
네이버가 좋은 점은 한국 포탈별로 유일량을 알려줍니다. 구글에서도 예전에는 알려줬는데 어느 순간 관련 내용은 빠졌더군요.
참고로 구글 애널리틱스는 블로그의 소스코드를 편집, 수정할 수 있는 설치형 블로그나 사이트에서 사용할 수 있습니다.
네이버 블로그나 다음블로그에서는 사용 불가합니다. 단 준설치형 블로그인 티스토리는 가능합니다.
2. 구글 애널리틱스(Google Analytics) 가입하기
구글과 구글 애널리틱스는 다르므로 구글에 가입되어 있더라도 구글 애널리리틱스에는 별도로 가입해야 합니다.
구글 애널리틱스 (Google Analytics) 사이트인 http://www.google.com/analytics/ 로 이동해서 오른쪽 상단에 있는 계정 만들기를 누르면 구글 애널리틱스 계정에 가입화면으로 이동할 수 있습니다.
이동후 간단하게 구글 ID에 비밀번호 설정만하면 구글 애날리틱스 계정이 만들어 집니다.
계정이 만들어졌다고 다 끝난 것은 아니고 구글 애널리틱스에게 구체적인 정보를 주는 가입 절차가 남아 있습니다.

▽ 구글 애널리틱스 계정이 만들어지면 3단계로 사이트 트래픽을 분석하기 시작하나다고 하면서 구글 애널리틱스를 시작하기 위해 가입화면으로 이동해야 합니다.

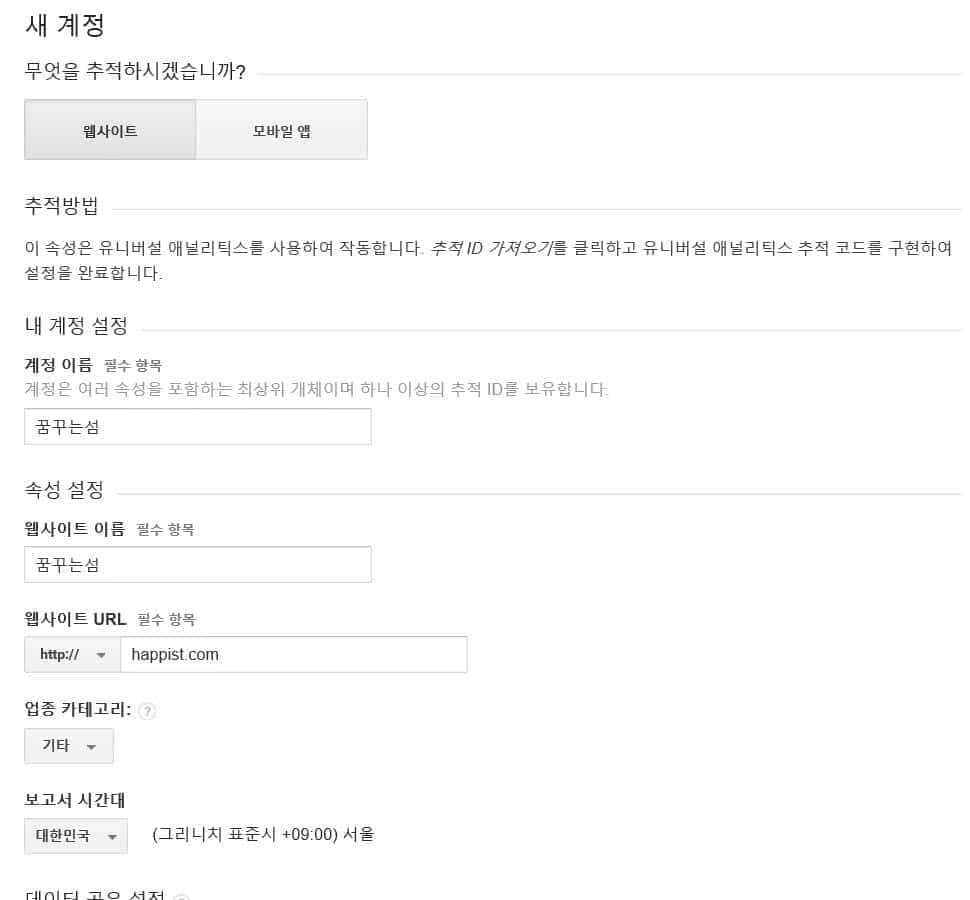
▽ 구글 애널리틱스 계정에서 서비는 가입하기 화면입니다.
요청하는 몇가지 정보를 입력하면 가입하기는 끝납니다.

- 계정 이름 : 다른 사이트와 구분할 수 있는 이름을 넣으면 됩니다.
- 웹사이트 이름 : 현재 운영중인 사이트의 이름을 넣습니다.
- 웹사이트 URL : 현재 운영중인 사이트의 URL을 넣습니다.
- 업종 카테고리 및 보고서 시간대 : 운영중인 사이트에서 다루는 주제에 맞는 카테고리를 선택하고, 보고서 시간대는 대한민국을 선택하면 됩니다.
이러면 구글 애널리틱스 계정가입이 끝난 것입니다. 너무 쉽죠.
3. 구글 애널리틱스(Google Analytics) 추적코드 얻기
앞 가입하기까지는 너무 쉬웠지만 지금부터는 조금 어려워집니다.
구글 애널리틱스를 작동하려면 구글 애널리틱스가 사용자의 사이트나 블로그에 와서 어떻게 작동하는지를 모니터링해야 합니다. 지금부터 해야하는 것은
- 구글 애널리틱스가 블로그를 모니터링할 수 있는 추적코드를 얻는 것이고
- 이 추적코드를 운영하는 사이트의 블로그에 심는 것입니다.
위 두작업이 완료되고 나서 일정시간이 지난 다음부터 구글 애널리틱스 분석 데이타를 받아보실 수 있습니다.
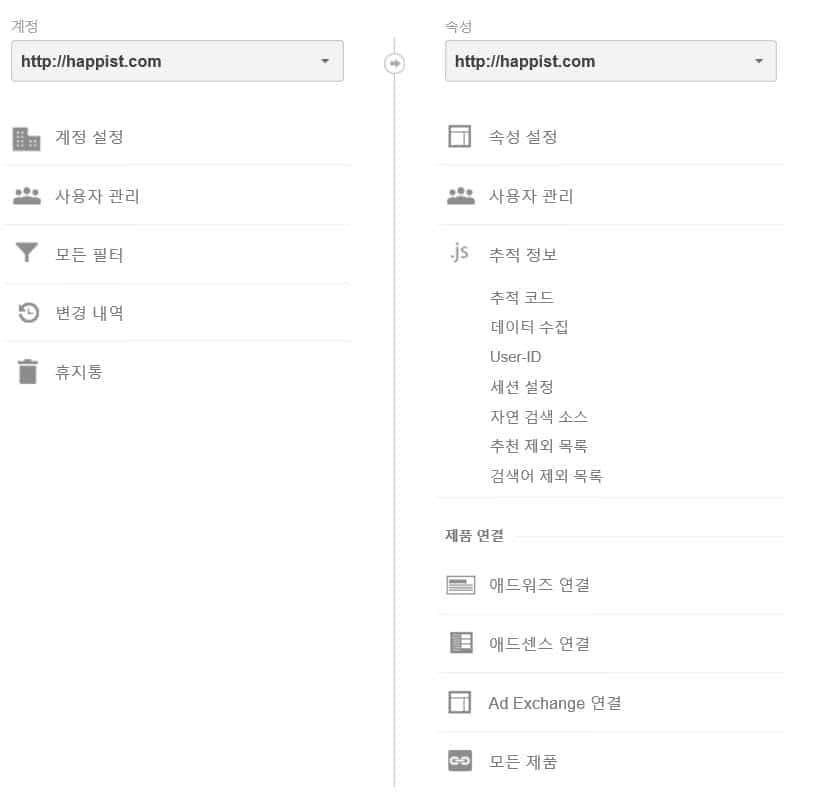
구글 애널리틱스 추적코드는 계정 하위의 속성 정보 중 .JS 추정정보 아래 추적코드에서 알수 있습니다.

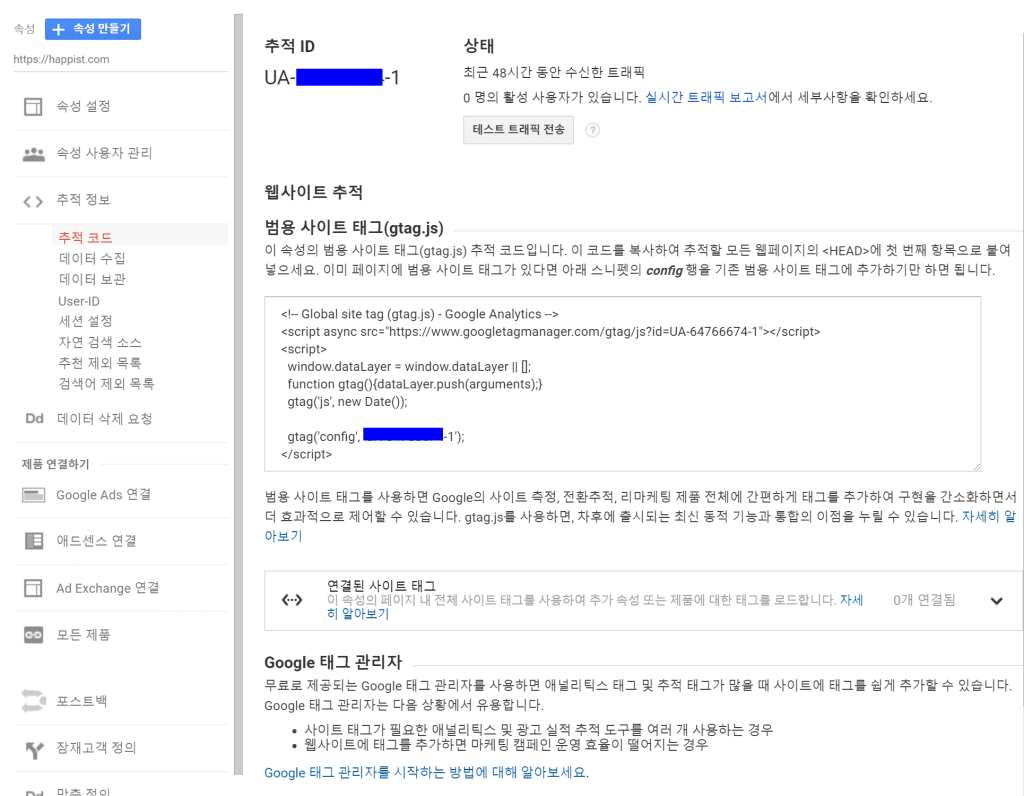
.JS 추정정보 아래 추적코드를 눌러보면 아래와 같이 추적 ID, 추적코드를 찾을 수 있습니다.
아래에 나오는 추적코드를 적절한 위치에 넣어주면 됩니다.

저의 경우 추적코드를 확인하니 아래와 같네요. 단지 참조만 하시길..
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-########-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-########-1');
</script>
Code language: PHP (php)4. 구글 애널리틱스(Google Analytics) 추적코드 적용하기
위 소스코드가 바로 구글 아널리틱스가 사이트의 상태를 모니터링 할 수 있는 추적 코드입니다.
회원마다 등록번호가 다르기 때문에 반드시 서비스에 가입할 때 주어지는 추적코드를 자신의 블로그에 넣어야 합니다.
위 소스코드는 블로그 스킨 HTML의 와 사이에 넣으면 됩니다.
추적코드를 삽입한 후부터 블로그 방문 통계 보고서가 작성됩니다. 하지만 추적코드를 반드시 와 사이에 넣을 필요는 없습니다. HTML의 마지막에 넣음으로써 속도 향상을 기대할 수도 있습니다.
4.1. 워드프레스 플러그인 활용
워드프레스의 장점이자 단점(?) 모든 기능은 플러그인으로 구현 가능하고 구현되어 있다는 점 입니다.
소스 수정을 할만큼 경험이 부족하거나, 테마가 소스 수정이 어렵게 만들어 놓았거나 또는 테마를 자주 바꾼다면 마음 편히 괜찮은 플러그인 하난 설치해 사용하는 것도 좋은 대안입니다.
이 구글 애널리틱스 적용해주는 플러그인들이 많이 있습니다. 자신의 취향에 맞추어 사용하면 됩니다.
여기에는 크게 두가지 타입이 있습니다.
첫째는 단순히 구글 추적코드만 심어주는 플러그인이구요
둘째는 구글 추적코드를 심고 구글에서 분석한 내용을 받아와서 통계를 사이트에서 보여주는 플러그인입니다.
첫째에 해당하는 게 header나 footer에 추적코드를 심어주는 것으로, 상대적으로 가볍다는 장점이 있지만 확인을 하려면 구글 애널리틱스를 방문해야 한다는 것은 단점이라 할 수 있겠습니다.
- Insert Headers and Footers(10만 활성 설치자)와 같이 header와 footer에 코드를 삽입할 수 있는 플로그인,
- Google 웹 로그 분석(10만 활성 설치자)같이 구글 애널리틱스 코드만 삽입을 도와주는 플러그인이 있습니다.

둘째에 해당하는 게 구글 애널리틱스 API를 사용해서 구글 애널리틱스 분석 내용 중 중요 내용을 바로 사이트내에서 확인할 수 있는 대시보드 기능을 제공하고 있습니다.
- Google Analytics by MonsterInsights(110만이상 활성 설치자)
이는 예전에는 ‘Google Analytics by Yoast’로 알려진 것인데 이젠 이름이 바뀌었습니다.
무료버젼과 유료버젼이 있는데 유료버젼은 보고서의 포맷을 유연하게 설정할 수 있고 24시간 지원을 받을 수 있다고 합니다. - Google Analyticator(40만 활성 설치자)
- Google Analytics Dashboard for WP (80만 활성 설치자)

4.2. 워드프레스 테마 소스 파일에 직접 적용
앞에서 설명한 플러그인을 적용하는 경우 조금은 더 속도 저하를 가져올 수 있으므로 이게 싫은 경우는 직접 소스를 입력하는 방법이 있습니다.
구글 추적코드를 테마의 다음 부분에 추가해 사용할 수 있습니다.
- 테마 헤더에, 사이에 넣거나
- 테마 풋터에, 사이에 넣을 수 있습니다. Footer에 넣으면 header가 실행되고 맨 나중에 footer가 실행되므로 구글 애널리틱스를 후순위에 작동시켜 사이트가 빨라지는 듯한 효과를 사용자에게 줄 수 있습니다.
4.3. 테마 옵션(Theme Options) 이용
테마 중에 일부는 구글 애널리틱스 추적코드를 추가할 수 있는 옵션을 제공하는 경우가 있습니다.
이 경우는 테마 옵션에서 구글 애널리틱스를 추가하면 됩니다만 옵션으로 제공하는 경우는 유료테마에서 많고 무료 테마에서는 흔치는 않습니다.
아무래도 유료테마는 사용자의 편리성 부분에서 많은 옵션을 주는데 이 구글 애널리틱스 적용도 그 중의 하나입니다.
테마 옵션부분에서 구글 애널리틱스 추적코드를 넣어주면 됩니다..
4.4. php 함수 활용하기
구글 애널리틱스에서도 제안하는 방법중하나인데요. php 함수를 사용해서 적용할 수 있습니다.
이는 워드프레스에서 제공하는 wp_head나 wp_footer함수를 이용하는 것인데요.
구글 애널리틱스 추적 코드를 직접 소스에 넣는 방법에서 소개한 것처럼 여기에도 헤더에 넣으려면 wp_head 함수를 사용하고, 푸터에 넣으려면 wp_footer함수를 사용하면 됩니다.
먼저 헤더에 넣는 다면 아래와 같은 코드를 워드프레스 테마 함수 파일(functions.php)에 삽입합니다.
add_action('wp_head', 'add_googleanalytics');
function add_googleanalytics() { ?>
<script>
// 코드
</script>
<?php
}Code language: PHP (php)만약에 푸터에 넣는다면 이 코드를 사용합니다. 저는 아무래도 속도측면에서 유리한 wp_footer를 사용했습니다.
add_action('wp_footer', 'add_googleanalytics');
function add_googleanalytics() { ?>
<script>
// 코드
</script>
<?php
}Code language: PHP (php)그렇지만 구글 애널리틱스 추적 코드 삽입 위치는 가장 정확한 측정을 위해서 헤더에 삽입하는 것이 추천됩니다. 구글은 비동기 로딩되기 때문 속도에 큰 영향이 없다고 주장하고 있습니다.
4.5. 자바스크립트 함수 활용하기
아래 내용은 How to Add Google Analytics Tracking Code to Your WordPress Site Without a Plugin를 참조하였습니다.
이 또한 알려주신 사이트의 내용을 정리했습니다.
먼저 테마가 있는 폴더에 js 확장자를 가진 새로운 파일을 만듭니다. 위에서 언급한 소개자는 analyticstracking.js라는 파일을 만들었습니다.
새로운 파일명을 만드는것도다 보다 안전한 접근을 위해 analyticstracking.js을 사용하기로 합니다. 어떤 이름을 붙이든 확장자만 .js이면 된다고 합니다. 서버에서 이 파일이 자바스크립트파일임을 알수 있도록)
두번째로 파일에 구글 애널리틱스에서 받은 코드를 복사해 넣습니다. 복사 시 script와 /script” 는 필요 없다고 하네요. 자바스크립트 파일이므로.
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', '##########', 'auto');
ga('send', 'pageview');Code language: PHP (php)세번째로 이를 저장합니다.
네번째로 이 새로운 자바스크립트파일을 등록하고 불러들여야 하지요.(Register and enqueue)
다섯번째로 functions.php 파일을 수정합니다.
<?php
// Function to add analyticstracking.js to the site
function add_google_analytics() {
// Register analyticstracking.js file (Google Analytics)
wp_register_script(
'google-analytics', // handle name referred to in the "wp_enqueue_script" call below
get_stylesheet_directory_uri() . '/analyticstracking.js', // location of your file
false, // no dependencies
'1.0', // version number
true // if true, the script is placed before the end tag
);
// Enqueue the registered script file
wp_enqueue_script('google-analytics');
}
add_action('wp_enqueue_scripts', 'add_google_analytics');
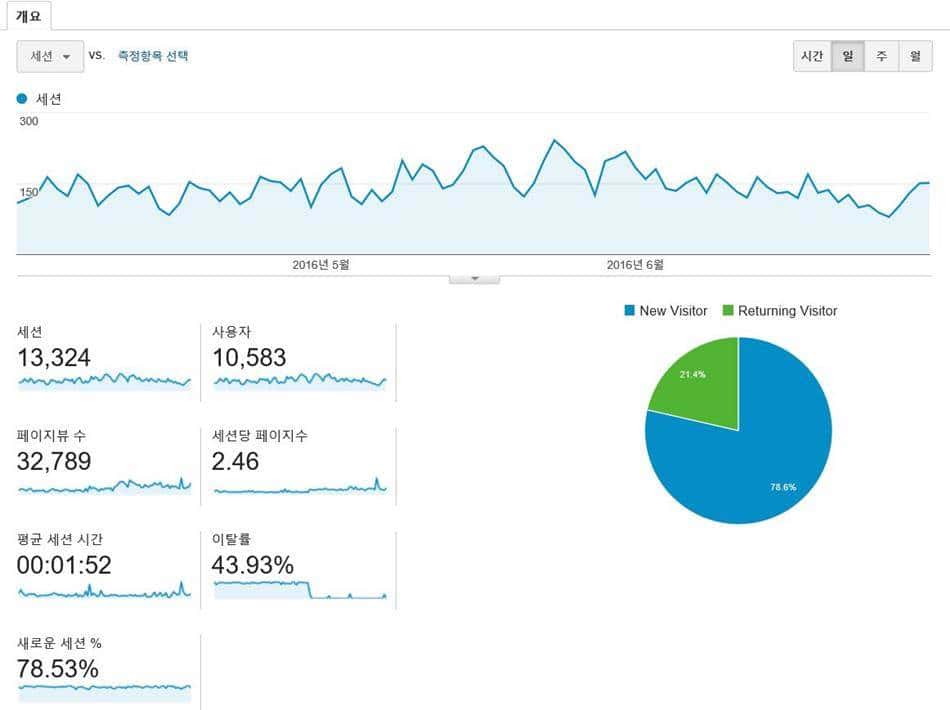
?>Code language: PHP (php)위의 5가지 방법 중 하나로 구글 애널리틱스를 적용하면 일정 시간이 지나면 (몇분후에 결과가 나타날 수 도 있고 몇시간후에 나타날 수도 있고 조금 다양한 것 같습니다.) 아래처럼 구글 애널리틱스 대쉬보드에서 분석 현황을 볼 수 있습니다.

5. 마치며
위에서 나열한 것처럼 다양한 방법으로 구글 애널리틱스를 적용할 수 있습니다.
편리함을 추구한다면 플러그인 그중에서 API를 활용해 통계까지 사이트에서 볼 수 있는 방법이 가장 좋을 것입니다.
단 이 방법은 조금 사이트에 무리를 주므로 (아무래도 기능이 많아지면 무거워지기 마련입니다.) 가장 무리를 주지 않고 쉽개 할 수 있는 방안으로는 3.4 테마옵션에서 코드를 삽하는 방안 > 코드만 삽입 할 수 있는 플러그인 적용 > 직접 코드 삽입순으로 사용 경쟁력이 있지 않을까 합니다.
6. 추가
구글 애널리틱스 적용 시 속도 저하를 해결하기 위한 방법으로는 아래 글을 참조하면 좋을 것 같습니다.
새롭게 뉴스레터를 시작했습니다.
1️⃣ 주식 등 투자 정보 : 기업 분석, IB 투자의견 등 투자 관련 내용
..... 테슬라 실적 및 IB들의의 테슬라 투자의견
2️⃣ 사례 및 트렌드 : 사례연구와 트렌드 관련 괜찮은 내용
.....유튜브와 경쟁대신 구독 전환한 비디오 플래폼 비메오 사례
